偶爾會在blog.csdn.net上看到別人的教學,但不知道從什麼時候開始,只有登入才能選取/複製程式碼的部分了...
實在是覺得有點麻煩,所以寫了這個工具來繞過限制
-
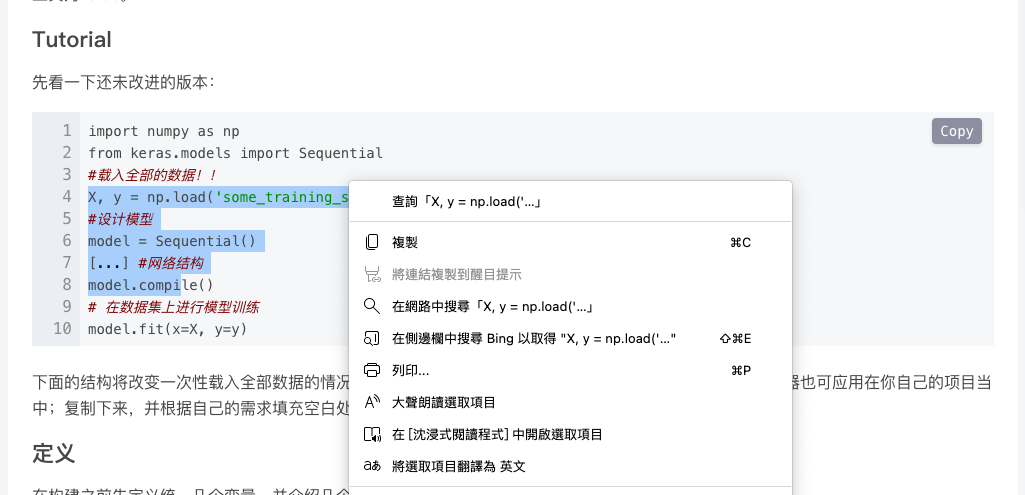
"登入後複製"的懸浮按鈕會變成"Copy",點擊後不會提示登入,會直接複製Code Block中的所有文字
-
可以任意選取Code Block中的文字
Demo:
-
git clone https://github.com/lebr0nli/blog-csdn-without-login.gitor download the zip -
Open
chrome://extensionsoredge://extensionsin a new tab. -
Enable
"Developer mode"at the top-right of your Chrome or left of your Edge. -
Drag this folder(
blog-csdn-without-login/) into the page or click the"Load unpacked"button that just appeared then select the folder. -
Enjoy!
-
Download userscripts
-
Read the docs of userscripts and enable userscripts on your device
-
Open blog-csdn-without-login.user.js in a new tab and open userscripts in your safari to download this extension
-
Enjoy!