Current version: 1.7.3 (Changelog)
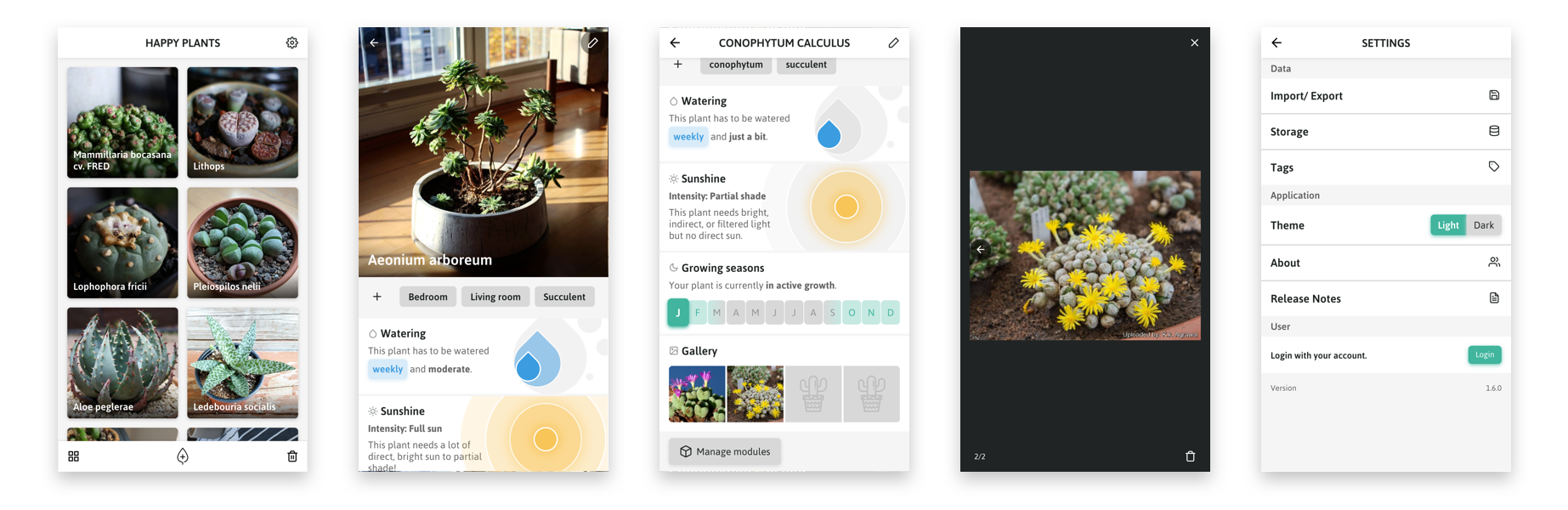
HappyPlants is all about collecting, organising, and adding all kinds of information of your little friends. How much water does it need? During which seasons does it grow? When is it dormant? Does it require lots of sun? Basically, creating your own plant database in a visual way. You can either save HappyPlants to your homescreens on mobile devices (recommended) or add it to your bookmarks on desktop. This is a mobile-first, progressive web application.
This project adheres to the Contributor Covenant code of conduct. By participating, you are expected to uphold this code. Please report unacceptable behavior.
For upcoming features, ideas, and general roadmap, see the Roadmap board.
- 🔋 Save all data either locally on device (via IndexedDB) or in the cloud (Firebase)
- 🗝 Sign in options: Twitter, GitHub, Google
- 📦 Import/Export your plant data
- 📦 Migrate your data from local storage to Firebase and vice versa
- 📱 Responsive layout with mobile-first focus
- 💡 Dark/Light Theme
- 🗂 Add, delete, modify your plants
- 🔖 Add tags to your plants for better organisation
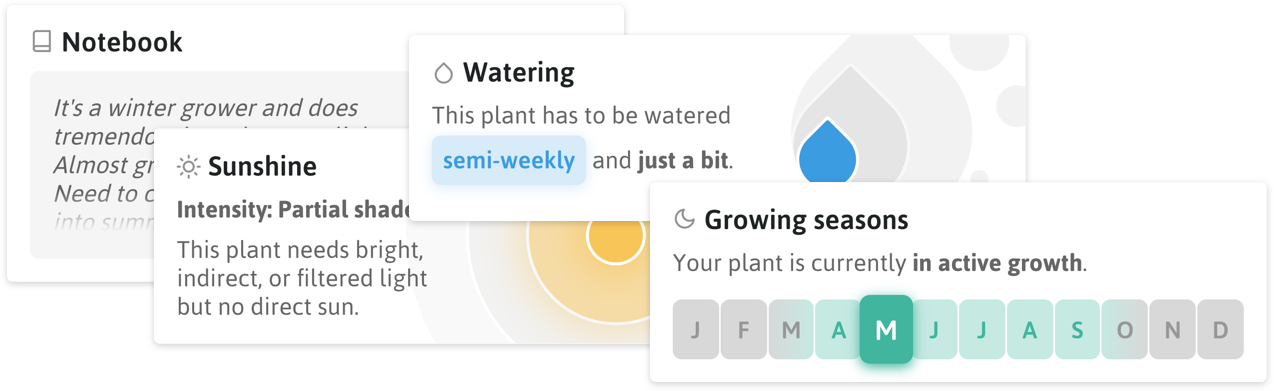
- 💦 Watering schedule
- ☀️ Sunshine requirements
- 🌱 Growth cycle
- 📝 Notes
- 🖼 Gallery
This is a Vue.js progressive web application, developed with @vue/cli.
| Command | Description |
|---|---|
npm install |
Installs dependencies |
npm run serve |
Serve with hot reload at localhost:8080 |
npm run build |
Build for production with minification |
npm test:unit |
Run all unit tests |
npm lint |
Runs standard over all .js and .vue files |
npm lint:style |
Uses Stylelint to lint all CSS |
The logo is a combination of existing illustrations by Vitaly Gorbachev and Freepik.
Icons taken from Freepik and Dimitry Miroliubov.