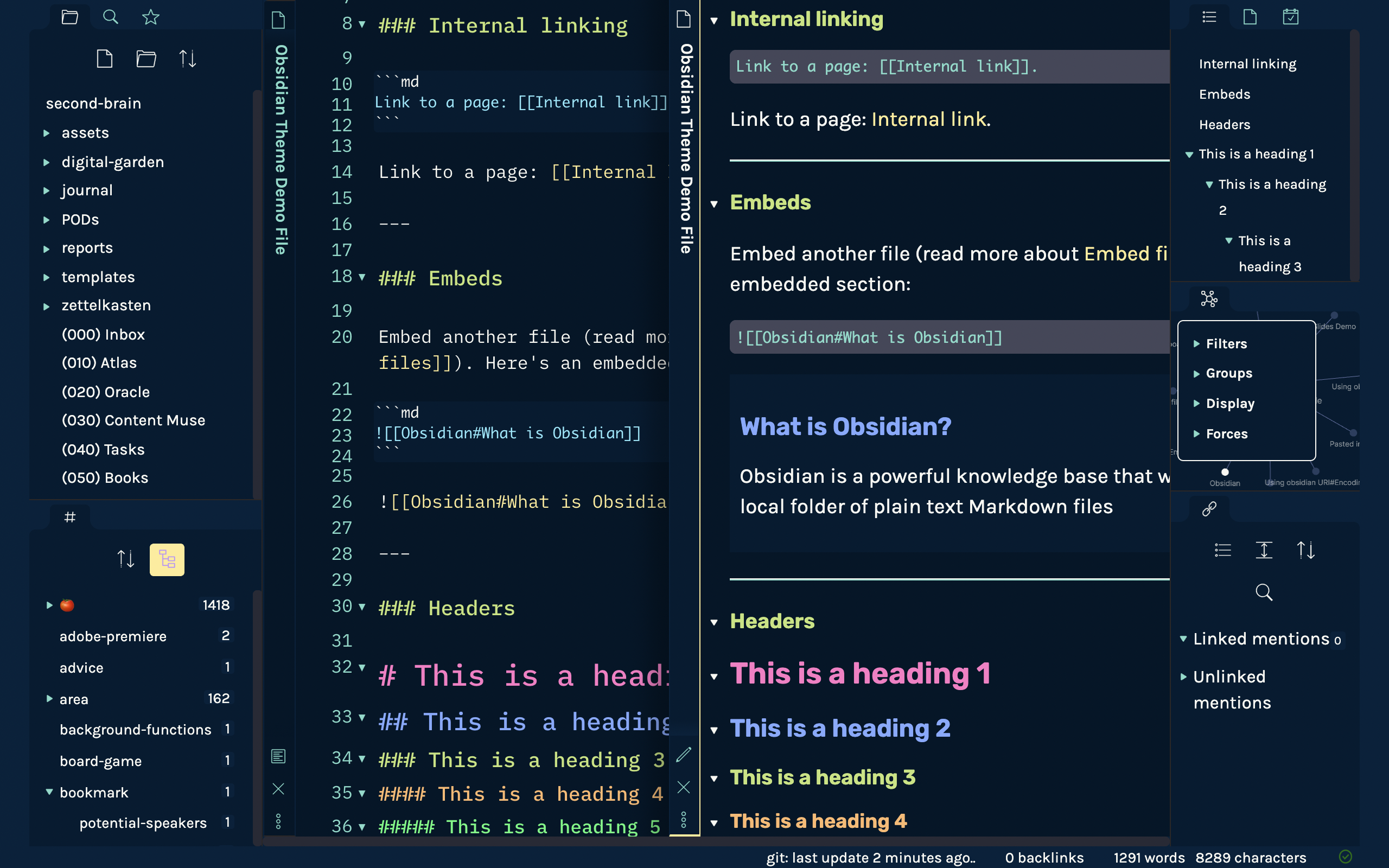
Obsidian.md - Night Owl Theme
📥 Installation
Obsidian Marketplace (Recommended)
- Open the Settings in Obsidian
- Navigate to Appearances tab under Options
- Under the Themes section, click on the
Browsebutton next to Community Themes - Search for
Night Owlin the Filter text input in the upper left corner - Click
Useand then you're done!🎉
Manual
- Download this repo
- Copy the
obsidian.cssfile into your vault's/.obsidian/themesdirectory - Rename the file to
Night Owl.cssso it will have a unique name in the theme selection dropdown - Open the Settings in Obsidian
- Navigate to Appearances tab under Options
- Under the Themes section, click on the dropdown menu next to Theme heading
- Select for
Night Owland then you're done!🎉
FAQs
How do I customize this theme?
Easiest: Use Obsidian Style Settings Plugin
This allows you to configure the theme directly in Obsidian without any CSS knowledge required!
More settings to come, but if you have specific requests, please open an issue here!
Intermediate: Add CSS snippets
Check out CSS snippets as a way to progressively enhance the theme.
Here's a useful forum post to help get you started.
🎩 Thanks to the suggestion by @DutchPete!
Hard: Create a fork of this theme
This is arguably the most reliable route, but will require some familiarity with coding.
I recommend using Node.js so you can leverage the Sass I'm starting to break out so you can make meaningful changes.
The Sass partials are will a work in progress though, so the way things are organized will probably change over time as I establish out better ways to structure how theming styles should be organized.
Typography
Preview Mode
When in preview mode, the typography is inspired by a dual font family system to easily distinguish between headings and regular text.
Editor Mode
When in edit mode, the typography is inspired from a developer like environment where you're "coding" your second-brain.