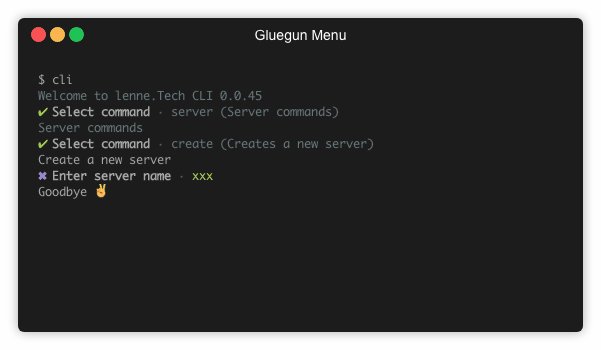
The Gluegun Menu is an extension for Gluegun CLIs. It generates an interactive menu structure from the commands of the CLI.
The extension can be integrated into any Gluegun project. It is already integrated in the lenne.Tech CLI Starter, which can be initialized comfortably via the lenne.Tech CLI.
It can be easily integrated into your CLI:
$ npm install @lenne.tech/gluegun-menusrc/cli.ts:
// ...
const cli = build()
// ...
.plugin(__dirname + '/../node_modules/@lenne.tech/gluegun-menu/dist', {
commandFilePattern: '*.js',
extensionFilePattern: '*.js'
})
// ...
.create();
// ...src/commands/YOUR_COMMAND/YOUR_COMMAND.ts:
import { GluegunMenuToolbox } from '@lenne.tech/gluegun-menu';
/**
* YOUR_COMMAND menu
*/
module.exports = {
name: 'YOUR_COMMAND',
alias: ['YOUR_COMMAND_ALIAS'],
description: 'YOUR_DESCRIPTION',
hidden: true,
run: async (toolbox: GluegunMenuToolbox) => {
await toolbox.menu.showMenu('(PARANT_COMMANDS) YOUR_COMMAND');
}
};-
parentCommands?: string
command name OR parent names + command name -
options?: object
- level?: number => Level of the current section (0 = main section)
- headline?: string => Headline for the current section
- showHelp?: boolean => If you want to show the
helpcommand at the top - hideBack?: boolean => If you want to hide the
backcommand at the bottom - setCache?: boolean => Re-use these
optionsin subsequent menus (doesn't apply forlevel,headlineorsetCache) - backLabel?: string => custom label to indicate
go backaction - cancelLabel?: string => custom label to indicate
cancelaction - byeMessage?: string => custom
byemessage
Note: If the options in the main menu are to be used, for example to define the headline,
null or an empty string '' must be passed as the first parameter:
showMenu(null, {headline: 'Main menu'})
Example file structure:
src/commands/
section1/
subsection1/
subsection1.ts
yyy1.ts
yyy2.ts
section1.ts
xxx1.ts
xxx2.ts
section2/
section2.ts
zzz1.ts
zzz2.ts
brand.ts
src/commands/brand.ts:
import { GluegunMenuToolbox } from '@lenne.tech/gluegun-menu';
/**
* Main menu
*/
module.exports = {
name: 'brand',
description: 'Welcome to brand CLI',
hidden: true,
run: async (toolbox: GluegunMenuToolbox) => {
await toolbox.menu.showMenu();
}
};src/commands/section1/section1.ts:
import { GluegunMenuToolbox } from '@lenne.tech/gluegun-menu';
/**
* Section1 menu
*/
module.exports = {
name: 'section1',
alias: ['s1'],
description: 'Description for section1',
hidden: true,
run: async (toolbox: GluegunMenuToolbox) => {
await toolbox.menu.showMenu('section1');
}
};src/commands/section1/subsection1/subsection1.ts:
import { GluegunMenuToolbox } from '@lenne.tech/gluegun-menu';
/**
* Subsection1 menu
*/
module.exports = {
name: 'subsection1',
alias: ['sub1'],
description: 'Description for subsection1',
hidden: true,
run: async (toolbox: GluegunMenuToolbox) => {
await toolbox.menu.showMenu('section1 subsection1', { headline: 'Subsection1 commands' });
}
};The menu extends the toolbox by the functionality to execute commands via a menu in the terminal (see above).
Extends the toolbox to the possibility to determine during the execution of a command whether the command was called via the menu.
const NewCommand: GluegunCommand = {
// ...
run: async (toolbox: GluegunMenuToolbox) => {
//...
if (toolbox.fromMenu()) {
console.log('I was called via the menu');
} else {
console.log('I was called via a direct command in the terminal');
}
// ...
}
};
export default NewCommand;Flag that shows whether the command was called via the menu.
Many thanks to the developers of Glugun and all the developers whose packages are used here.
Many thanks also to:
- pascal-klesse for the support during the development
- Tazaf for the idea to set the
fromGlueguneMenuflag
MIT - see LICENSE