GitHub Emoji for C# and ASP.NET Core
🐙 :octopus:
➕ :heavy_plus_sign:
🐈 :cat2:
⩵
❤️ :heart:
- GEmojiSharp
- Content
- Introduction
GEmojiSharp📦GEmojiSharp.Blazor📦GEmojiSharp.TagHelpers📦- Samples
- Attribution
Using emoji on GitHub is done with colons and emoji aliases:
:+1: This PR looks great - it's ready to merge! :shipit:
👍 This PR looks great - it's ready to merge! ![]()
GEmojiSharp, GEmojiSharp.Blazor and GEmojiSharp.TagHelpers are three libraries to make this possible in C#, Blazor and ASP.NET Core.
A list of all GitHub Emojis:
GitHub Emoji for C# and .NET
Static methods:
Emoji.Get(":tada:").Raw; // 🎉
Emoji.Raw(":tada:"); // 🎉
Emoji.Emojify(":tada: initial commit"); // 🎉 initial commit
Emoji.Find("party popper").First().Raw; // 🎉Extension methods:
":tada:".GetEmoji().Raw; // 🎉
":tada:".RawEmoji(); // 🎉
":tada: initial commit".Emojify(); // 🎉 initial commit
"party popper".FindEmojis().First().Raw; // 🎉GitHub Emoji for Blazor
Update Pages/_Host.cshtml (Blazor Server), or wwwroot/index.html (Blazor WebAssembly):
<link href="_content/GEmojiSharp.Blazor/style.css" rel="stylesheet" /><script src="_content/GEmojiSharp.Blazor/script.js"></script>Import the GEmojiSharp.Blazor namespace in razor files:
@using GEmojiSharp.BlazorUse the <Emoji> component to render emojis:
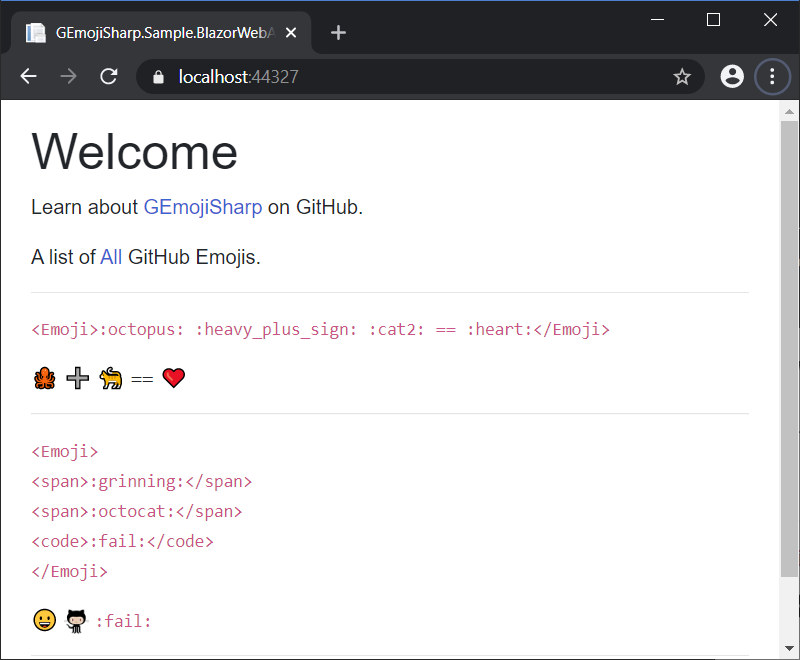
<Emoji>:tada: initial commit</Emoji>Standard emoji characters are rendered like this:
<g-emoji class="g-emoji" alias="tada" fallback-src="https://github.githubassets.com/images/icons/emoji/unicode/1f389.png">🎉</g-emoji>Custom GitHub emojis are rendered as images:
<img class="emoji" title=":octocat:" alt=":octocat:" src="https://github.githubassets.com/images/icons/emoji/octocat.png" height="20" width="20" align="absmiddle">GitHub Emoji for ASP.NET Core
Update the _ViewImports.cshtml file, to enable tag helpers in all Razor views:
@using GEmojiSharp.Sample.Web
@namespace GEmojiSharp.Sample.Web.Pages
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
@addTagHelper *, GEmojiSharp.TagHelpersUse the <emoji> tag or emoji attribute to render emojis:
<span emoji=":tada:"></span>
<emoji>:tada: initial commit</emoji>Standard emoji characters are rendered like this:
<g-emoji class="g-emoji" alias="tada" fallback-src="https://github.githubassets.com/images/icons/emoji/unicode/1f389.png">🎉</g-emoji>Custom GitHub emojis are rendered as images:
<img class="emoji" title=":octocat:" alt=":octocat:" src="https://github.githubassets.com/images/icons/emoji/octocat.png" height="20" width="20" align="absmiddle">Use this CSS to properly position the custom GitHub emojis images:
.emoji {
background-color: transparent;
max-width: none;
vertical-align: text-top;
}Use the JavaScript from g-emoji-element to support old browsers.
Backports native emoji characters to browsers that don't support them by replacing the characters with fallback images.
Add a libman.json file:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"provider": "unpkg",
"library": "@github/g-emoji-element@1.0.0",
"destination": "wwwroot/lib/g-emoji-element/"
}
]
}And add the script to the _Layout.cshtml file:
<script src="~/lib/g-emoji-element/dist/index.umd.js"></script>Do you want to use emoji anywhere, on any tag, in the body? Then you can use the BodyTagHelperComponent.
Use any tag to render emojis:
<h1>Hello, :earth_africa:</h1>Registration via services container:
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
services.AddTransient<ITagHelperComponent, BodyTagHelperComponent>();
}Registration via Razor file:
@page
@using GEmojiSharp.TagHelpers
@using Microsoft.AspNetCore.Mvc.Razor.TagHelpers
@inject ITagHelperComponentManager manager;
@model IndexModel
@{
ViewData["Title"] = "Home page";
manager.Components.Add(new BodyTagHelperComponent());
}Registration via Page Model or controller:
public class IndexModel : PageModel
{
private readonly ITagHelperComponentManager _tagHelperComponentManager;
public IndexModel(ITagHelperComponentManager tagHelperComponentManager)
{
_tagHelperComponentManager = tagHelperComponentManager;
}
public void OnGet()
{
_tagHelperComponentManager.Components.Add(new BodyTagHelperComponent());
}
}The samples folder contains...
GEmojiSharp.Sample.BlazorServer, a Blazor Server appGEmojiSharp.Sample.BlazorWebAssembly, a Blazor WebAssembly appGEmojiSharp.Sample.Web, a ASP.NET Core web site
The Blazor WebAssembly app is showcased here:
- https://hlaueriksson.github.io/GEmojiSharp/ (GitHub Pages)
- https://purple-mushroom-05c6bad10.azurestaticapps.net (Azure Static Web Apps)
Repositories consulted when building this: