-
阅读vue官方的开发设置Development Setup。把vue项目clone到本地,安装好依赖
-
进入vue目录,执行
yarn link。把本地vue仓库注册到全局 -
执行
yarn dev。此命令会自动监听src中的文件改动,自动执行打包命令,输出结果到dist中
-
git clone 本仓库。安装依赖:yarn install -
执行:
yarn link vue。链接上一步全局注册的vue -
执行
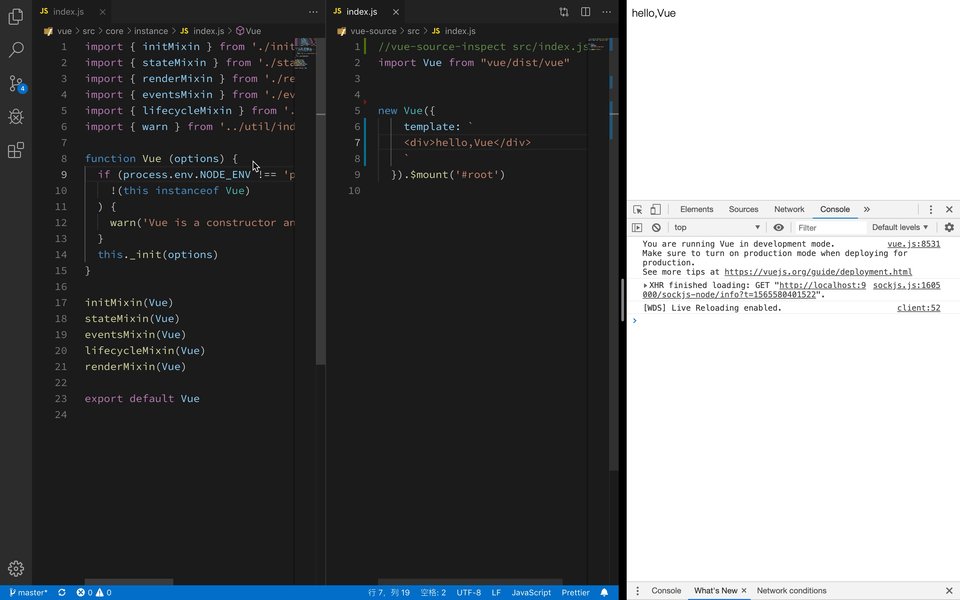
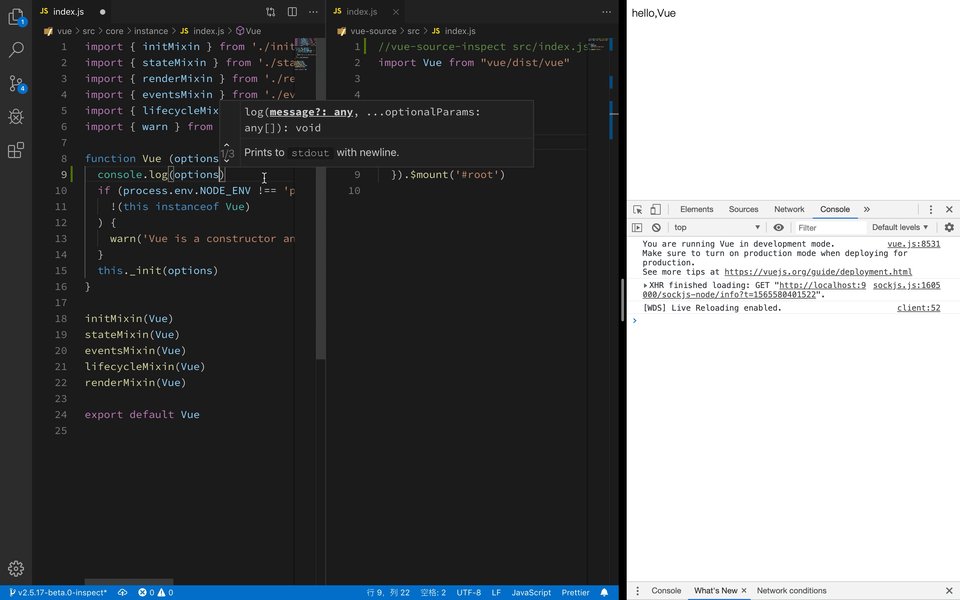
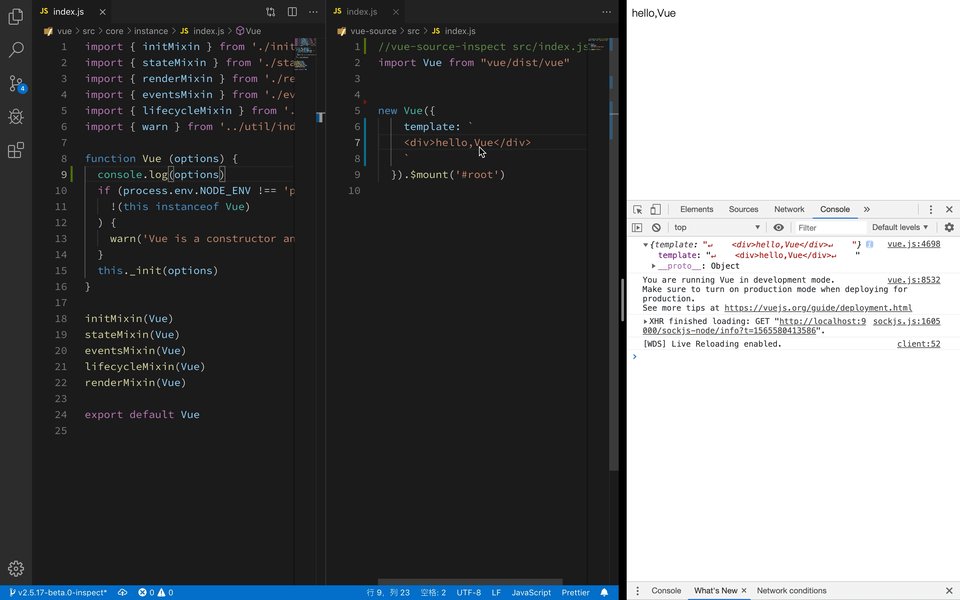
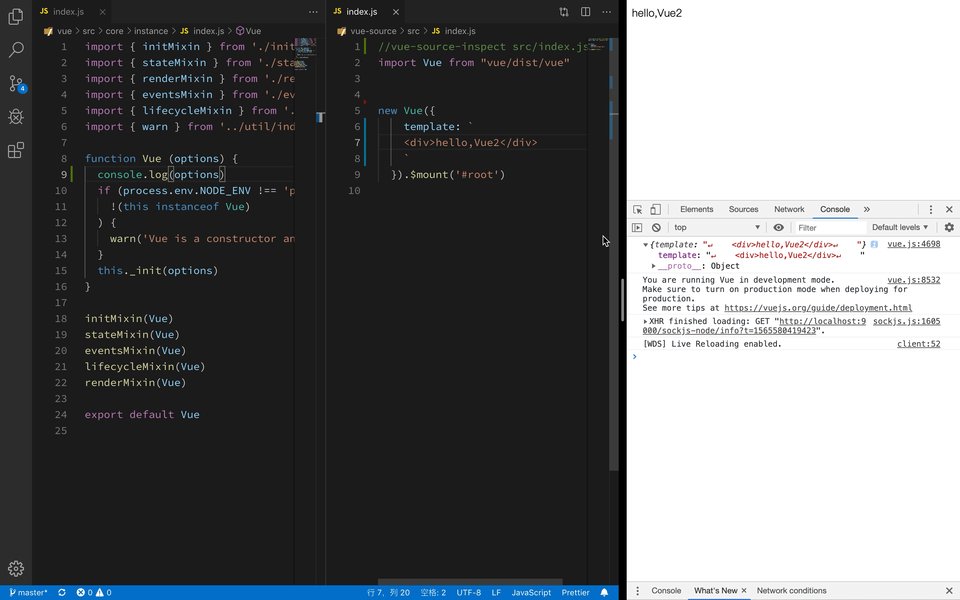
yarn start。启动服务器,访问http://localhost:9000/,通过控制台查看输出
vue仓库中任何src中的改动,都会触发浏览器自动刷新