This project involved the simple creation of a elementary concepts of social network as profile, posts, comentaries and likes, it's created with React.js, Node.js with Express and other libraries.
The design and concepts of front-end was taken by Rocketseat Ignite course and adapted by the reality which it was best in here.
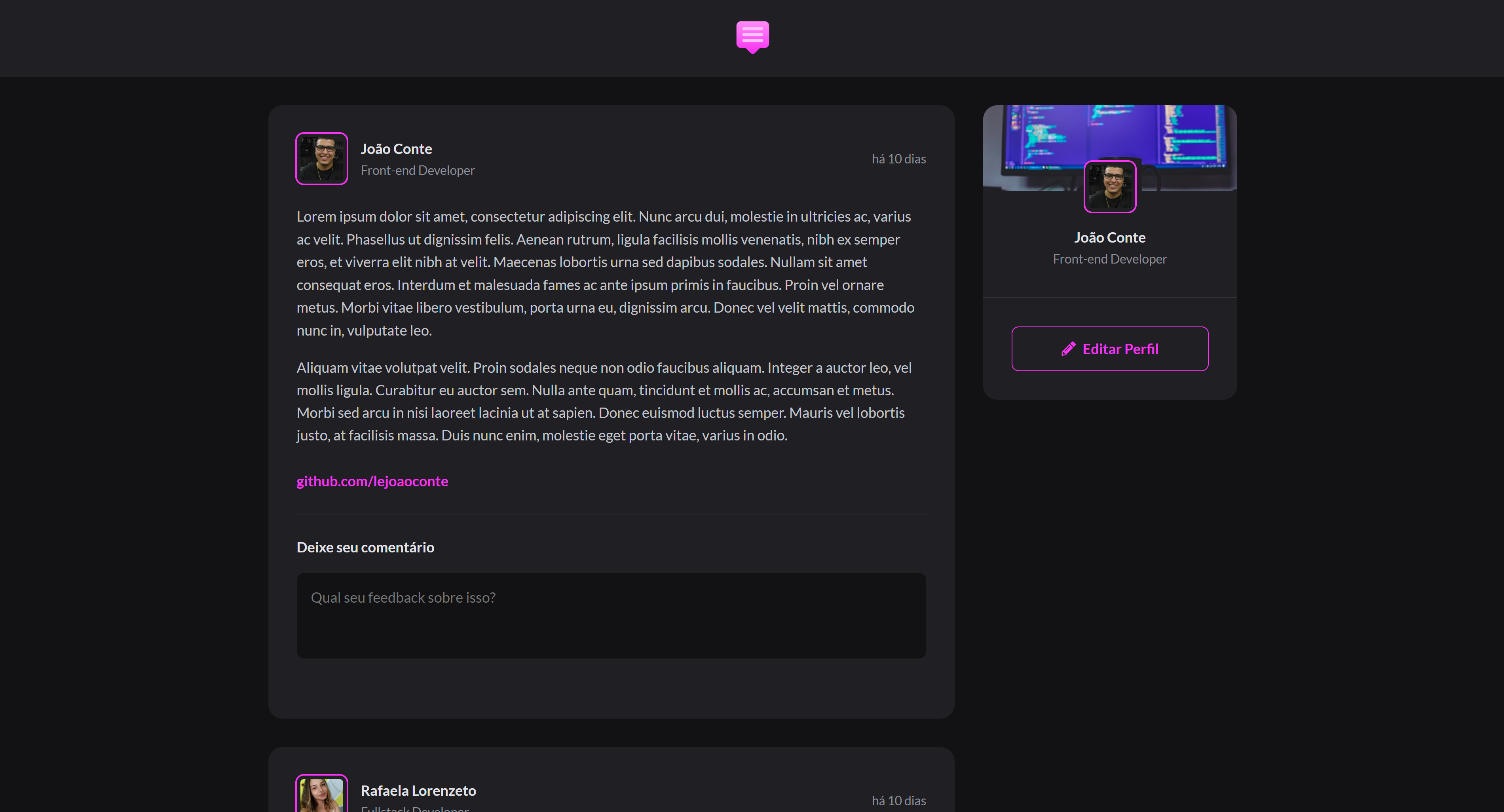
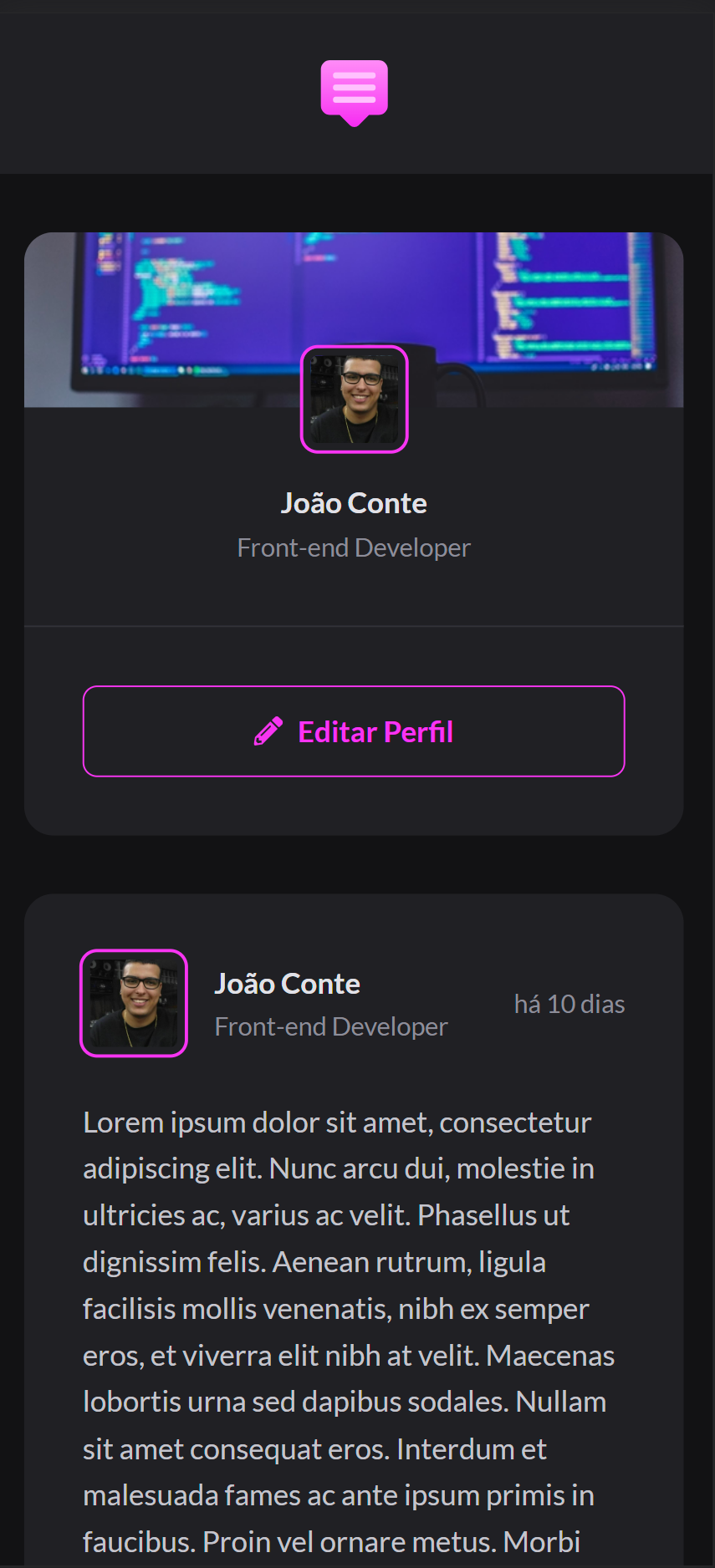
Demonstration images below:
The Node.js version of this project is 16.14.2 and the follow libraries which are used are below:
| library | version |
|---|---|
| date-fns | 2.28.0 |
| react | 18.0.0 |
| react-dom | 18.2.0 |
| react-icons | 4.4.0 |
| nodemon | 2.0.19 |
| express | 4.18.1 |
| mongoose | 6.4.4 |
| jsonwebtoken | 8.5.1 |
| cors | 2.8.5 |
| dotenv | 16.0.1 |
If you decide to see the project its just to follow the sequences below:
First of all clone the repository and enter in Visual Code your in your favorite code editor.
$ git clone https://github.com/lejoaoconte/discuss-social-network.git
$ cd discuss-social-network
$ code .
After it it's necessary to create a JWT random key to generate the token, and go to Mongo Atlas to create a MongoDB database and put this keys on .env file.
SALT_KEY = "";
MONGO_USER="";
MONGO_DB="";
MONGO_PASSWORD="";
And finally run server
$ cd server
$ npm run dev
And run app
$ npm run dev
and access http://localhost:3000. Server is runing on http://localhost:3030/
João Conte LinkedIn: /in/lejoaoconte
This project is licensed under the MIT License - see the LICENSE.md file for details