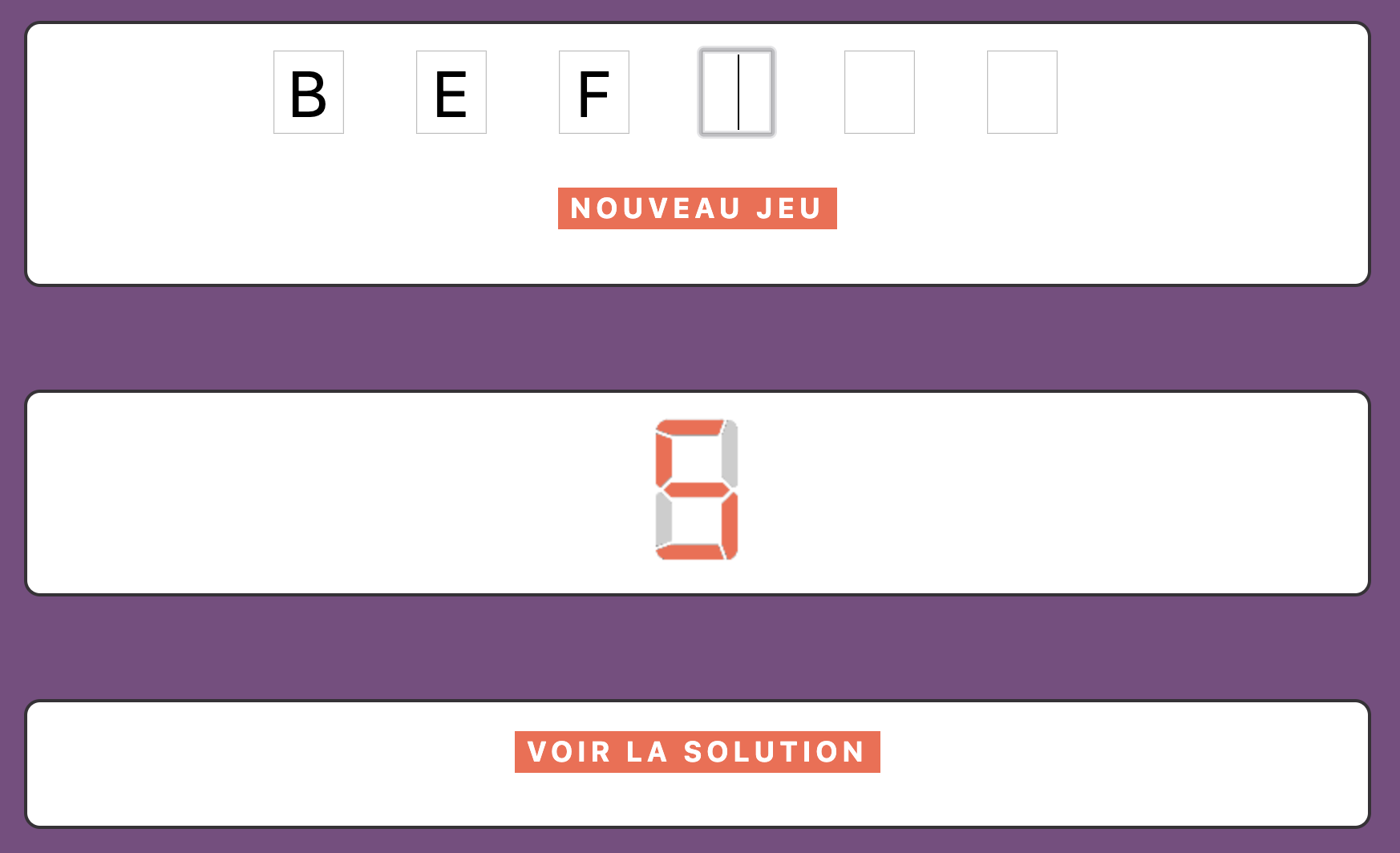
Je vous propose, pour cet atelier de découverte du développement, de créer un jeu web.
Le principe est simple : découvrir toutes les lettres d'un mot mystère en faisant moins de 7 erreurs.
L'ensemble du code et des instructions sont sur Github, un outil collaboratif de gestion de versions très utilisé en développement.
Un autre outil qui pourra vous être utile, c'est un éditeur de code. Vous pouvez télécharger Visual Studio Code pour cet atelier. C'est une véritable aide pour écrire du code lisible.
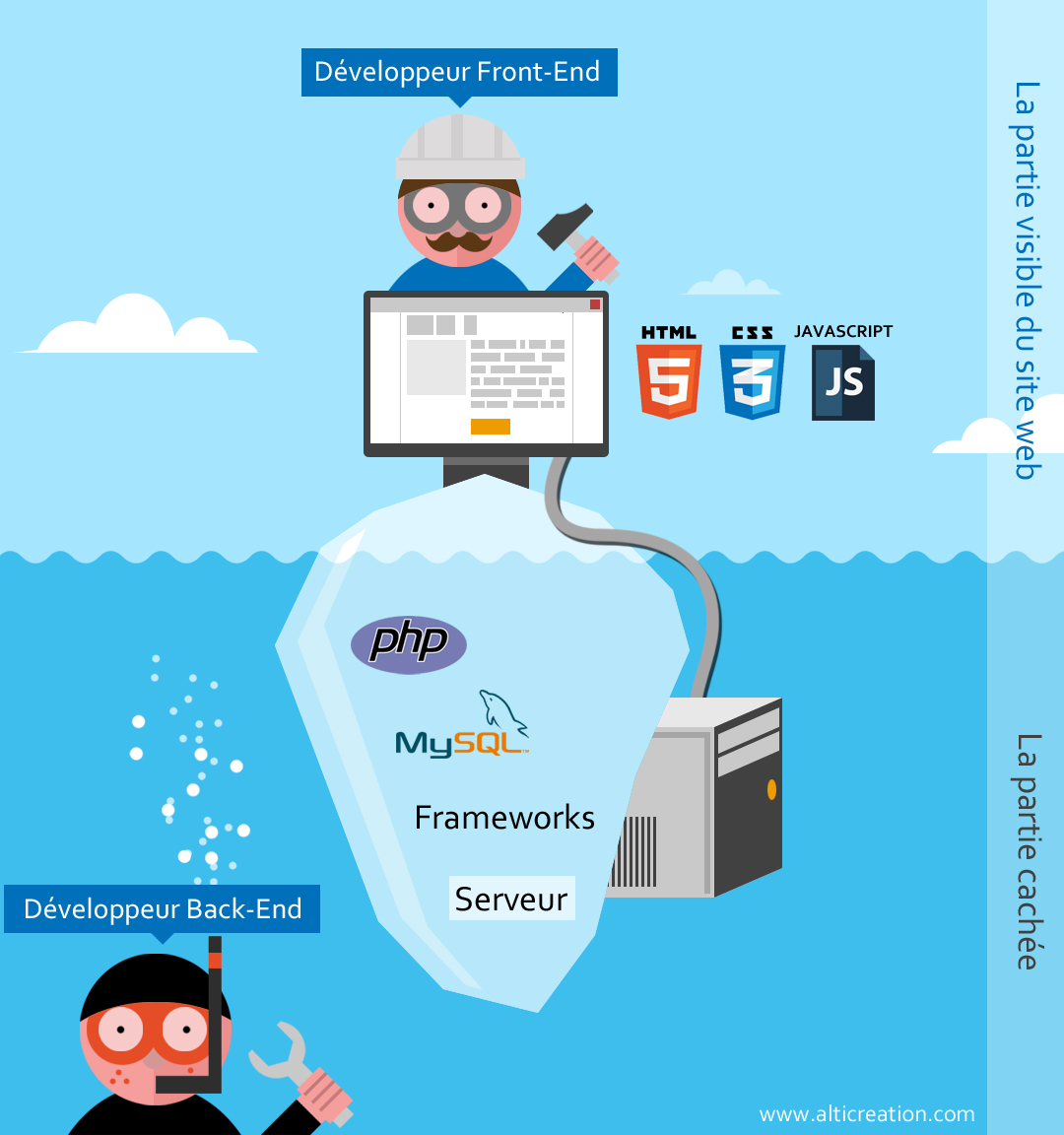
Cet atelier a pour but de vous initier au développement web avec du code HTML/CSS/JS.
C'est du code client, c'est à dire des langages interprétés par votre navigateur pour afficher une page web.
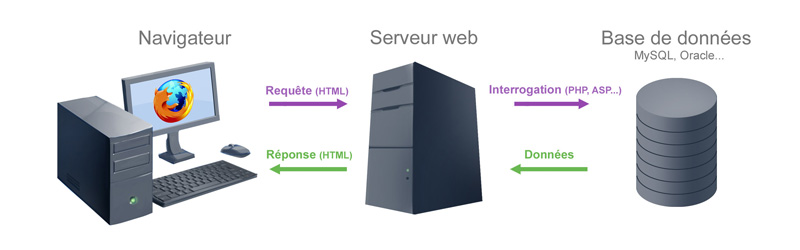
Pourquoi faire la différence entre front et back end ? Cela vient de l'architecture client/serveur, sur laquelle repose le web
Il y a donc des langages côté client et côté serveur.
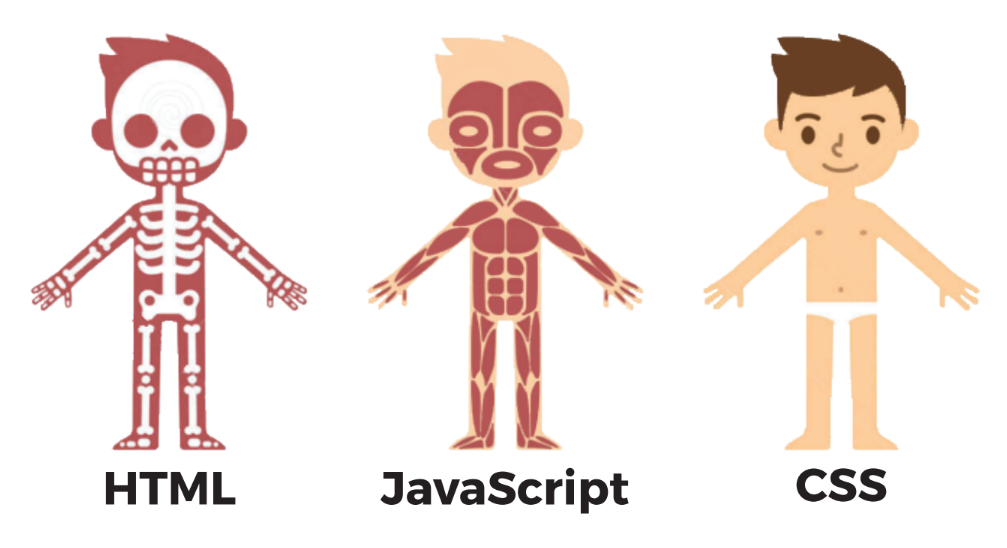
Chaque langage a son utilité pour le projet :

Nous allons manipuler ces langages à travers les différentes étapes du projet, en partant du HTML, en passant par le CSS et en terminant avec le JS.
Chaque branche du projet représente l'une de ces étapes pour le développement du jeu :