This is a solution to the Notifications page challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
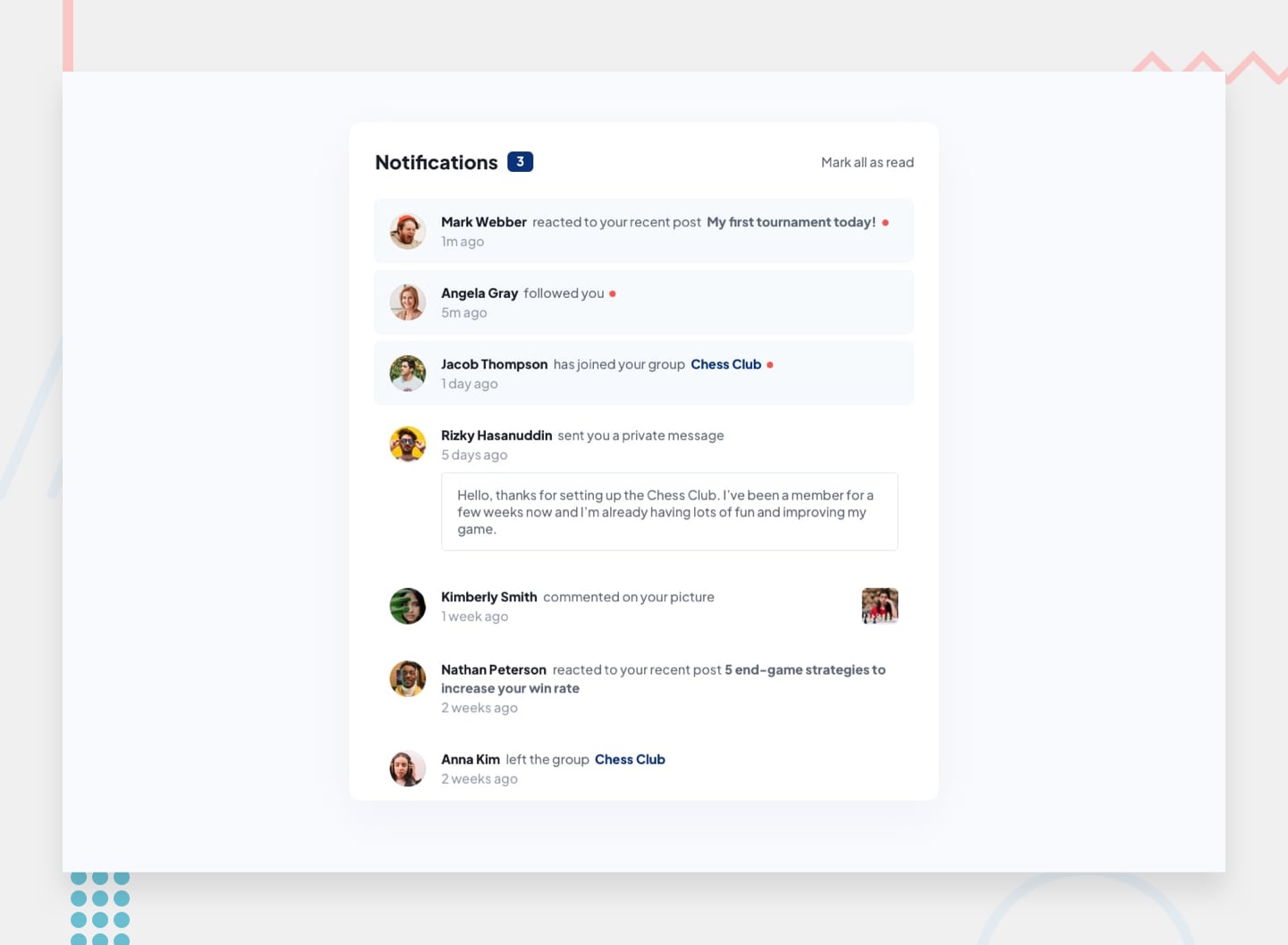
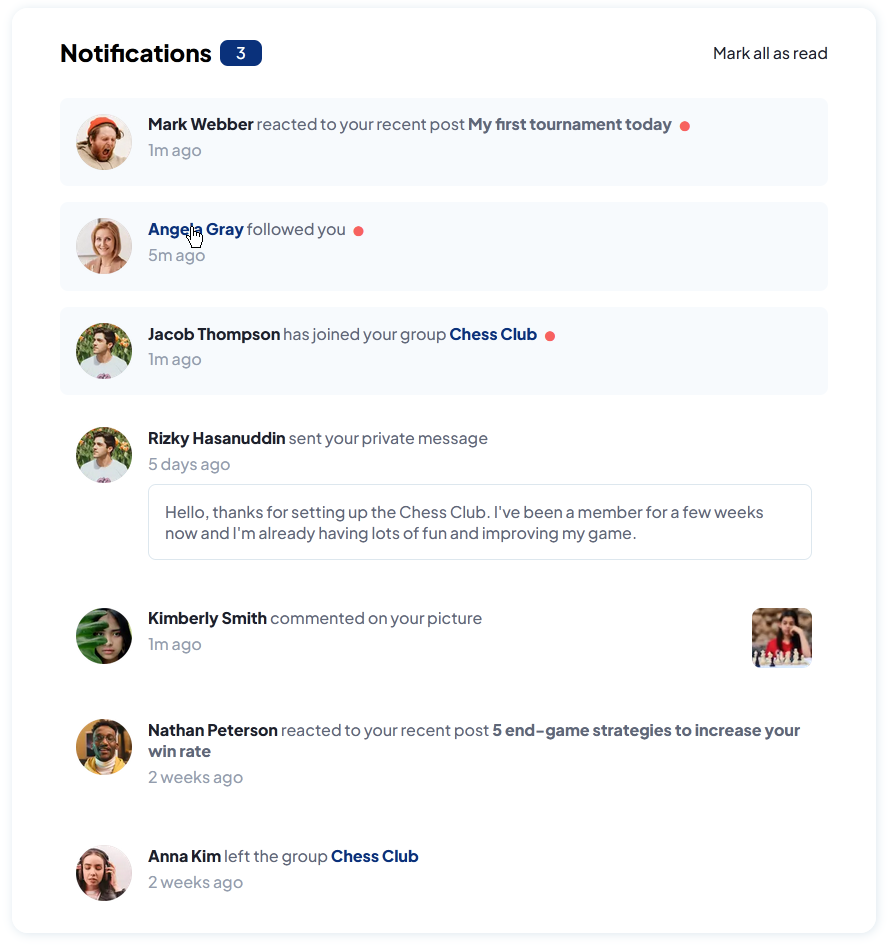
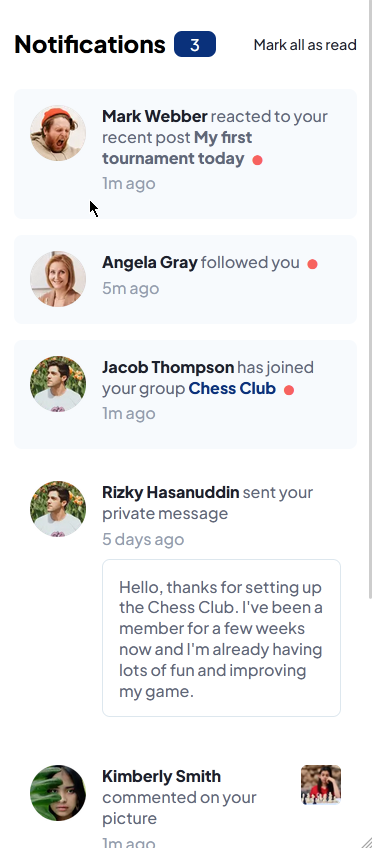
- Distinguish between "unread" and "read" notifications
- Select "Mark all as read" to toggle the visual state of the unread notifications and set the number of unread messages to zero
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Source Code URL: Source Github
- Live Site URL: Demo Live
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- JQuery
- JQuery Masking Input
- vanilla js
what I learned in making this challenge is:
- layouting using grid css and flex
- create dropdown menu on hover
- create accordion menu with javascript
- responsive layout mobile [375] and desktop [1440]
- dimensions of element is affect againt of the wrapper
- In the future I will make a good css class naming name
- add animation and transition when hover and activate
- using react to create this layout.
- Frontend Mentor - @Lenez
- Twitter - @prak_tech