| Super fast WordPress REST API docs that update with your site. |

|
| A Human Made project. Maintained by @roborourke. |
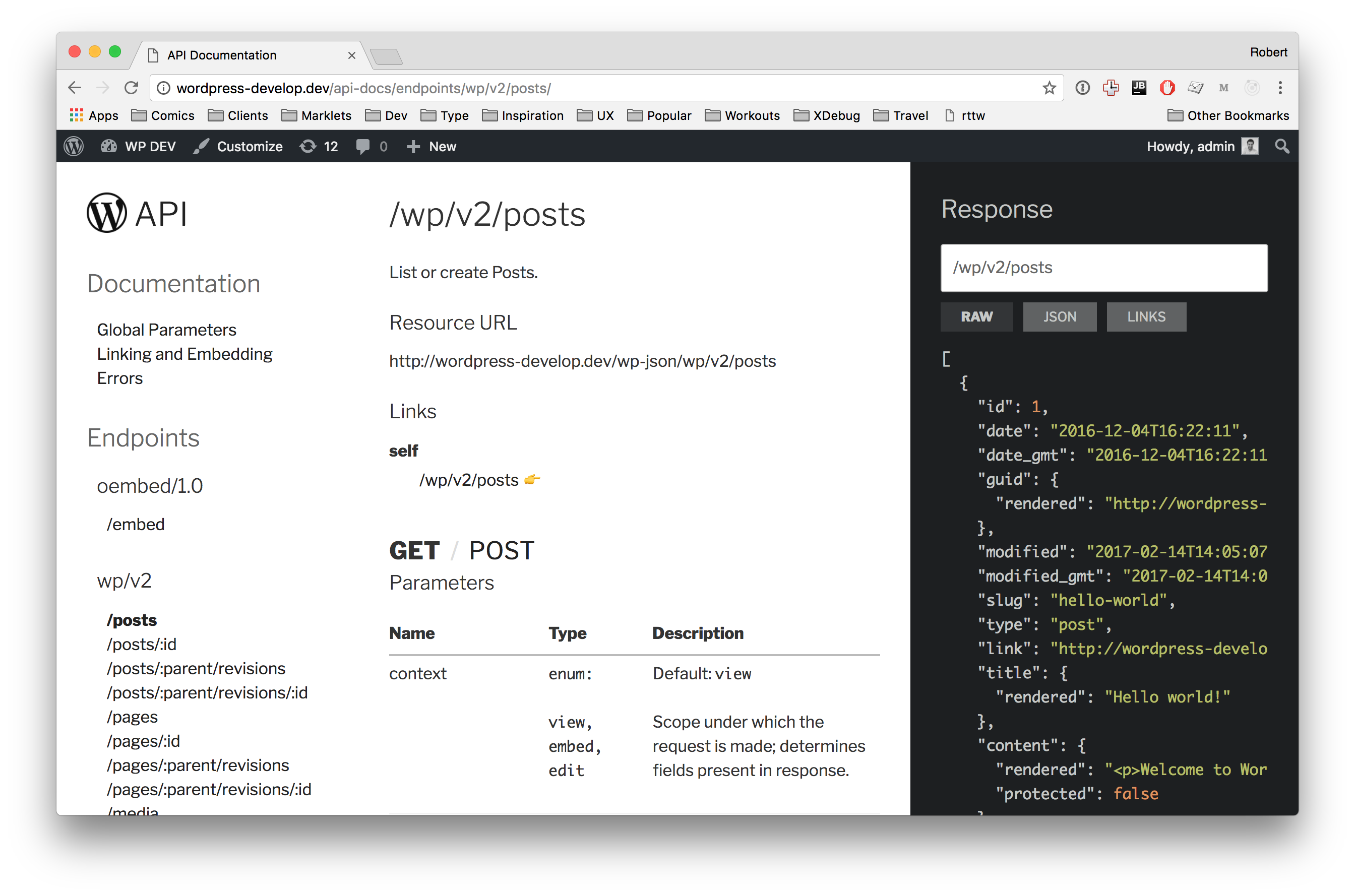
The WordPress REST API provides much of it's own documentation via it's schema. This plugin contains a React app that consumes the schema data to generate a blazing fast documentation site.
- Add and edit high level documentation pages
- Automatic discovery and display of all custom endpoints
- Make API requests direct from the documentation!
Upload the plugin to your plugins directory and activate it.
You'll need to refresh your permalinks to use the built in URL by visiting the permalinks settings page in the admin.
Once you've done that browse to http://your-site.com/api-docs/ and you're
done!
Hopefully you won't need to do much configuration with Restsplain however there are a number of filters you can use to change it's behaviour.
The docs will by default show at /api-docs/ however you can modify this
using the filter:
<?php
add_filter( 'restsplain_docs_base', function() {
return '/api/docs';
} );In the admin you'll see a new post type called "API Docs". Default pages will be created for you if you don't add any before visiting the docs however you can edit these and add to them or remove them afterwards.
The top level pages are:
- Global Parameters
- Linking and Embedding
- Errors
In addition a page for each default authentication type and each route will be added.
When you create a page for a route you should make the title exactly the same
as the route key in the schema eg. /wp/v2/posts/(?P<id>[\d]+).
If the title does not match then the page is treated as top level documentation and will appear at the top of the menu.
Developers can add support for Restsplain in one of 2 ways:
- Filter the schema output with the
rest_indexhook and add adescriptionand optionalexcerptkey/value to each route object. - Add a file with the namespace
Restsplainand calladd_default_page( $slug, $page )
<?php
namespace Restsplain;
// Accepts just a string
add_default_page( '/wp/v2/users', __( 'Fetch or create Users.' ) );
// Or an array with keys title, excerpt and content
add_default_page( 'oauth1', array(
'title' => __( 'Oauth 1.0a' ),
'excerpt' => __( 'Endpoints for authenticating requests with Oauth 1.0a' ),
'content' => '<p>...</p>',
) );Pages will be created in the admin that can then be edited.
By default Restsplain is written to use as much of your site's existing styles as possible so your fonts and typography should all be respected. In addition if your theme supports a custom logo it will be displayed in the header.
The standard calls to wp_head() and wp_footer() are present in the template
so adding your own CSS is simple. Everything is styled under the .restsplain
namespace.
NOTE: You will more than likely have to add some styles if your theme does not have rules for tables are global element rules for example.
You may wish to change the code highlighter to a different theme to suit your design.
Code highlighting is done using highlight.js so you can provide the name of any one of its 77 styles. You can find them at https://highlightjs.org/static/demo/
<?php
add_filter( 'restsplain_config', function( $config ) {
$config['codeTheme'] = 'docco';
return $config;
} );Your custom logo will be used by default if your theme supports it and you have one uploaded. Otherwise you can use a filter to change it to some other image URL.
<?php
add_filter( 'restsplain_config', function( $config ) {
$config['logo'] = 'http://www.fillmurray.com/g/200/200';
return $config;
} );The plugin is translation ready including the React component. If you'd like to provide a translation let us know!
The docs generated by an automated tool such as this will only be as good as the docs you build into your API endpoint definitions. Learn about and add proper schemas to your plugin or theme endpoints:
https://developer.wordpress.org/rest-api/extending-the-rest-api/schema/
If you're interested in contributing to and improving Restsplain (and it will need it!) there are a few things you need to know besides React:
Restsplain is built using create-react-app
which is a great way to get up and running quickly with React.
The app itself is in the app folder of the plugin.
Clone the repo and grab everything you need to work on the React app.
git clone git@github.com:humanmade/Restsplain.git
cd Restsplain/app
npm install # or yarn
npm start # or yarn startThe built in CSS is intentionally low level and layout focused. Ideally the plugin should look as native to the site it is running on as possible with minimal input required from the site owner.
Styling is done using Sass (compiled separately to the final bundle, see the
package.json npm scripts for details) which is compiled and the resulting
CSS then imported via the JavaScript. Webpack takes care of processing this
and generating the final file.
Add define( 'RESTSPLAIN_DEBUG', true ); to your config file to make the plugin
use the development files served from http://localhost:3000
NOTE: Currently the hotloading doesn't work in the WordPress context so if you know how to fix it create a pull request!
Restsplain is licensed under the GPLv3 or later.
Created by Human Made for easing the pain of keeping up to date documentation for our new API driven WordPress world.
Written and maintained by Robert O'Rourke
Interested in joining in on the fun? Join us, and become human!