Welcome to Lebanon Relief Network. This README will serve as a high level guide for how to contribute to the project.
- Introduction
- Project Description
- Team
- Live Site URLs
- Cloud Architecture
- Directory Structure
- Available Scripts
- Key Links
This project was bootstrapped with Create React App.
A traumatic event like the Beirut explosion of August, 4th is bound to have repercussions on the mental health of those directly and indirectly affected. UNICEF estimates that 600,000 children could be in need of psychosocial support.
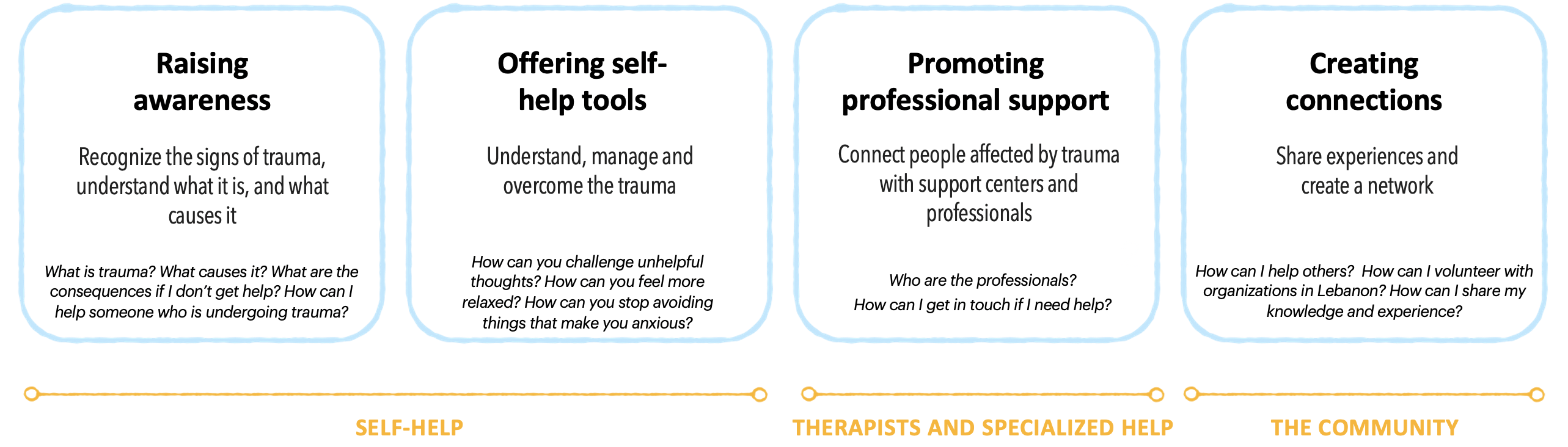
The mission of the Lebanon Relief Network is to raise awareness and connect individuals affected by trauma with mental health support networks, independently of religious views and political affiliations.
The Lebanon Relief Network platform will:
- Connect individuals suffering from trauma - inside and outside Lebanon - with local and international trauma relief organizations, independent professionals, and volunteers.
- Raise awareness and create a forum for professionals working in the field of psychotrauma to share ideas and knowledge relevant to their work in the field.
The Lebanon Relief Network focusses on help requests and offers related to trauma, and effects of trauma on mental health.
The platform will address:
- Lebanese citizens that were affected by the explosion on August, 4th, 2020
- Individuals outside of Lebanon that were affected by the event (Lebanese diaspora)
- Associations, organizations, NGOs, academic institutions and experts with specific psychotrauma experience
- International Volunteers
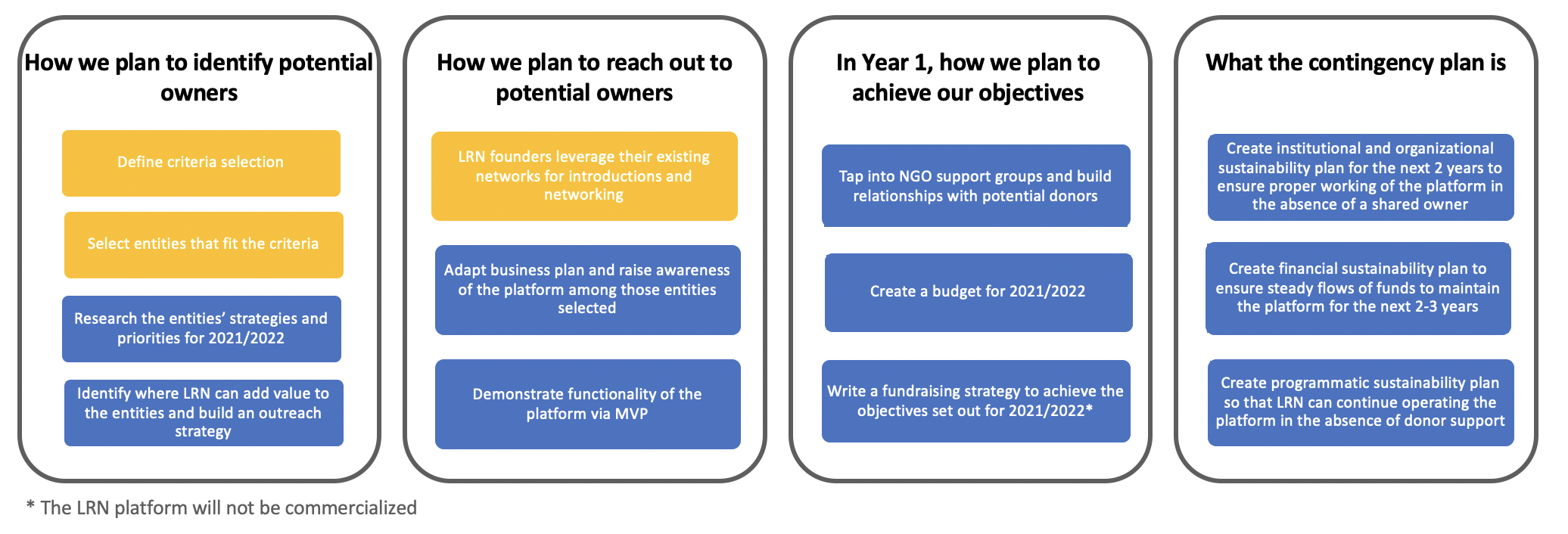
LRN founders are dedicated to their mission of raising awareness and connecting individuals affected by trauma with mental health support networks. After the initial development and hosting provided by IBM and IBM Corporate Social Responsibility, we plan to offer part ownership of the platform to organizations whose missions complement that of LRN. In parallel, we will be working on a contingency plan to fully sustain the platform until such partnership(s) are concluded.
We are a group international volunteers, working in design and development.
- Antonio D'aria
- Emily Ransley
- Matej Ocovsky
- Nick Morgan
- Piers Walter
- Sanchit Sharma
- Tom Madelin
- Zack Dove
- Dev app: https://lrn-dev.ms8hqls2o6p.eu-de.codeengine.appdomain.cloud/
- Test app: https://lrn-test.ms8hqls2o6p.eu-de.codeengine.appdomain.cloud/
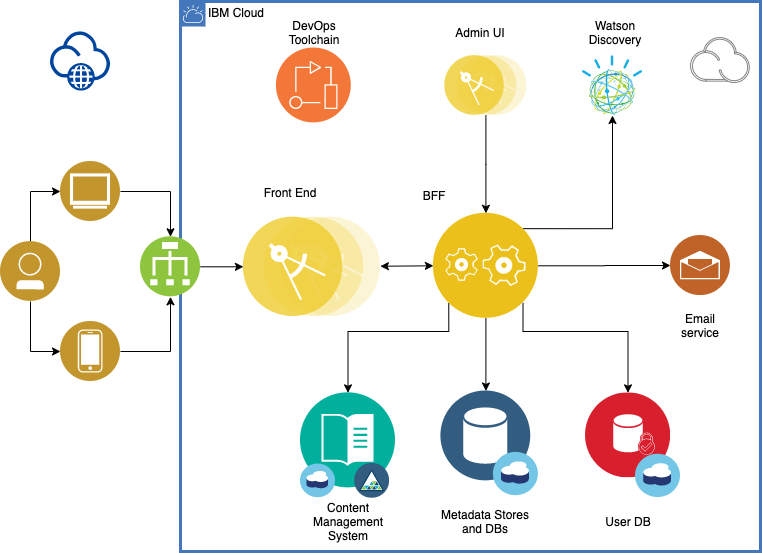
The solution is a web-based platform.
- The front and back ends are coded primarily in Node.JS / React
- Data and metadata stores use Cloudant
- Content is stored in Object Storage
- Personal and Sensitive Information is encrypted at rest
- Email notifications and calendar invites are sent via SMTP
In order to run the backend locally you need to export the VCAP_SERVICES environment variable which can be found in the team slack channel.
After you have done this in the project directory, you can run:
Installs packages in both server and web-app
Runs the server
Open http://localhost:3000 to view it in the browser.
To make edits to the React app you will need to run the server and the app using the following command
The page will reload if you make edits to the code inside web-app folder.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode for the express server.
Launches the test runner in the interactive watch mode for the react app.
See the section about running tests for more information.
Builds the app for production to the dist folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
v1.0
This project is licensed under the Apache 2 License - see the LICENSE file for details