在學習 Vue 3 的過程中(包括現在),我發現自己對官網的文檔概念大致上能理解,但要真正向別人講解或是在工作中實際運用時,總是感到有些模糊不清,甚至時常需要反覆查閱。換句話說,其實我並沒有完全理解或掌握文檔中的概念。
此外,我對官方文檔一直有個感覺:對新手(或至少對我而言),它並不太友善。學習過程中經常會遇到大片的文字讓人看不懂,或者是雖然對字面意思有些理解,但當看到程式碼時,卻完全不明白它的作用,這讓我感到非常苦惱。
因此,我嘗試改變學習方式,透過實際動手將文檔中的程式碼概念一一實現出來,以此來具體驗證自己是否真正掌握了這些概念。我也借助了多種管道,例如 Stack Overflow 或 GPT 等方式,花費了大量時間來深入學習與實踐。希望這些經驗與努力對現在閱讀這段文字的你能有所幫助。
如何閱讀與學習 (English see below next part)
舉例1 如果我想要理解 vue3 官方文檔 option API 之下的 Reactivity Fundamentals概念與實作。我們可以點進過往的 Commit 紀錄中去尋找 對應的 Commit 訊息。
5-reactivity-fundamentals-opAPI : nextTick、Deep Reactivity、lodash、debounce ,在此commit訊息中,可以大略知道我做了什麼的實作。
舉例2 如果我想要理解 vue3 官方文檔 option API 之下的 Watchers 概念與實作。也是點入 紀錄尋找對應的 Commit
。
13-Watchers-opAPI : basic 、 deep 、 flush post 、 stop watch 、 one eager dot。
點入後可以發現到這次 commit 的內容有些多,可以將本次的內容 git clone 下來到自己電腦本端,自己實際運行看看差異。
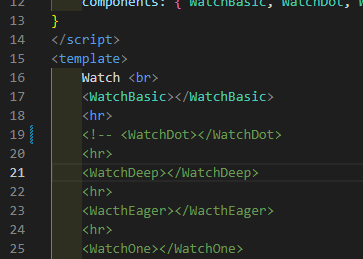
我們可以透過註解的方式,註解掉尚未要觀察的部分,較能詳細觀看 每個單元概念的細節與差異,(有些少許部分因為 console.log 的關係,或是概念很多篇幅很常緣故,這將會導致不易閱讀, 或是 其他變數的部分會互相蓋到、搞混,所以分開 註解 來顯示個別的概念更能清楚了解其內容)如下是比較好理解與閱讀的方式。
所有被上傳的內容我全部都有具體且明確的實際做過並且有確實看到差異。
如果這對你有幫助希望你能給我一個星星 ★ ,感謝!!
Example 1: If I want to understand the concept and implementation of Reactivity Fundamentals in the Vue 3 official documentation under the Option API, we can explore past commit records to find the corresponding commit messages.
 >
>
 In the commit message 13-Watchers-opAPI : basic 、 deep 、 flush post 、 stop watch 、 one eager dot, you can roughly see what I implemented.
In the commit message 13-Watchers-opAPI : basic 、 deep 、 flush post 、 stop watch 、 one eager dot, you can roughly see what I implemented.
Example 2: If I want to understand the concept and implementation of Watchers in the Vue 3 official documentation under the Option API, I would also go into the records to find the corresponding commit.
 For instance, the commit message 13-Watchers-opAPI : basic 、 deep 、 flush post 、 stop watch 、 one eager dot can be used. You’ll notice that this commit contains a lot of content, so you can git clone it to your local machine and run it yourself to observe the differences.
For instance, the commit message 13-Watchers-opAPI : basic 、 deep 、 flush post 、 stop watch 、 one eager dot can be used. You’ll notice that this commit contains a lot of content, so you can git clone it to your local machine and run it yourself to observe the differences.
You can comment out the parts you’re not observing yet, which allows you to examine each unit's concept details and differences in more detail. (Due to console.log or extensive content from many concepts, it may be challenging to read. Or, other variables might overlap and cause confusion, so commenting out sections to display individual concepts separately will help to better understand the content.) Here is a better way to understand and read through it:
All the content uploaded was something I specifically and clearly implemented and saw the differences.
If this helps you, I hope you can give me a star ★. Thanks!
-
Vue Official Doc 練習的 檔案佈局
-
Vue Router Official Doc 練習的 檔案佈局
-
Commit records before Aug 17, 2024 are all content of pure Vue official documents. Future records currently mostly belong to VueRouter.
在 Aug 17, 2024 之前的 commit 紀錄 都是屬於 純 Vue 官方文檔的內容。往後的紀錄目前則多屬於 VueRouter。
- Vue
| concept of page | option API | composition API | my note |
|---|---|---|---|
| Getting Started part | |||
1 Introduction |
✕ | ✕ | ✔ |
Quick Start |
✕ | ✕ | ✔ |
| Essentials part | |||
Creating an Application |
✕ | ✕ | ✔ |
| above see | my note or |
earlier git | commits |
4 Template Syntax |
✔ | ✔ | ✔ |
5 Reactivity Fundamentals |
✔ | ✔ | ✔ |
6 Computed Properties |
✔ | ✔ | ✔ |
7 Class and Style Bindings |
✔ | ✔ | ✔ |
8 Conditional Rendering |
✔ | ✔ | ✔ |
9 List Rendering |
✔ | ✔ | ✔ |
10 Event Handling |
✔ | ✔ | ✔ |
11 Form Input Bindings |
✔ | ✔ | ✔ |
12 Lifecycle Hooks |
✔ | ✔ | ✔ |
13 Watchers |
✔ | ✔ | ✔ |
14 Template Refs |
✔ | ✔ | ✔ |
15 Components Basics |
✔ | ✔ | ✔ |
| Components In-Depth | |||
16 Registration |
✔ | ✔ | ✔ |
17 Props |
✔ | ✔ | ✔ |
18 Events |
✔ | ✔ | ✔ |
19 Component v-model |
✔ | ✔ | ✔ |
20 Fallthrough Attributes |
✔ | ✔ | ✔ |
21 Slots |
✔ | ✔ | ✔ |
22 Provide / inject |
✕ | ✔ | ✔ |
23 Async Components |
✕ | ✔ | ✔ |
| Reusability | |||
24 Composables |
✕ | ✔ | ✔ |
25 Custom Directives |
✕ | ✔ | ✔ |
26 Plugins |
✕ | ✔ | ✔ |
| VUE API Reference | |||
<script setup> |
✕ | ✔ | ✔ |
| others | |||
SSR |
✕ | ✕ | ✔ |
Rendering Mechanism |
✕ | ✕ | ✔ |
other concepts |
✕ | ✕ | ✔ |
| additional | |||
Promise |
✔ | ✕ | ✕ |
DOM BOM |
✕ | ✕ | ✕ 未完 |
other examples |
✕ | ✔ | ✔ |
- Vue Router
| concept of page | code | my note |
|---|---|---|
route concept |
✕ | ✔ |
| Setup part | ||
Introduction |
✕ | ✔ |
Installation |
✕ | ✔ |
| Essentials | ||
Getting Started |
✔ | ✔ |
Dynamic Route Matching |
✔ | ✔ |
Routes' Matching Syntax |
✕ | ✔ |
Named Routes |
✔ | ✔ |
Nested Routes |
✔ | ✔ |
Programmatic Navigation |
✕ | ✔ |
Named Views |
✔ | ✔ |
Redirect and Alias |
✔ | ✔ |
Passing Props to Route Components |
✔ | ✔ |
Active links |
✕ | ✕ |
Different History modes |
✕ | ✔ |