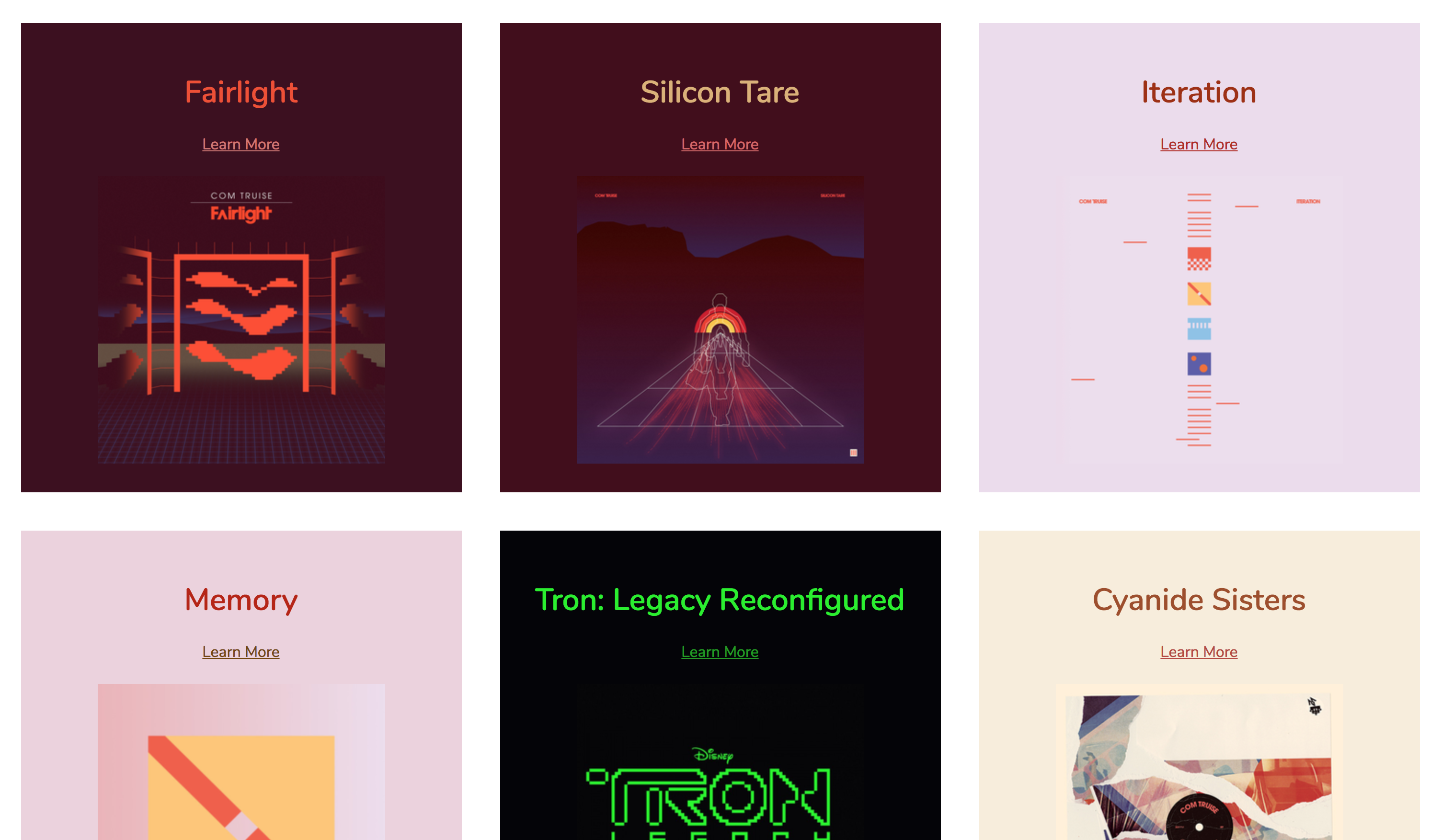
Implement adaptive UIs dynamically from any image in right in the browser. Every palette is parsed from the most dominant and vibrant colors in the source image, and guaranteed to meet the WCAG contrast standard for accessible color pairings.
This repository is setup as a monorepo with the following packages:
image-palette-core- core logic for parsing palettes from imagesreact-image-palette- A React adapter forimage-palette-corepreact-image-palette- A Preact adapter forimage-palette-core