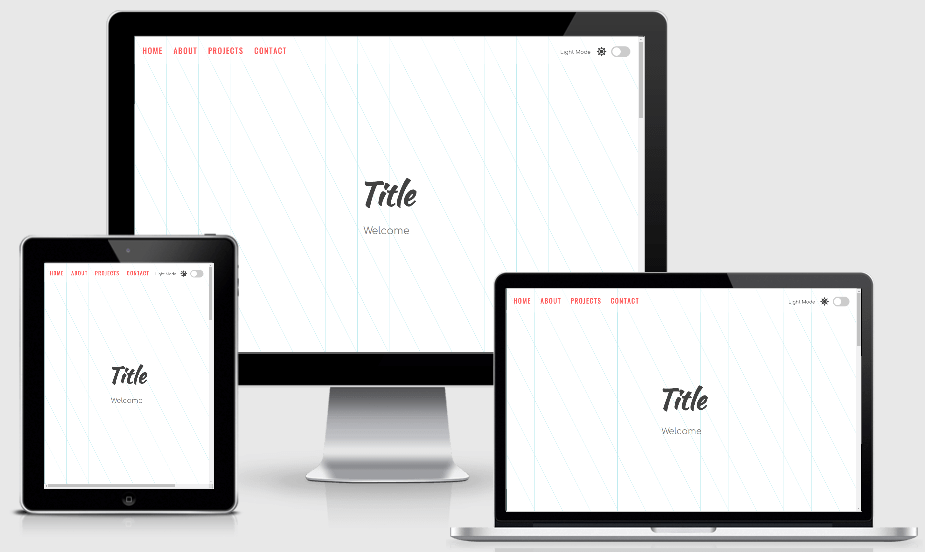
- A single page website with a light-to-dark toggle switch.
- Objective: to illustrate how to implement light-to-dark functionality.
- makes use of
Window.localStorageto save preference.
- Color Theme from following article on how to design a dark theme for your android app based on the Google Material Design Guidelines.
- Background Pattern from Hero Patterns.
- Illustrations from unDraw.
- Icons from Font Awesome.
- Toggle Switch from w3schools.com.