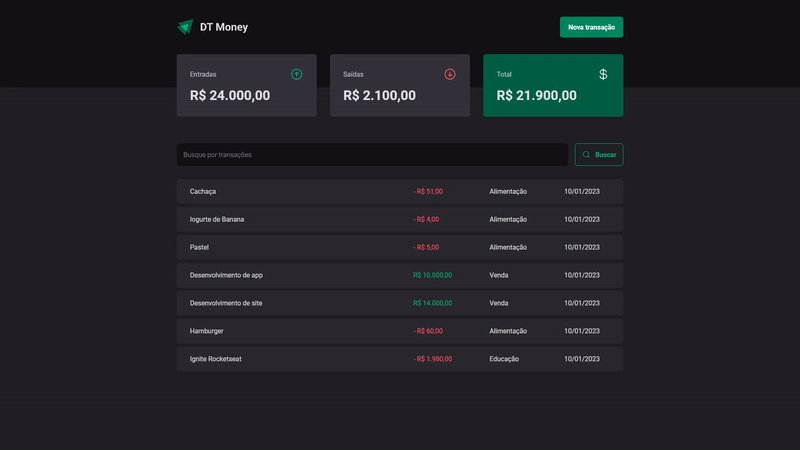
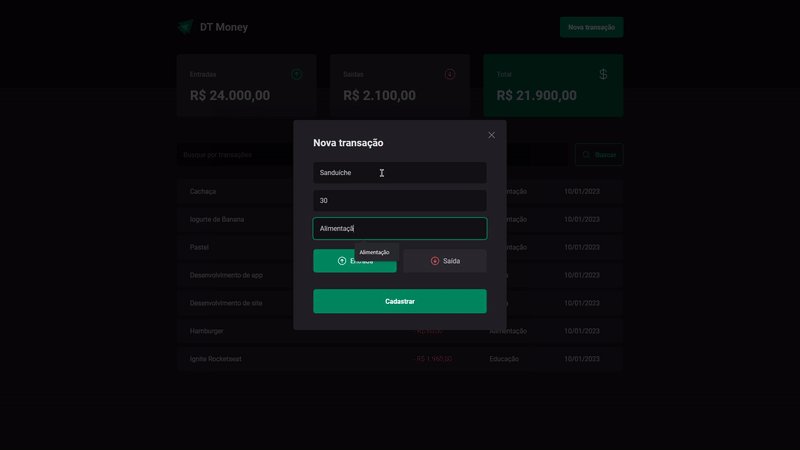
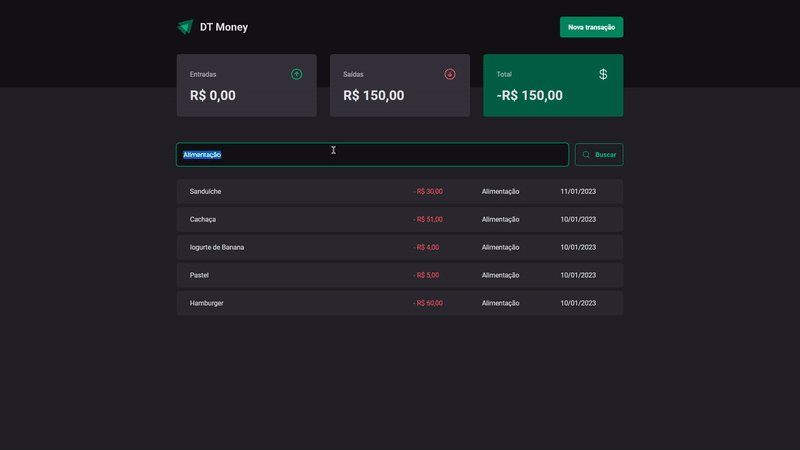
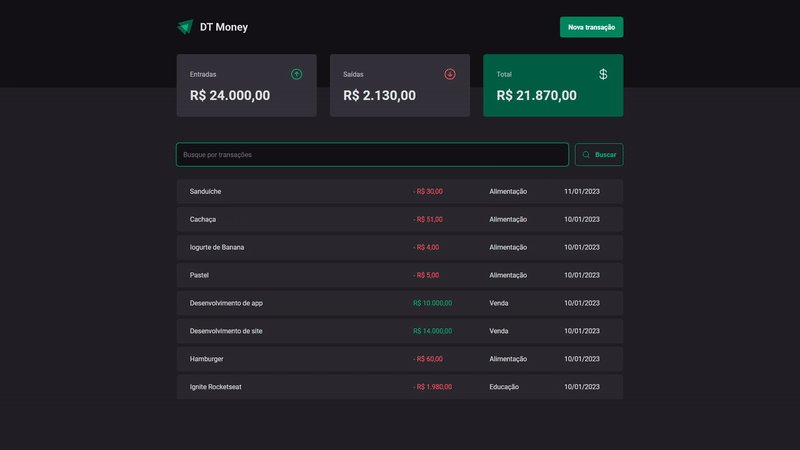
This is a personal finances app created in React and Typescript where the user can add all of its incomes and outcomes to track their money behavior. The app uses Radix to create form and modal components and JSON Server to create a mocked API accessed by Axios that the app can use to search and create transactions.
- Radix UI
- React Hook Form
- Styled Components
To execute the project, you'll need to have Node and NPM or Yarn installed to setup all the dependencies.
In the project root folder:
npm install
npm run dev
npm run dev:serverIf you are using Yarn, use this:
yarn install
yarn dev
yarn dev:serverAfter finishing installation, the web page will be open in your browser.
Este é um aplicativo de finanças pessoais criado em React e Typescript, onde o usuário pode adicionar todas as suas entradas e saídas para rastrear seu comportamento financeiro. O aplicativo usa Radix para criar componentes modais e de formulário e JSON Server para criar uma API simulada acessada pelo Axios que o aplicativo pode usar para pesquisar e criar transações.
- Radix UI
- React Hook Form
- Styled Components
Para executar o projeto, você irá precisar ter o Node e o NPM ou Yarn instalados para baixar as dependências.
Na pasta raíz do repositório:
npm install
npm run dev
npm run dev:serverSe estiver usando Yarn, utilize
yarn install
yarn dev
yarn dev:serverQuando terminar, a página da aplicação web será aberta no navegador.