CSS Flexbox Cheatsheet (link)
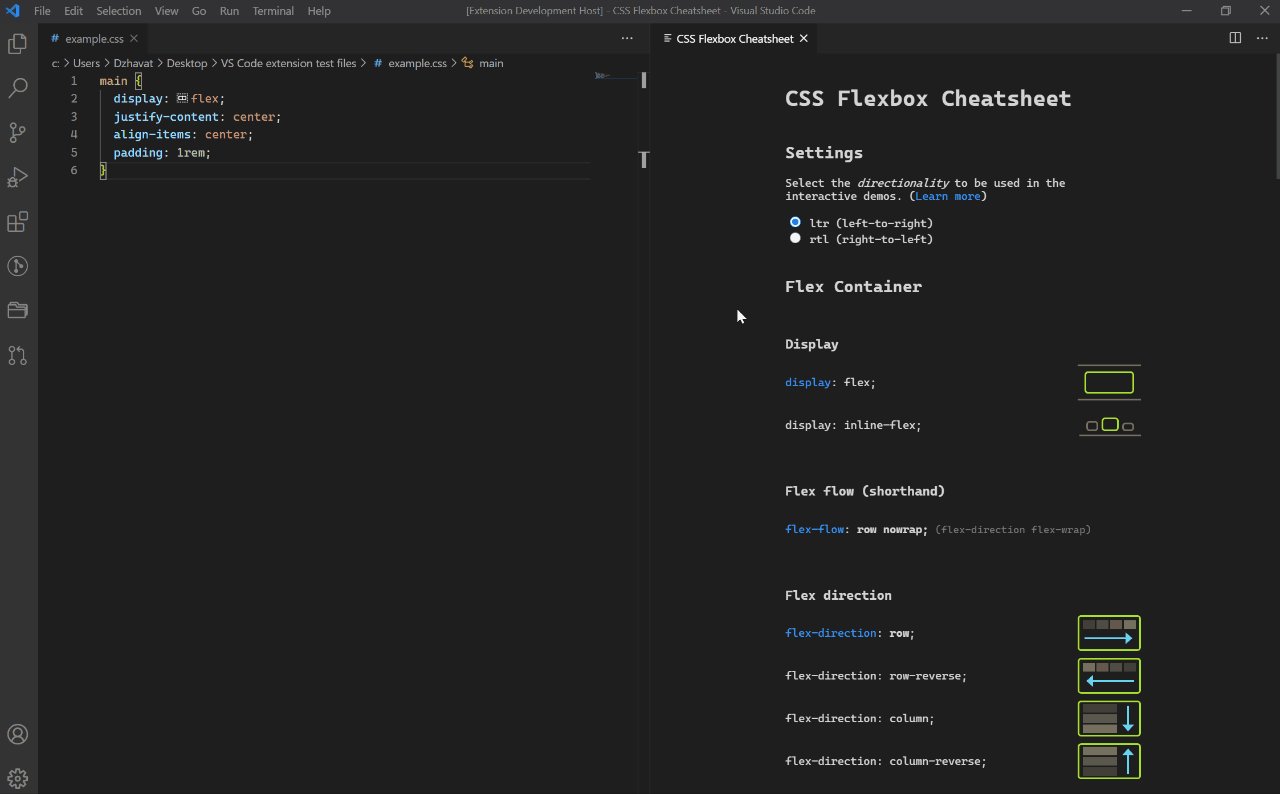
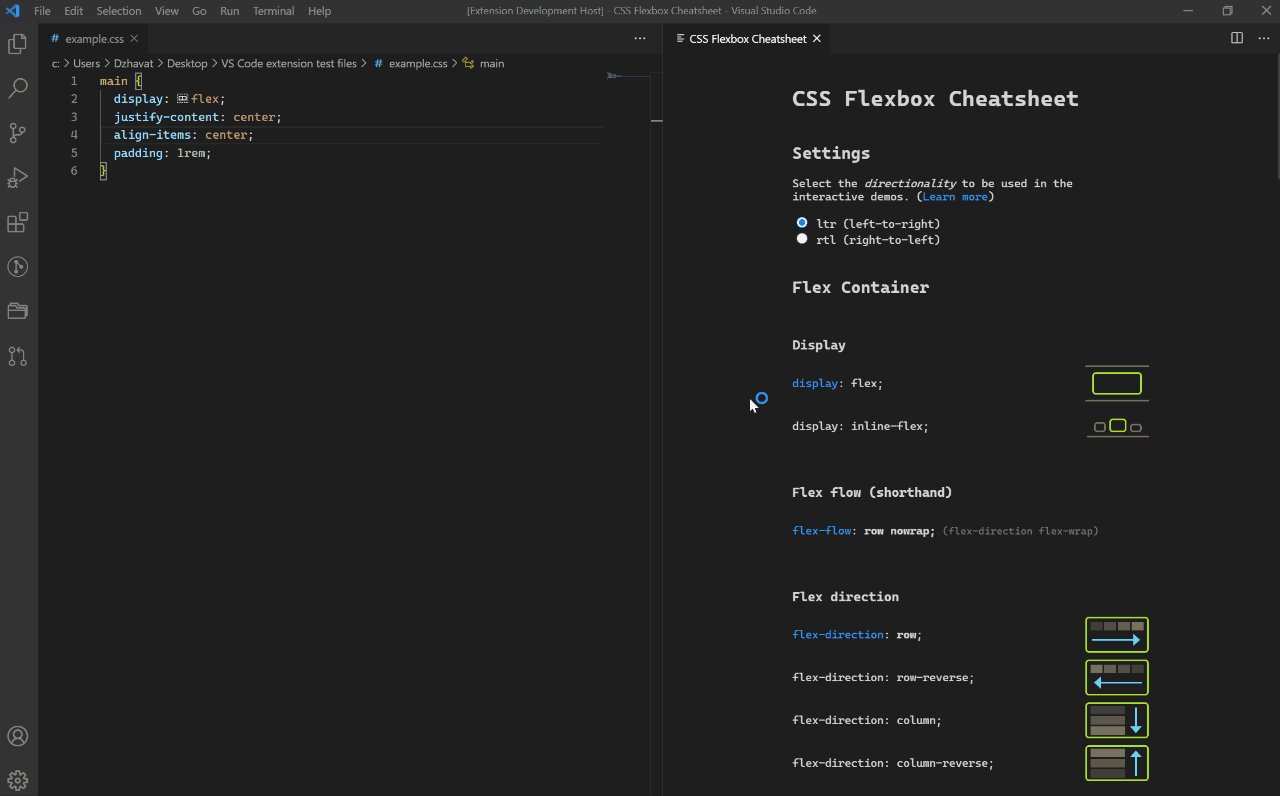
VS Code extension that lets you open a flexbox cheatsheet directly in the editor.
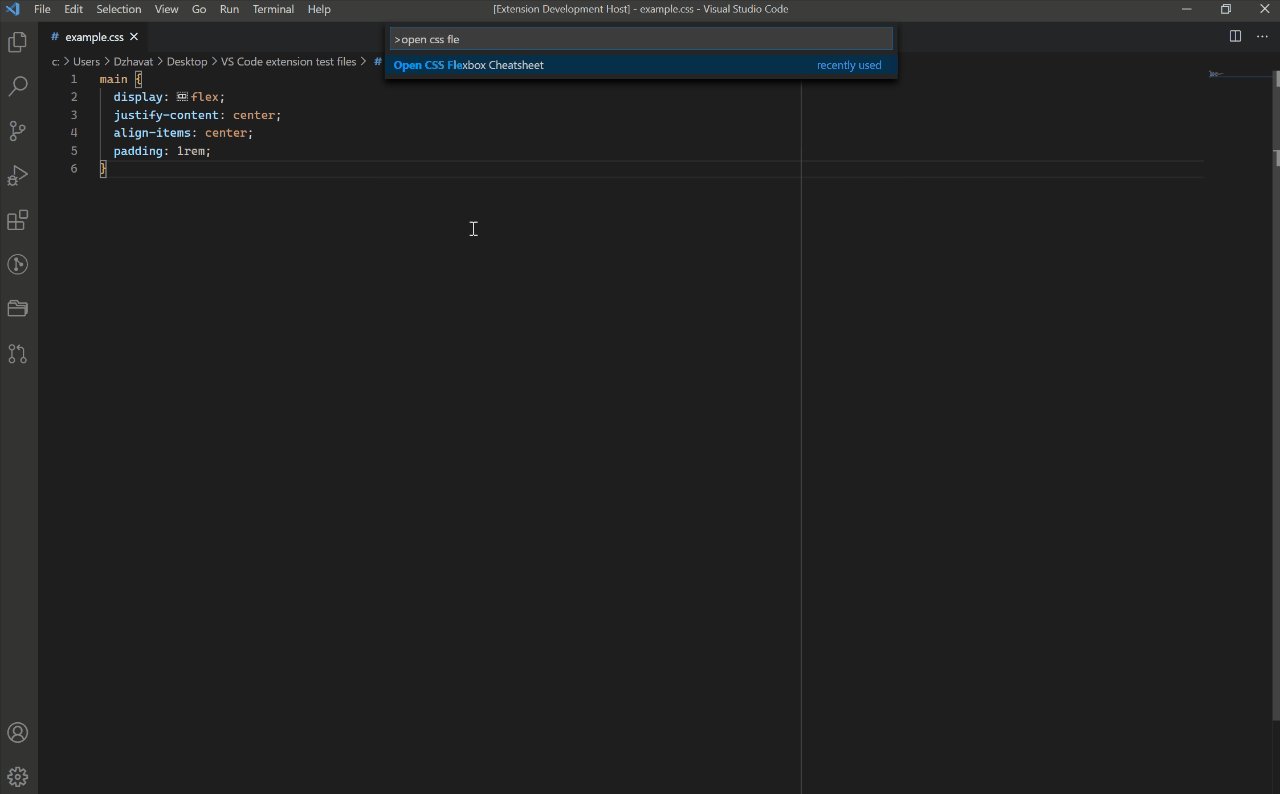
The cheatsheet can be opened in a few ways:
- Press
Ctrl + Shift + P(Win, Linux) /Cmd + Shift + P(Mac) and search for theOpen CSS Flexbox Cheatsheetcommand. - Press
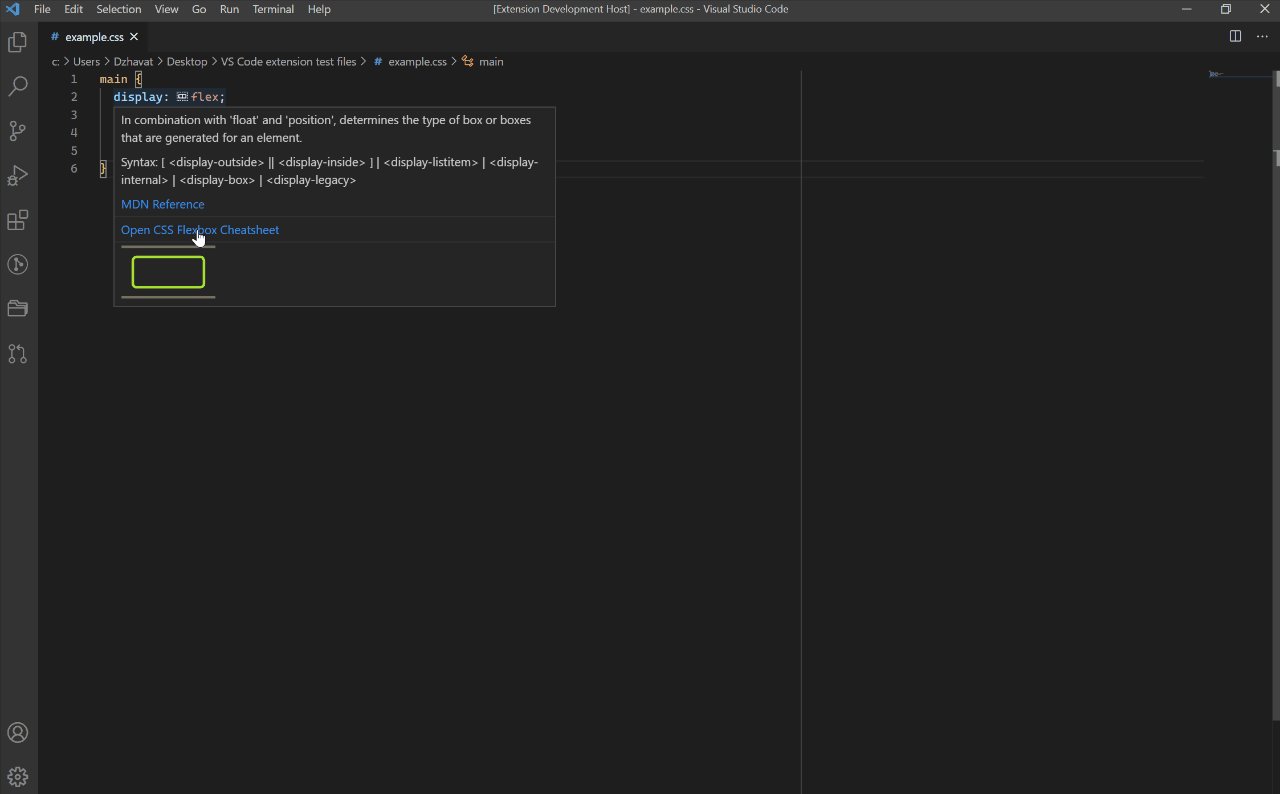
Ctrl + K K(Win, Linux) /Cmd + K K(Mac) keyboard shortcut. - Hover any
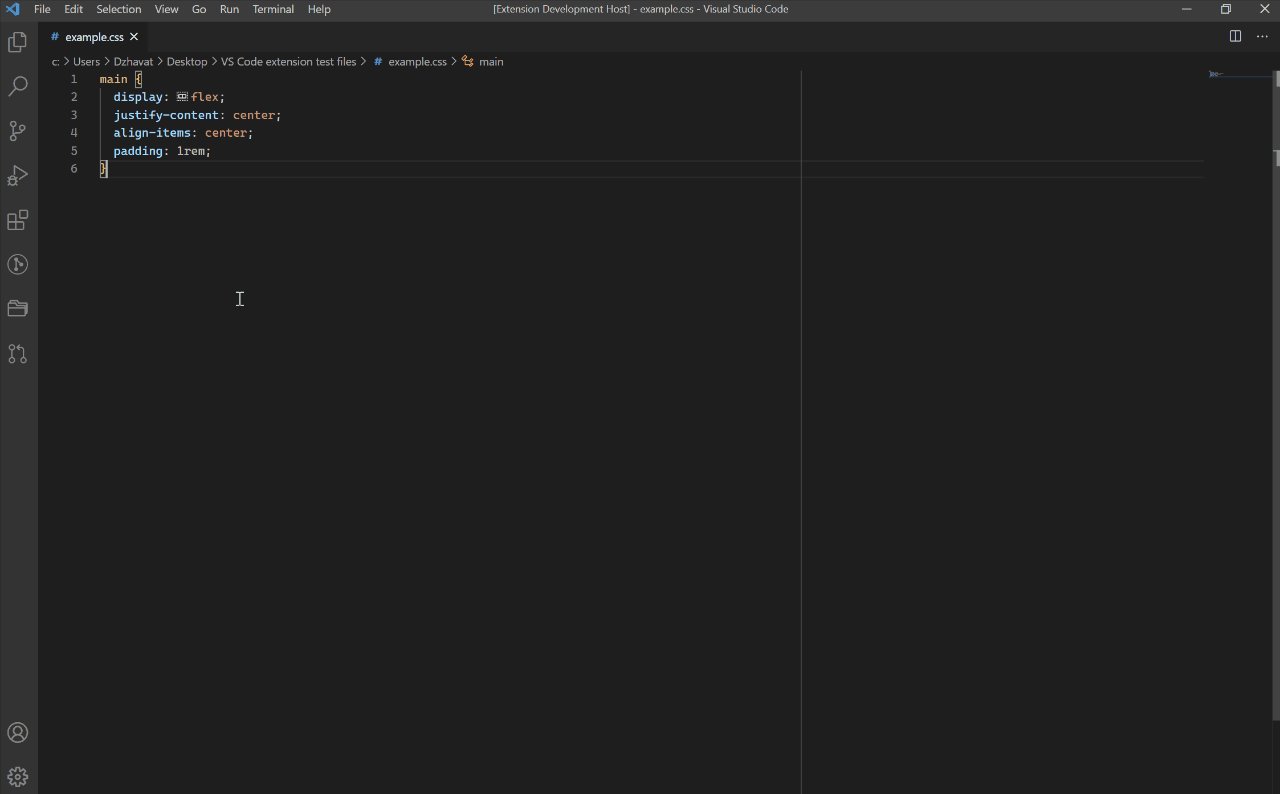
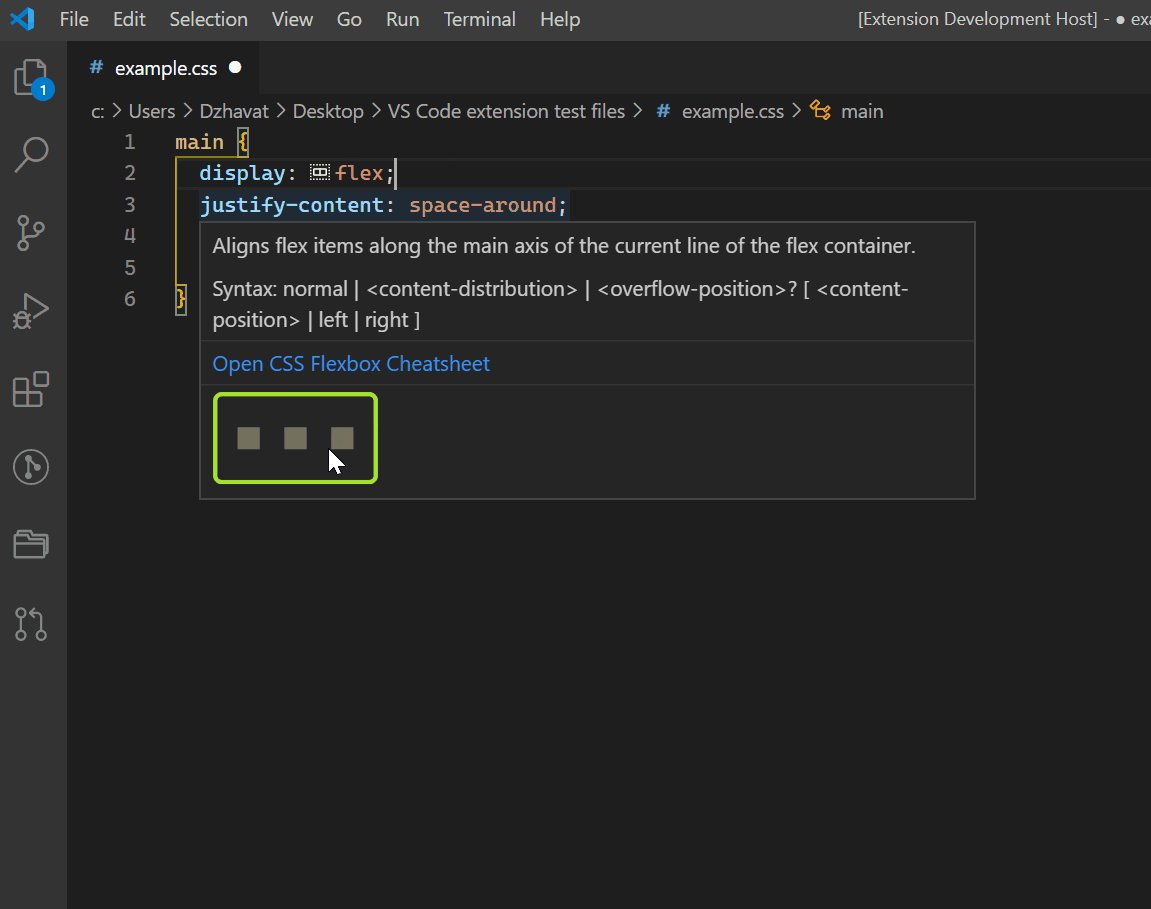
display: flexdeclaration and click theOpen CSS Flexbox Cheatsheetlink in the popup.
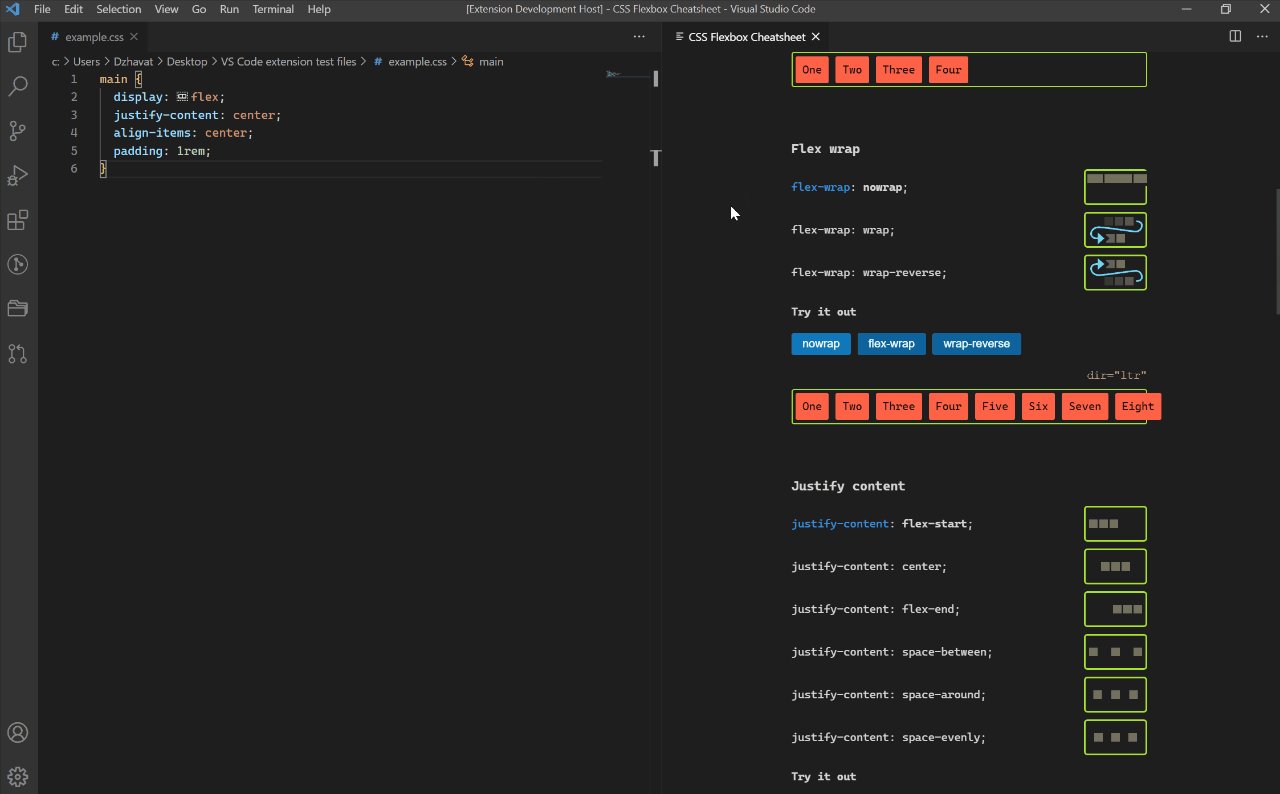
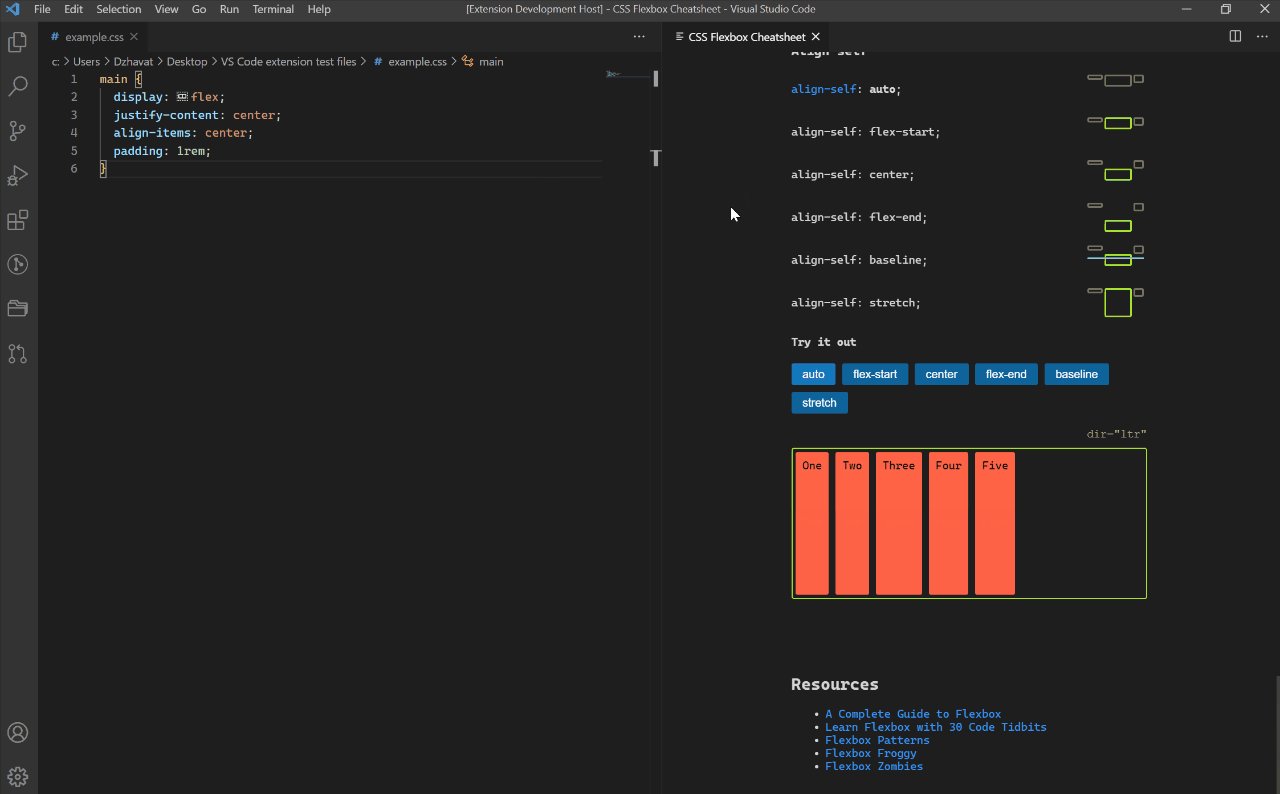
Besides the Open CSS Flexbox Cheatsheet link in the hover popup, there’s also an image shown for each flexbox property. This aims to make it easier to understand how each property works without opening the cheatsheet. This is available for the following file types:
- CSS
- Less
- Sass
- Scss
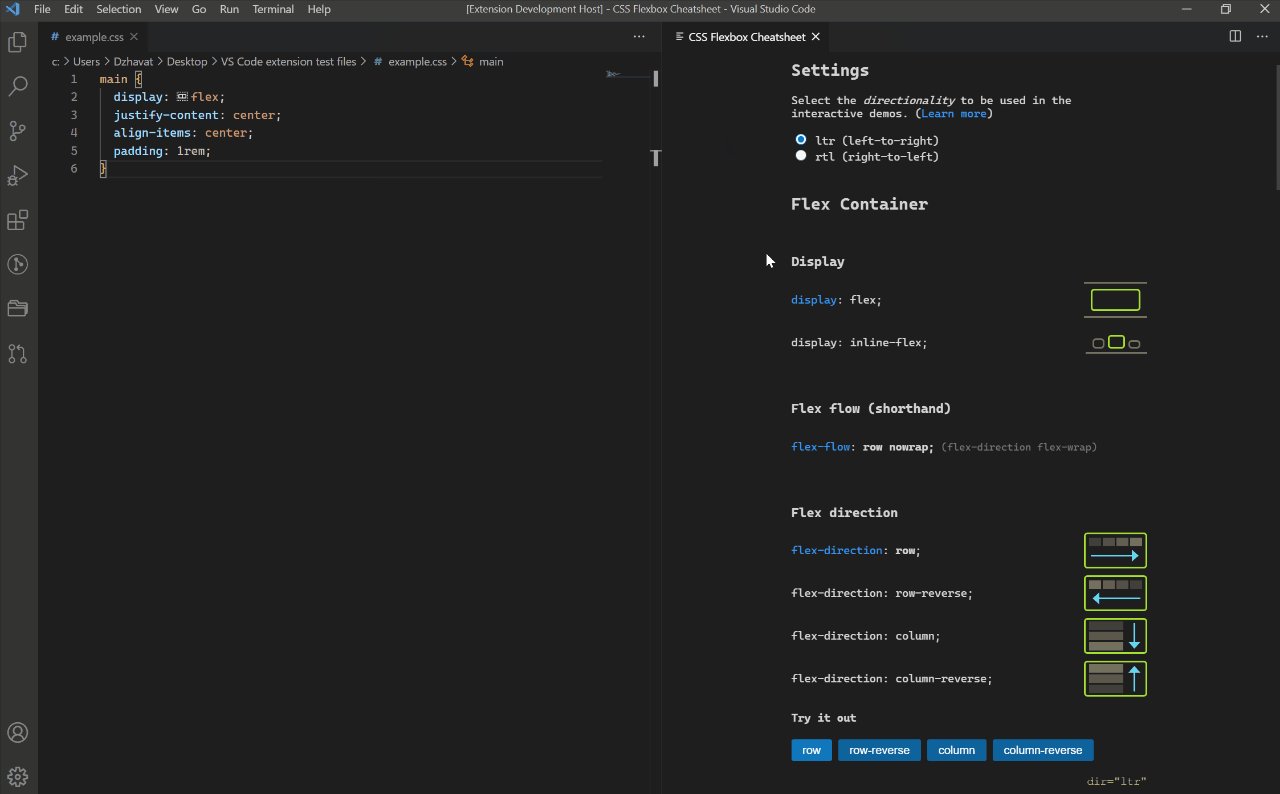
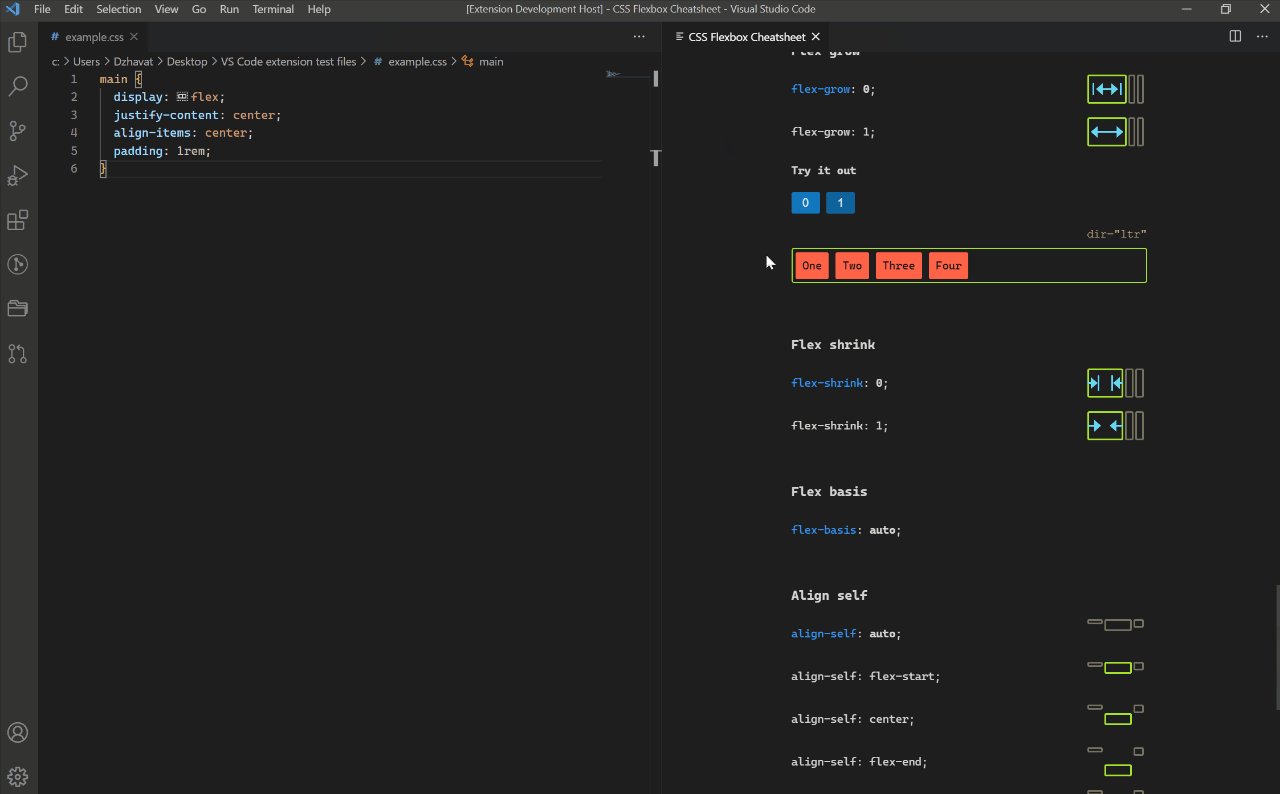
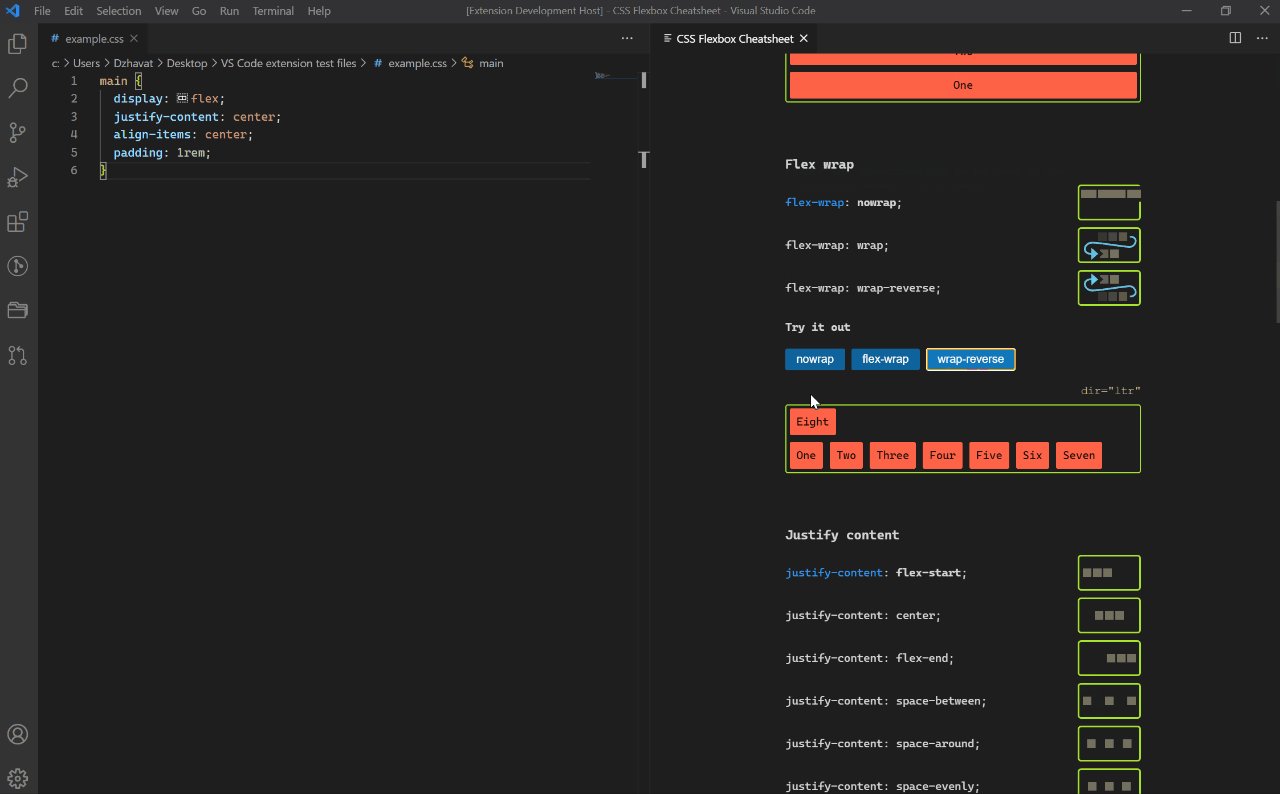
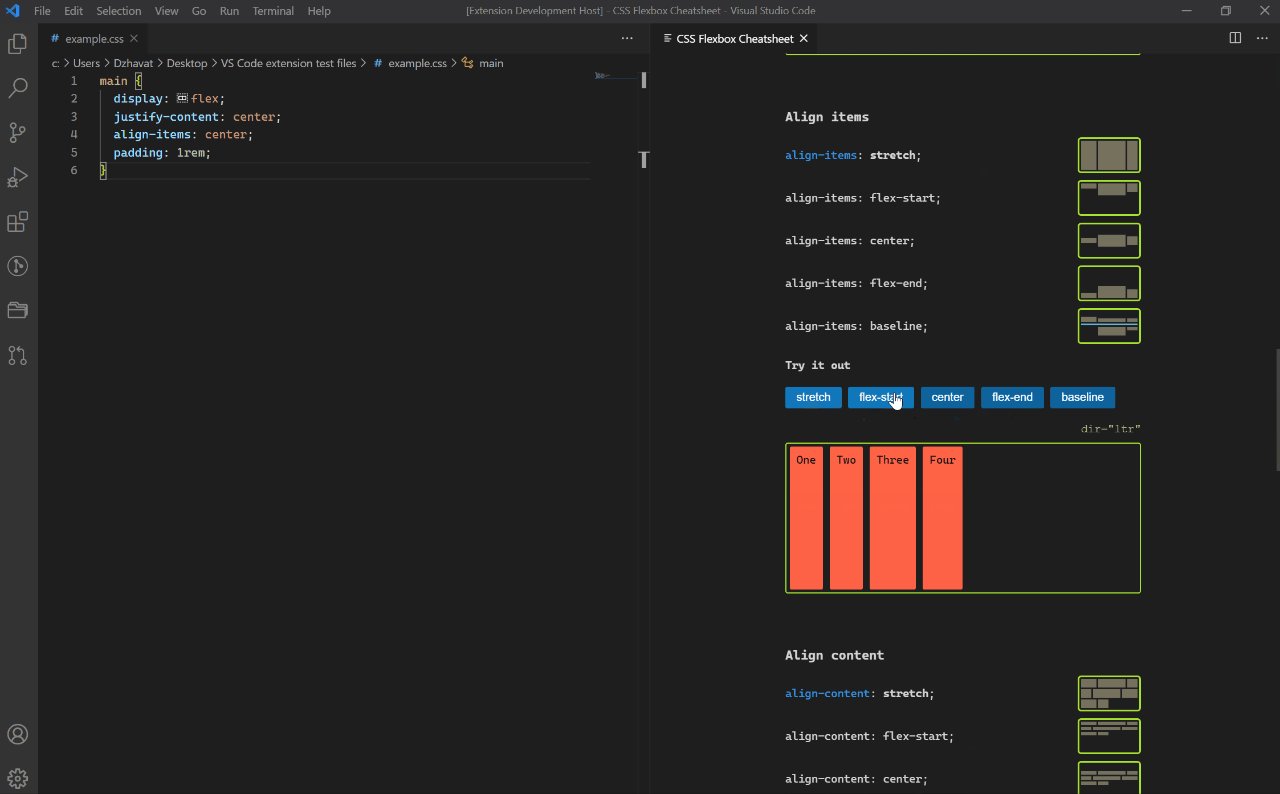
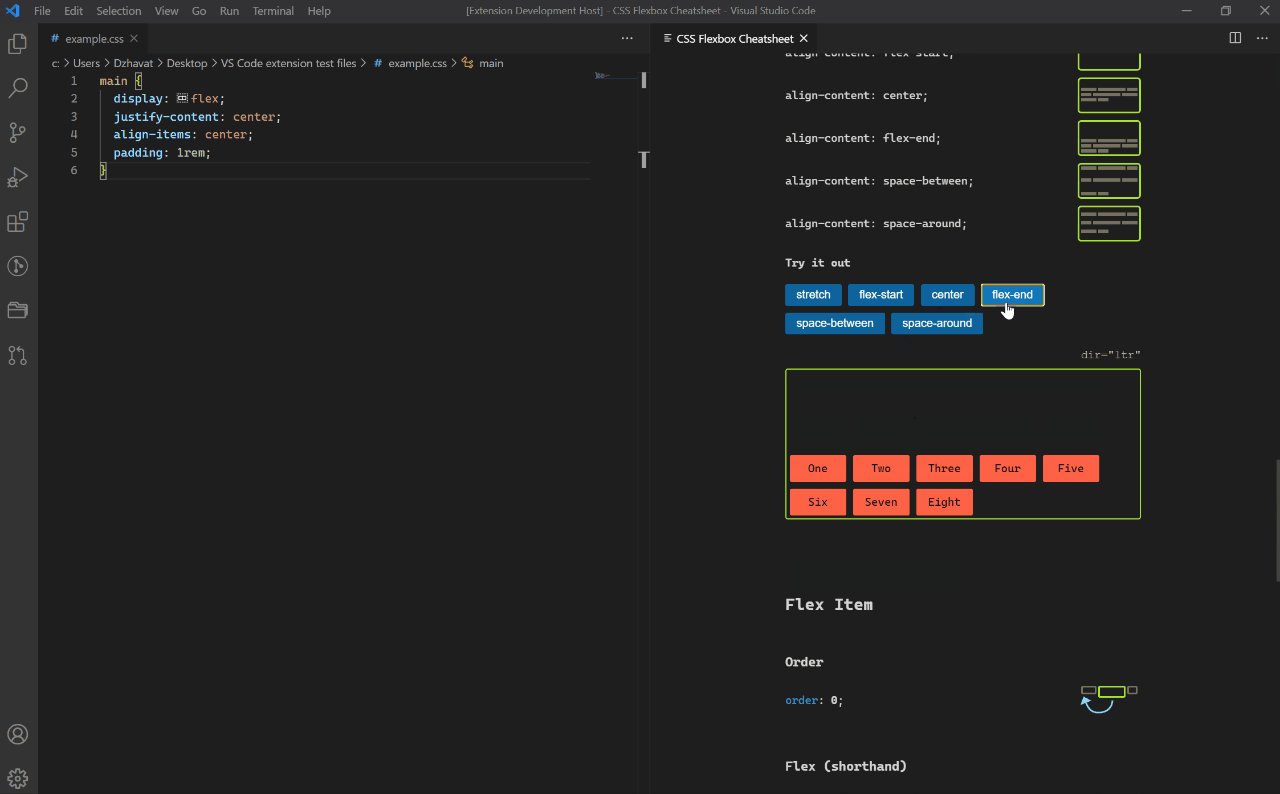
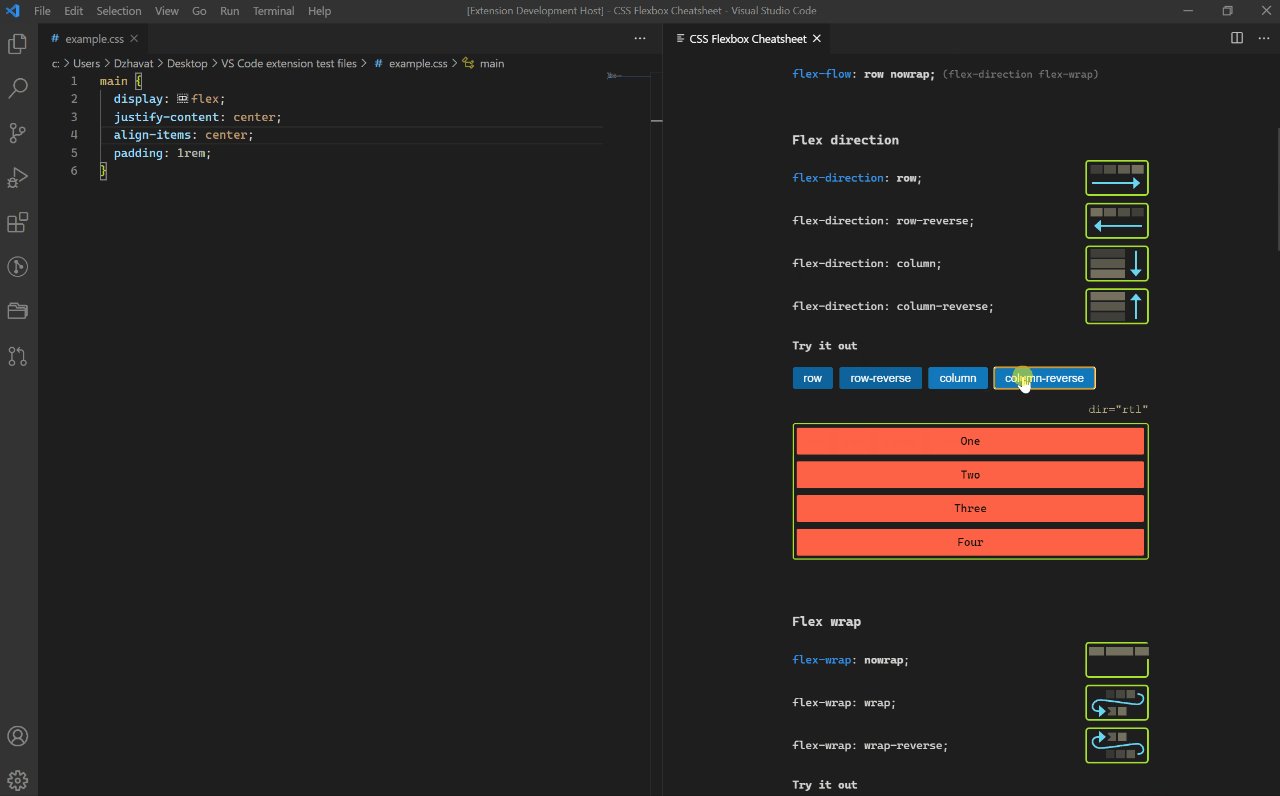
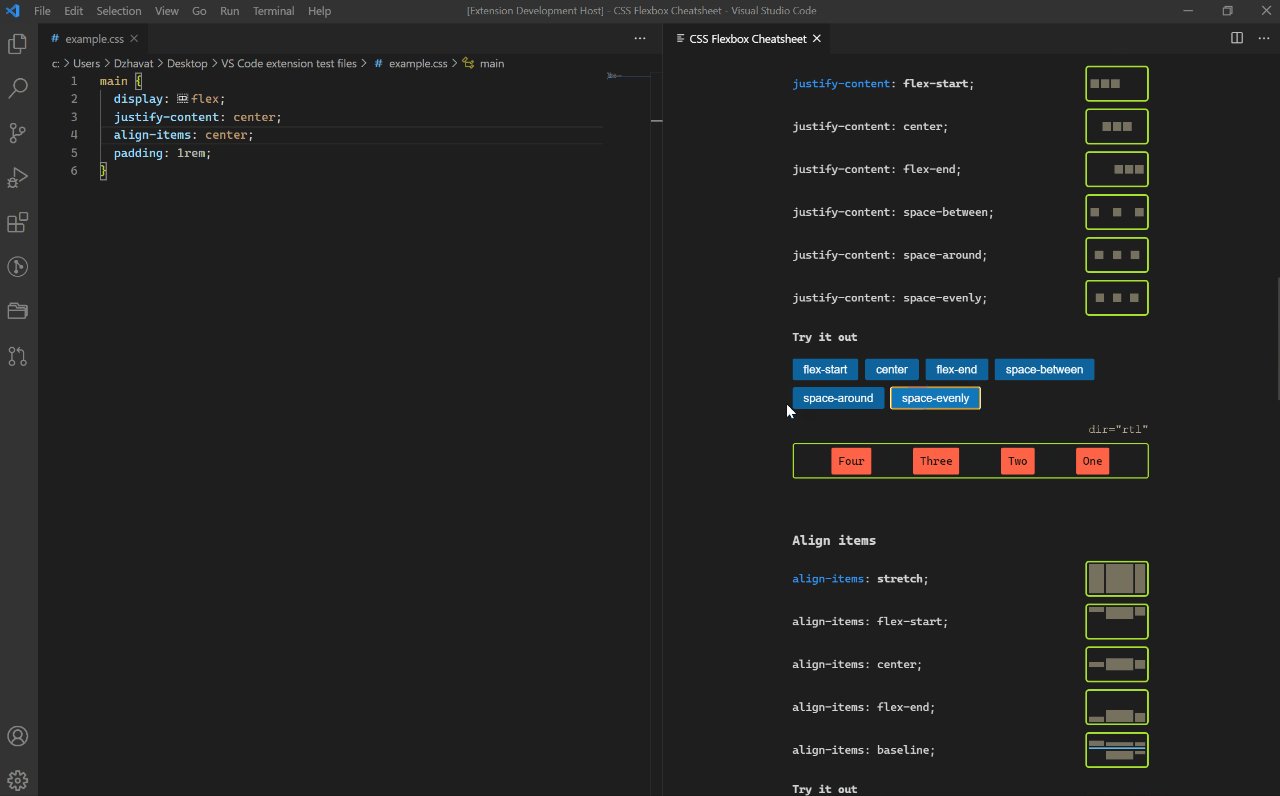
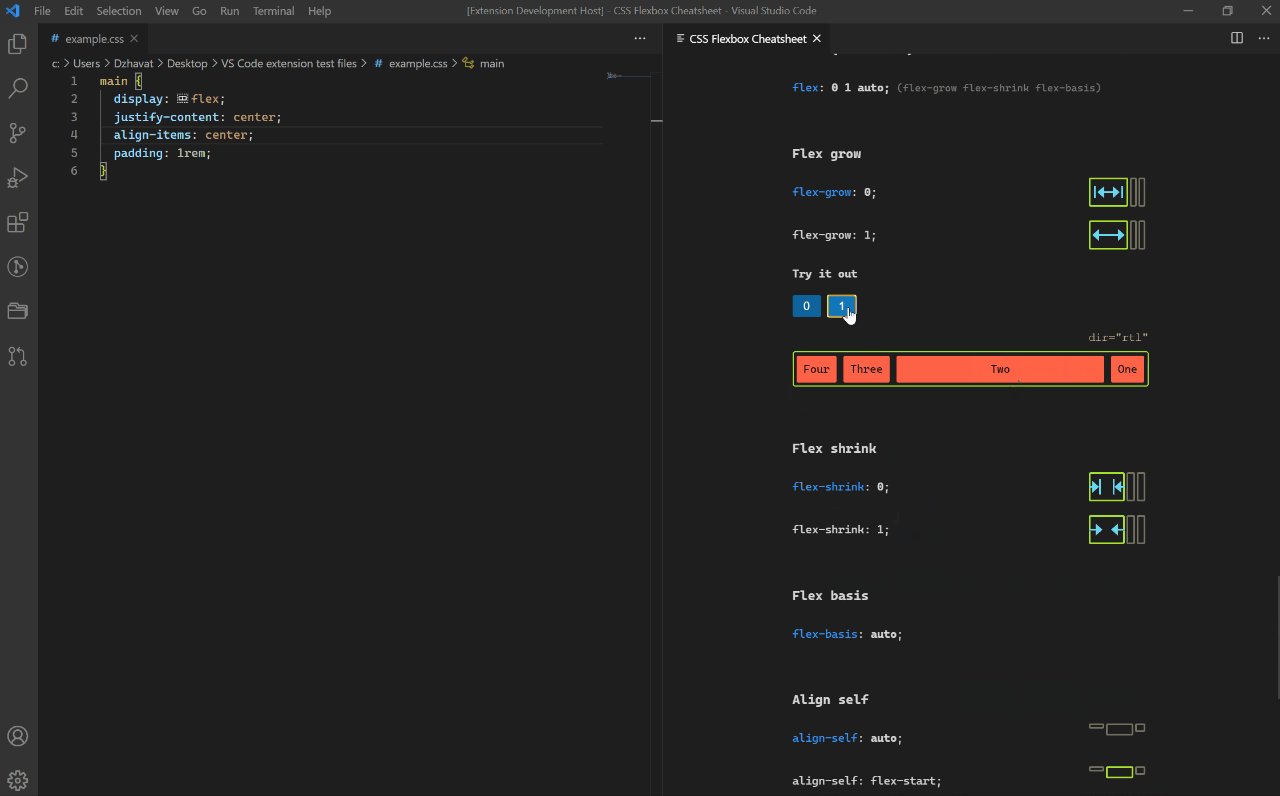
Most properties also have interactive playgrounds that are part of the cheatsheet.
After opening the cheatsheet, you can select the directionality to be used in the interactive playgrounds. This is especially useful for languages that write from right-to-left (e.g. Arabic). Learn more.
The colors of the cheatsheet automatically adapt to the selected theme. The font is based on the user’s preferred font.
If you find this extension useful and would like to support my work, you can buy me a cup of tea. Thank you!
The cheatsheet in this extension is based on the excellent Flexbox Cheatsheet by Darek Kay.