Aplicação web construída com ReactJS que sintetiza informações sobre a atuação dos vereadores a partir dos dados disponibilizados no portal da CMBH.
Começou como um trabalho da faculdade em que eu fui o responsável pelo desenvolvimento do protótipo. Na época eu estava muito a fim de aprender mais sobre a biblioteca ReactJS e aproveitei para utiliza-la nesse projeto. Esse é o meu primeiro projeto usando essa tecnologia. Uma outra aplicação para o backend também faz parte do protótipo construído. Ao fim do semestre, eu decidi continuar com o desenvolvimento pois eu enxergava a possibilidade de agregar algo a sociedade com ele, além de poder usá-lo para constituir meu portifólio.
O problema em foco é a falta de informações sobre a atuação dos vereadores da Câmara Municipal de Belo Horizonte. O portal de transparência da CMBH oferece mais dados do que informações, de acordo com os significados dos termos.
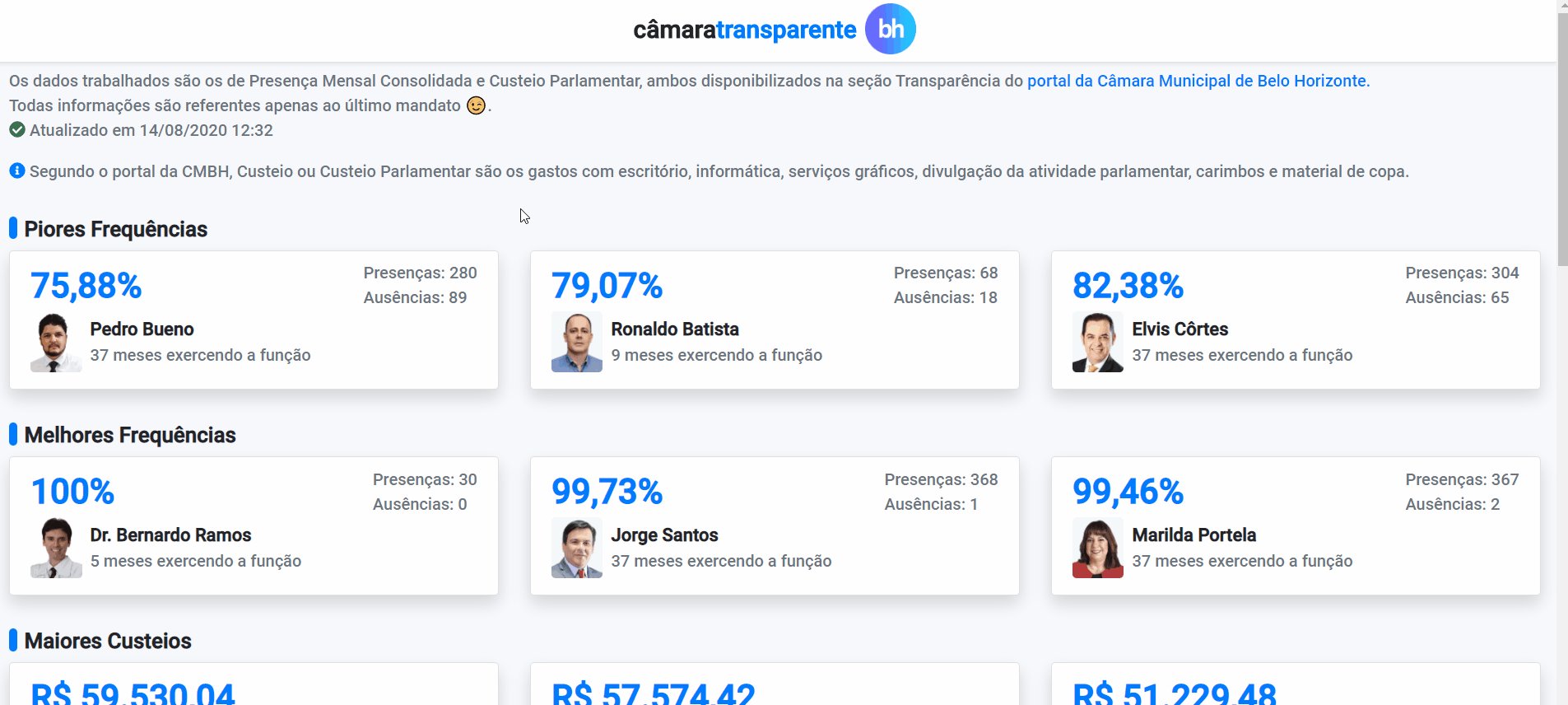
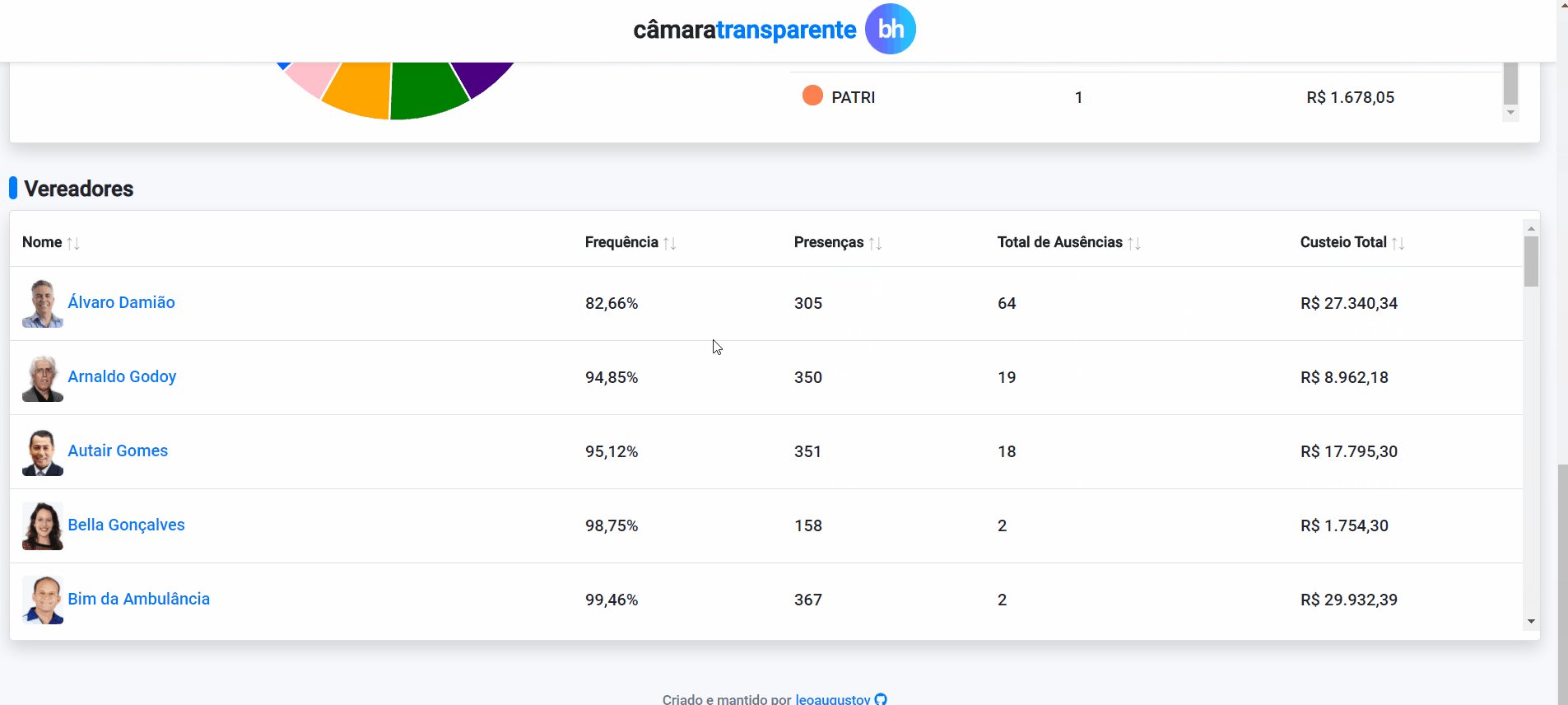
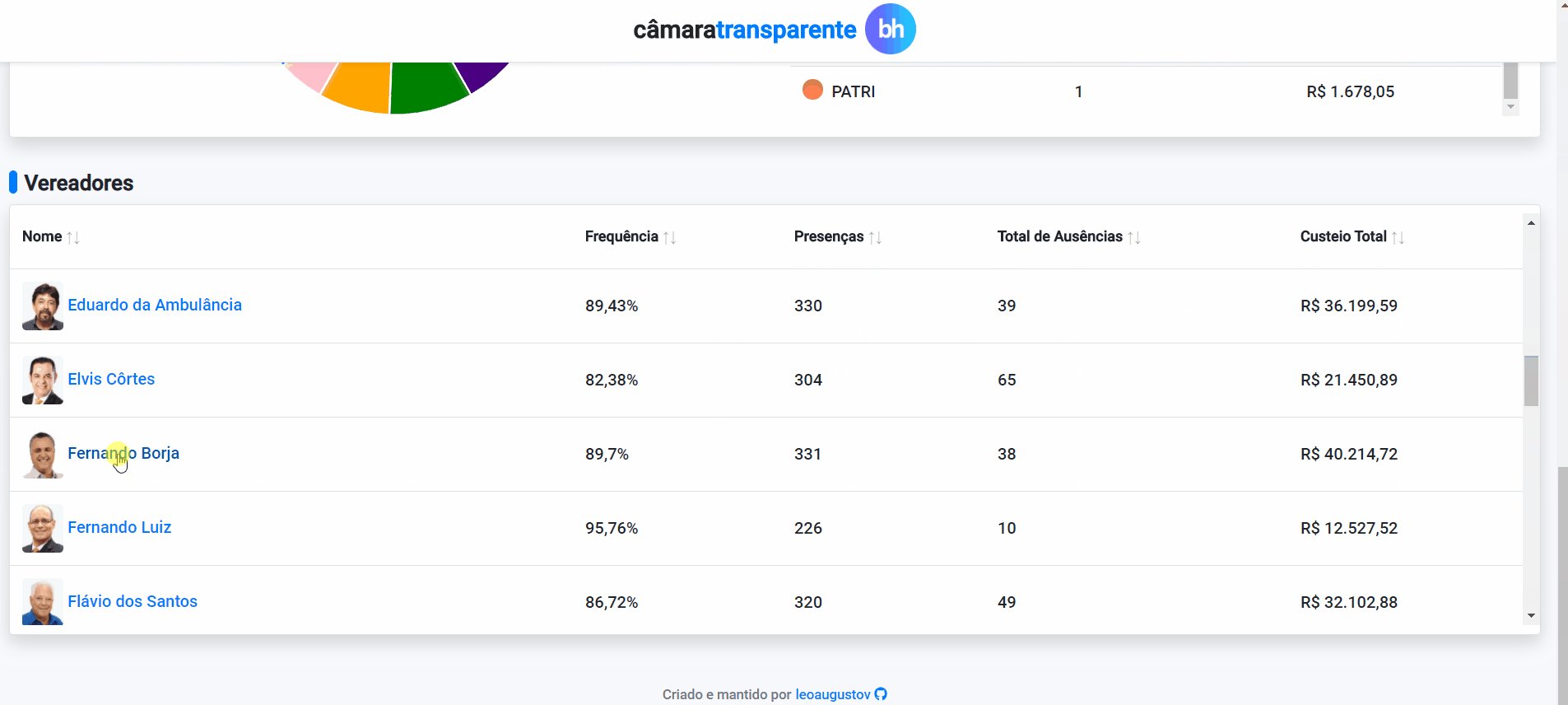
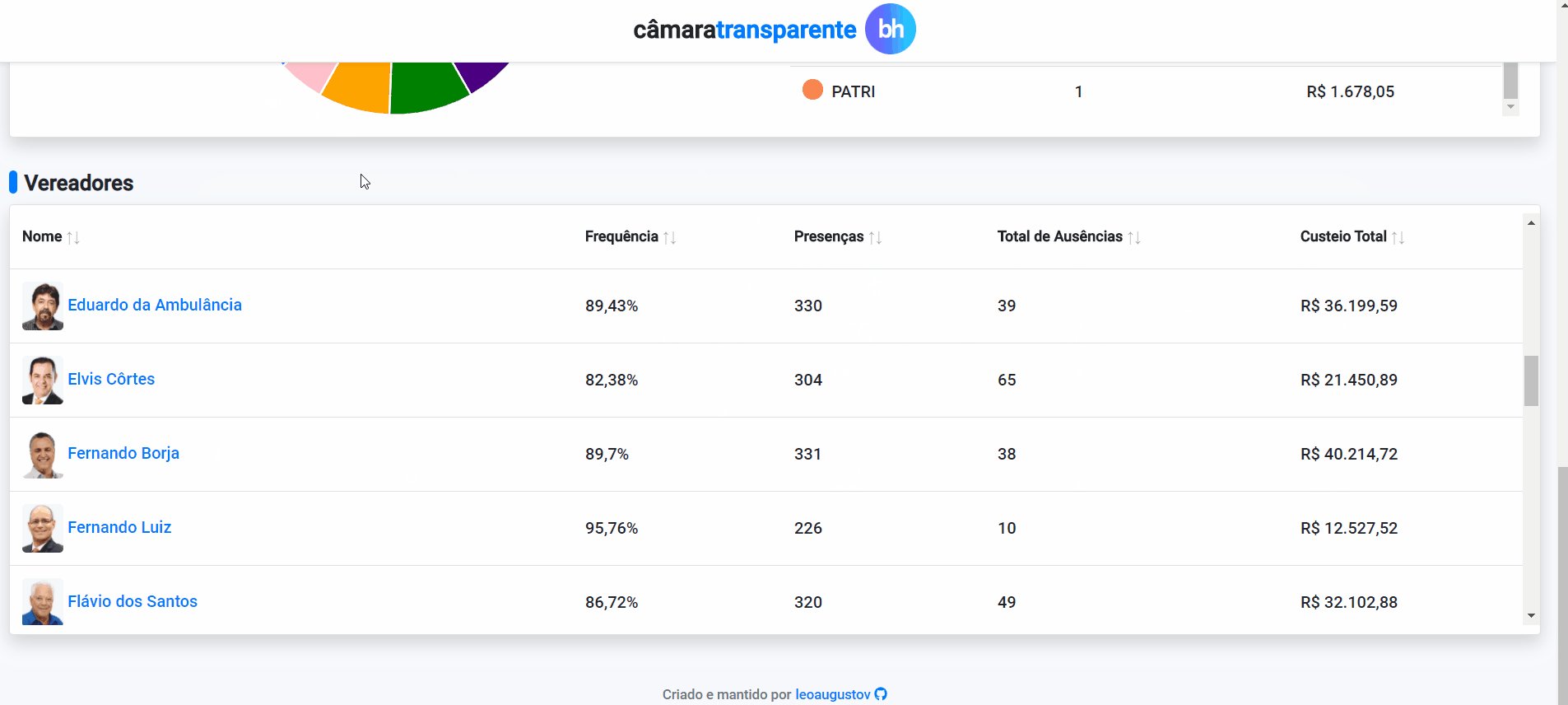
Construir um sistema capaz de acessar os dados disponíveis no portal da Câmara Municipal de Belo Horizonte, processa-los e oferecer aos cidadãos da cidade informações sobre a atuação dos vereadores. Os dados trabalhados são os de Presença Mensal Consolidada e Custeio Parlamentar.
Um pré-requisito para rodar o projeto em ambiente de desenvolvimento é ter a API utilizada por ele rodando localmente. Para isso, basta seguir os passos listados aqui.
$ git clone https://github.com/leoaugustov/camara-transparente-bh-frontend.git
$ cd camara-transparente-bh-frontend
$ npm install
Altere o IP da máquina no arquivo .env de acordo com o seu ambiente.
$ npm start