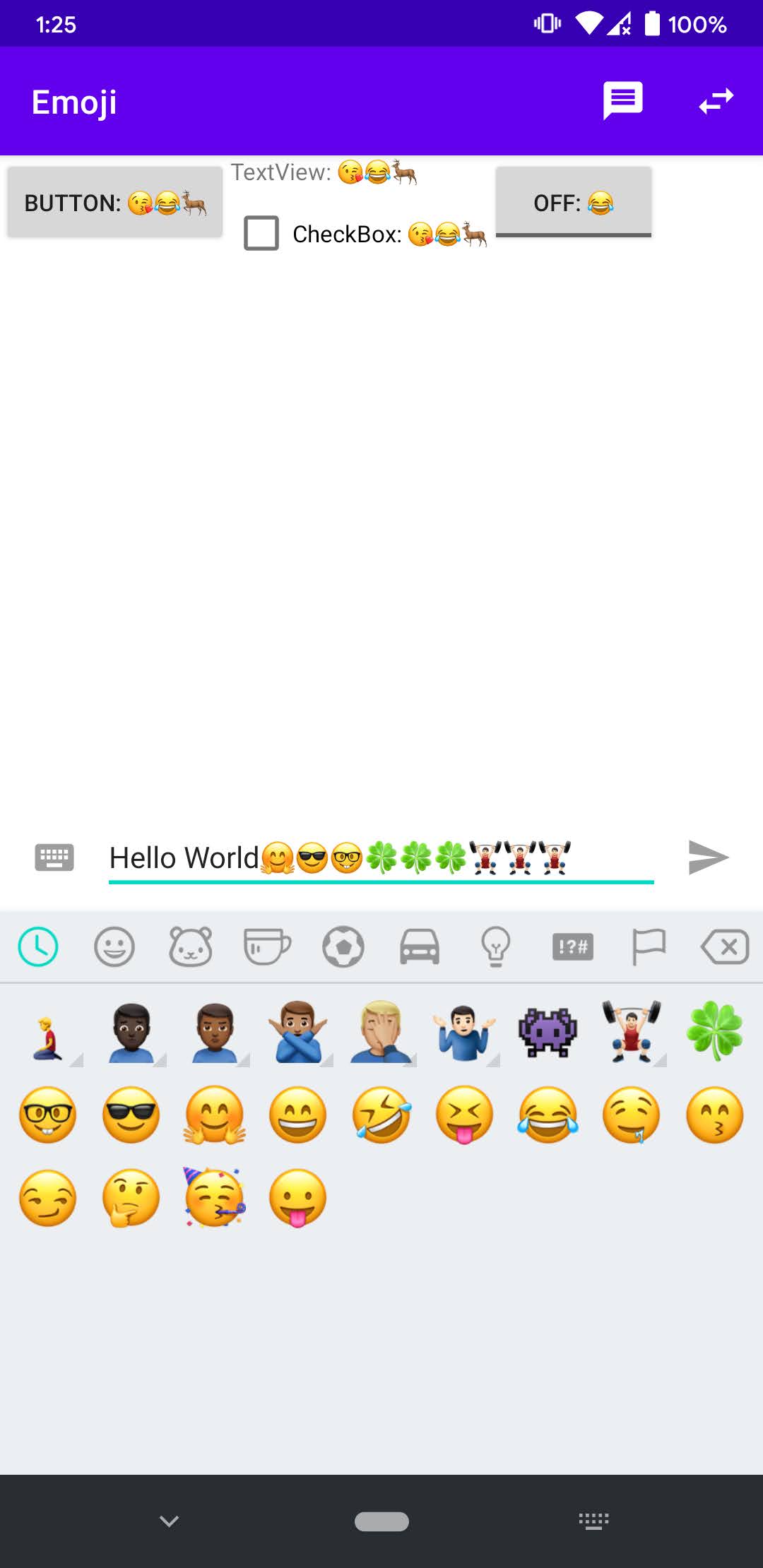
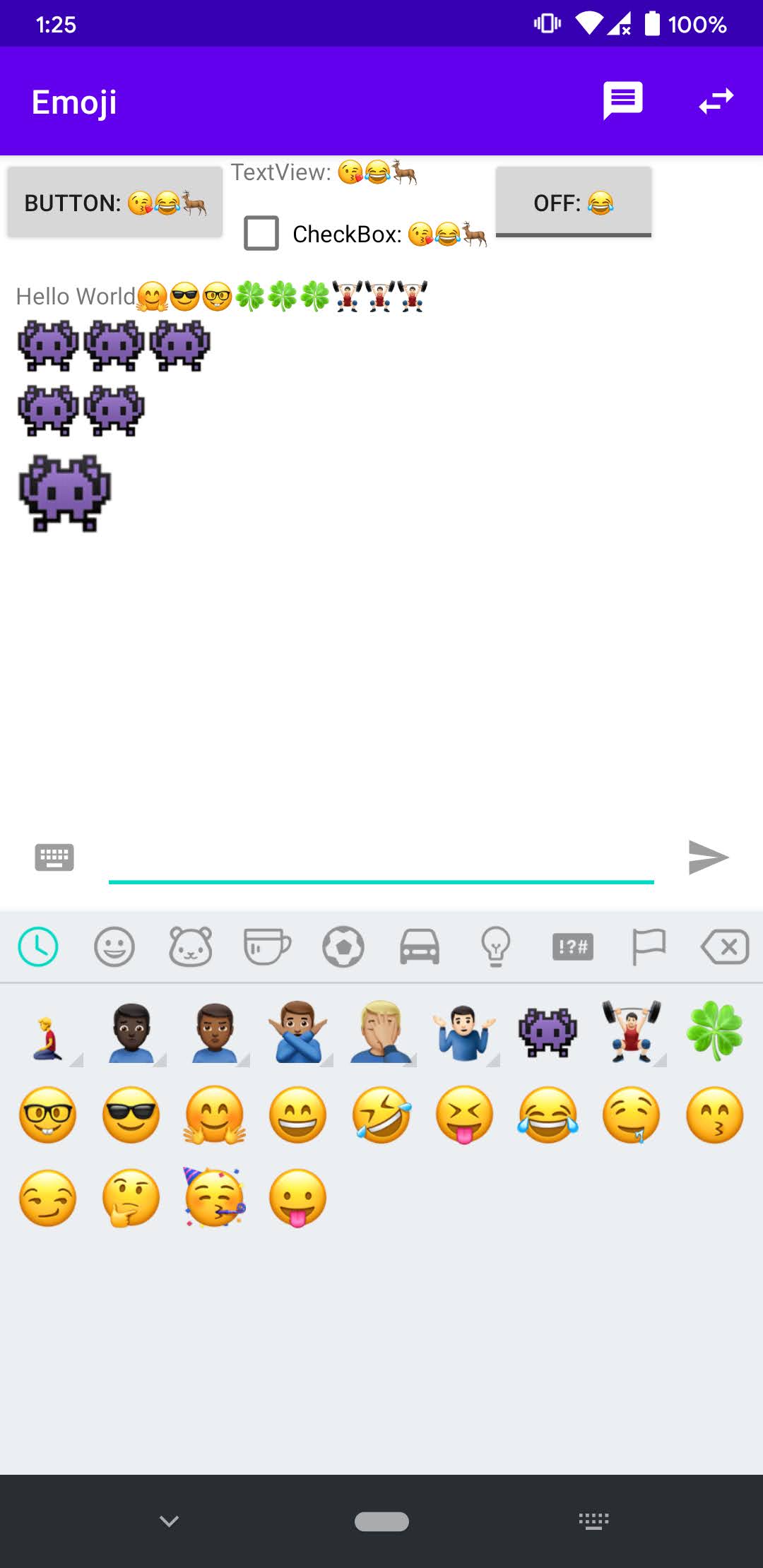
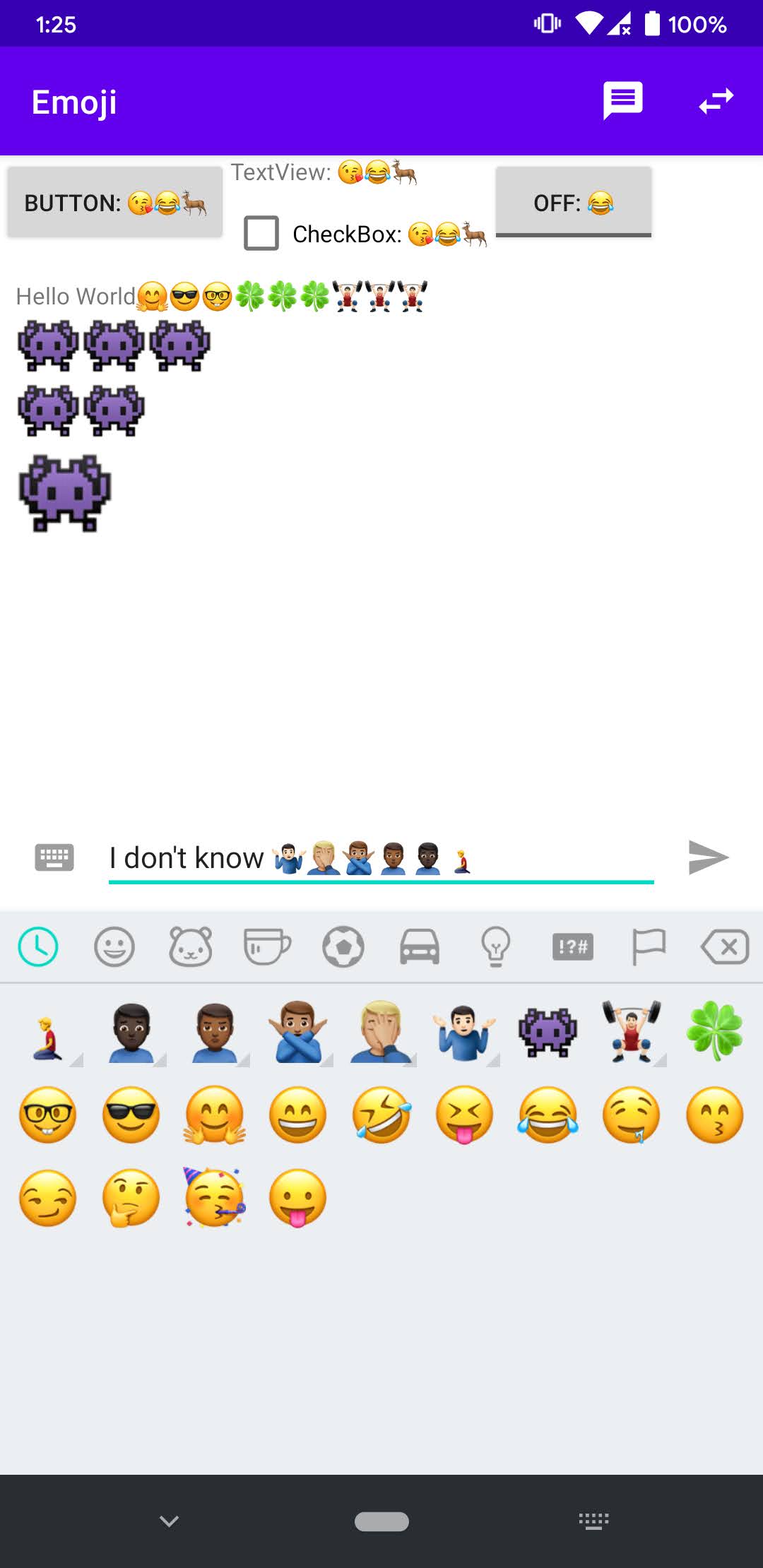
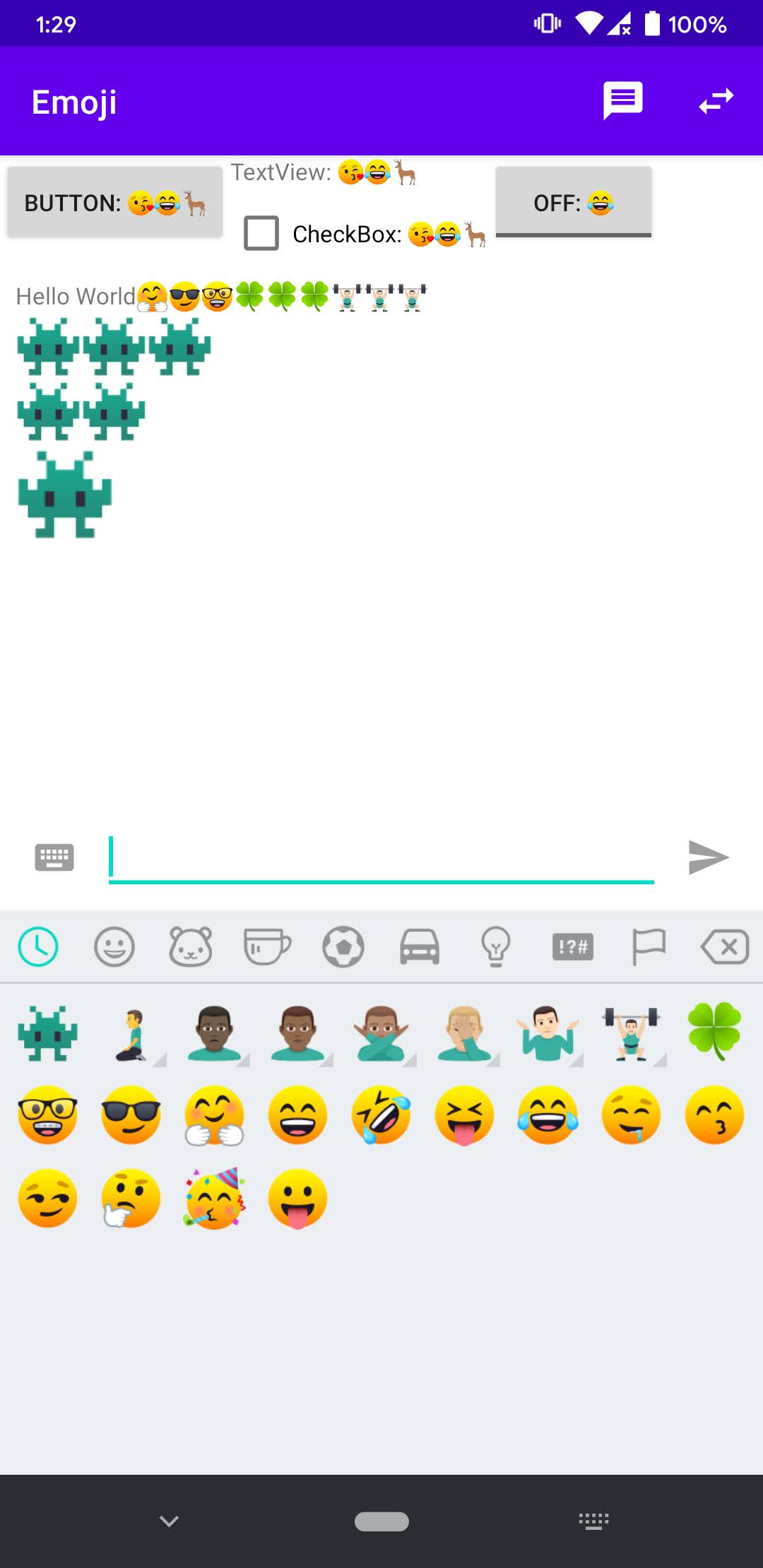
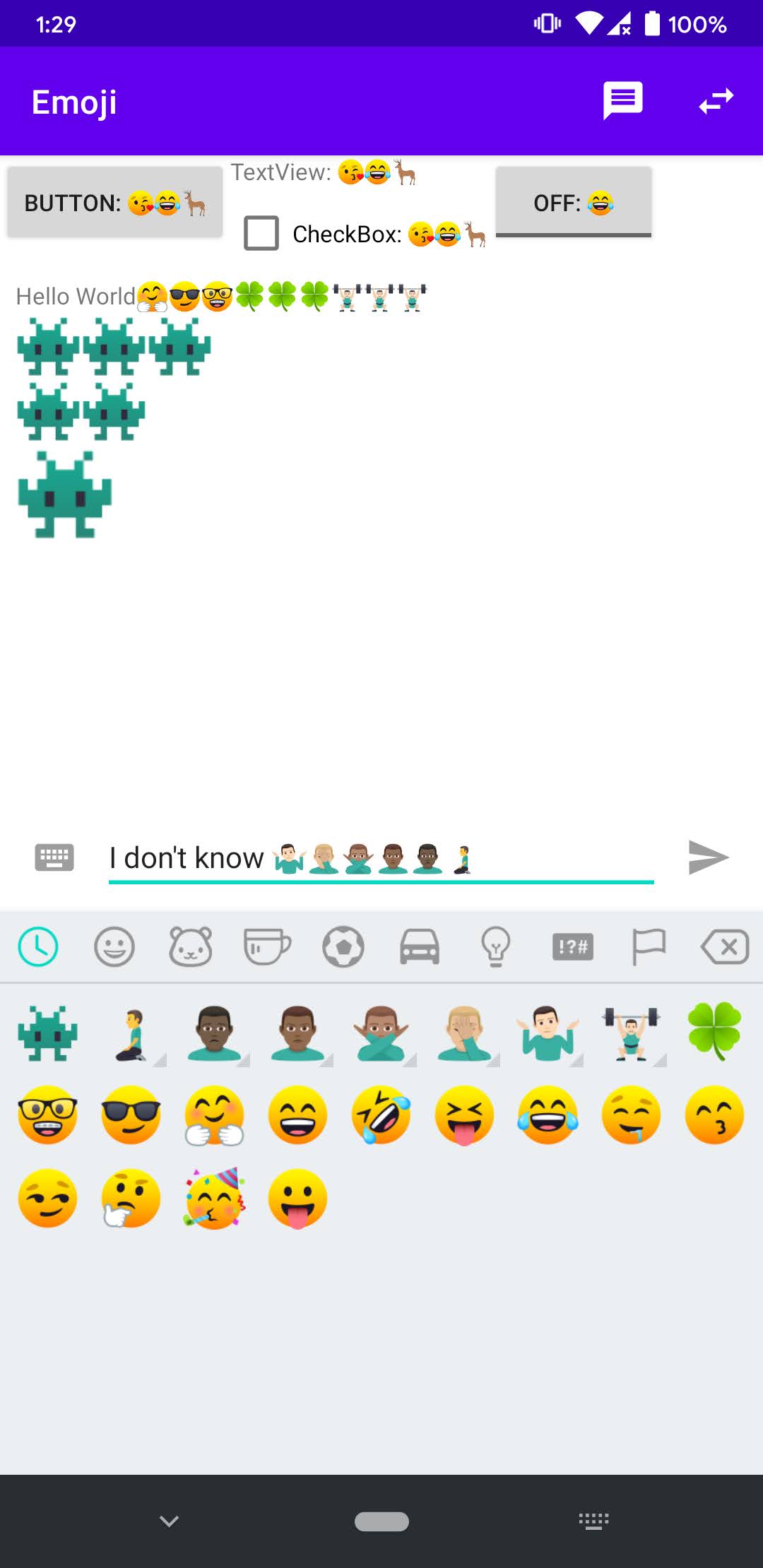
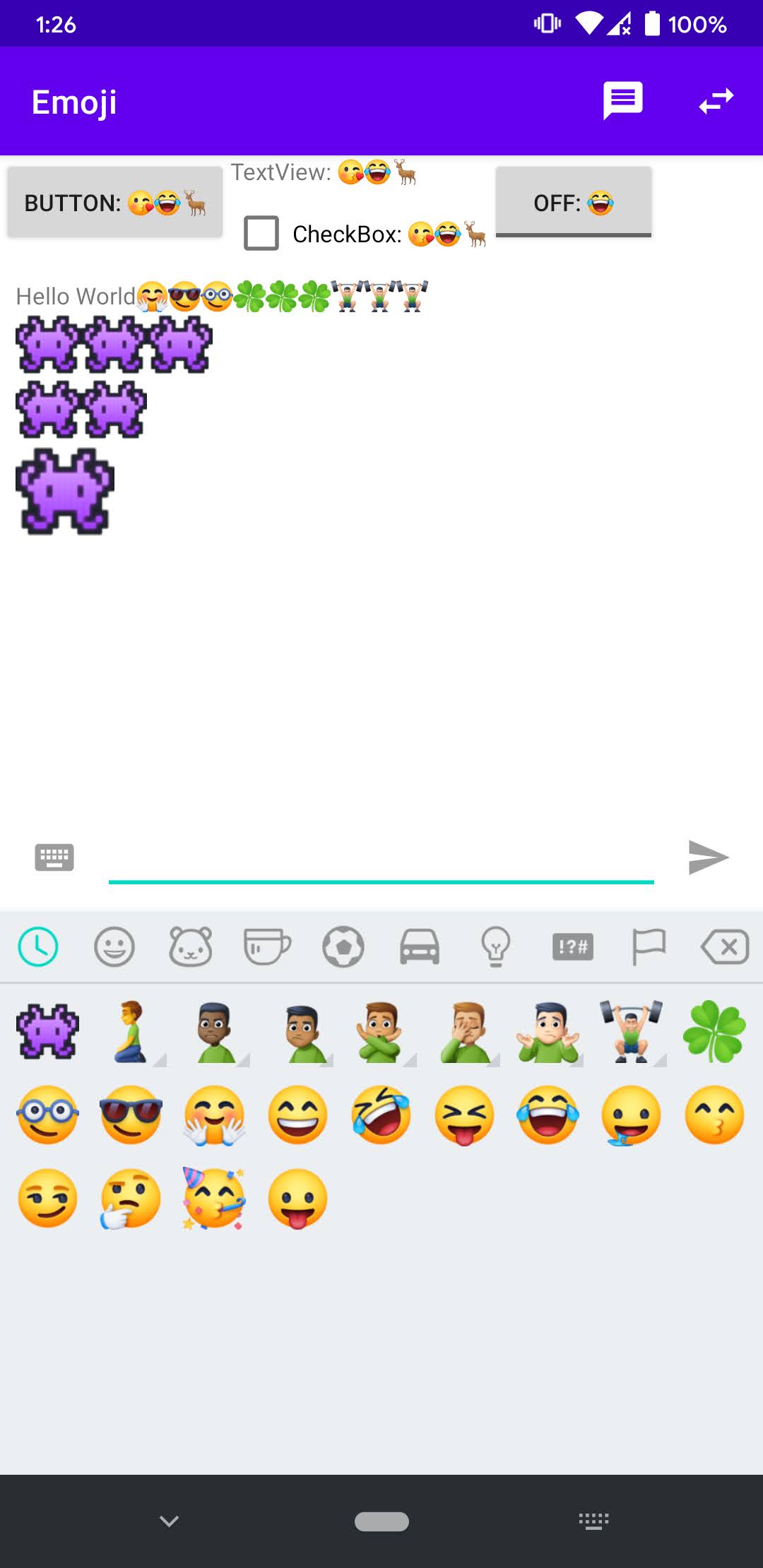
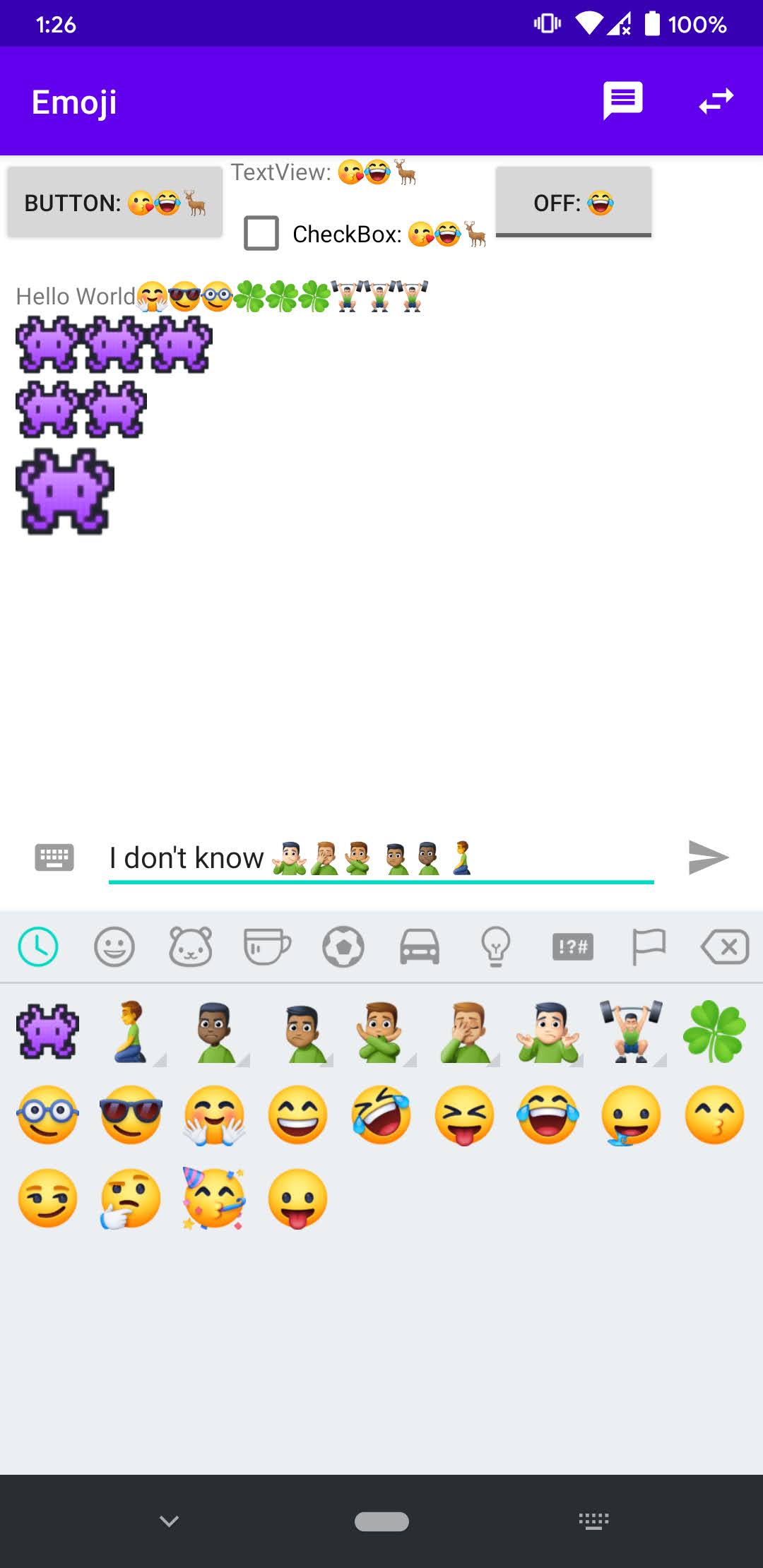
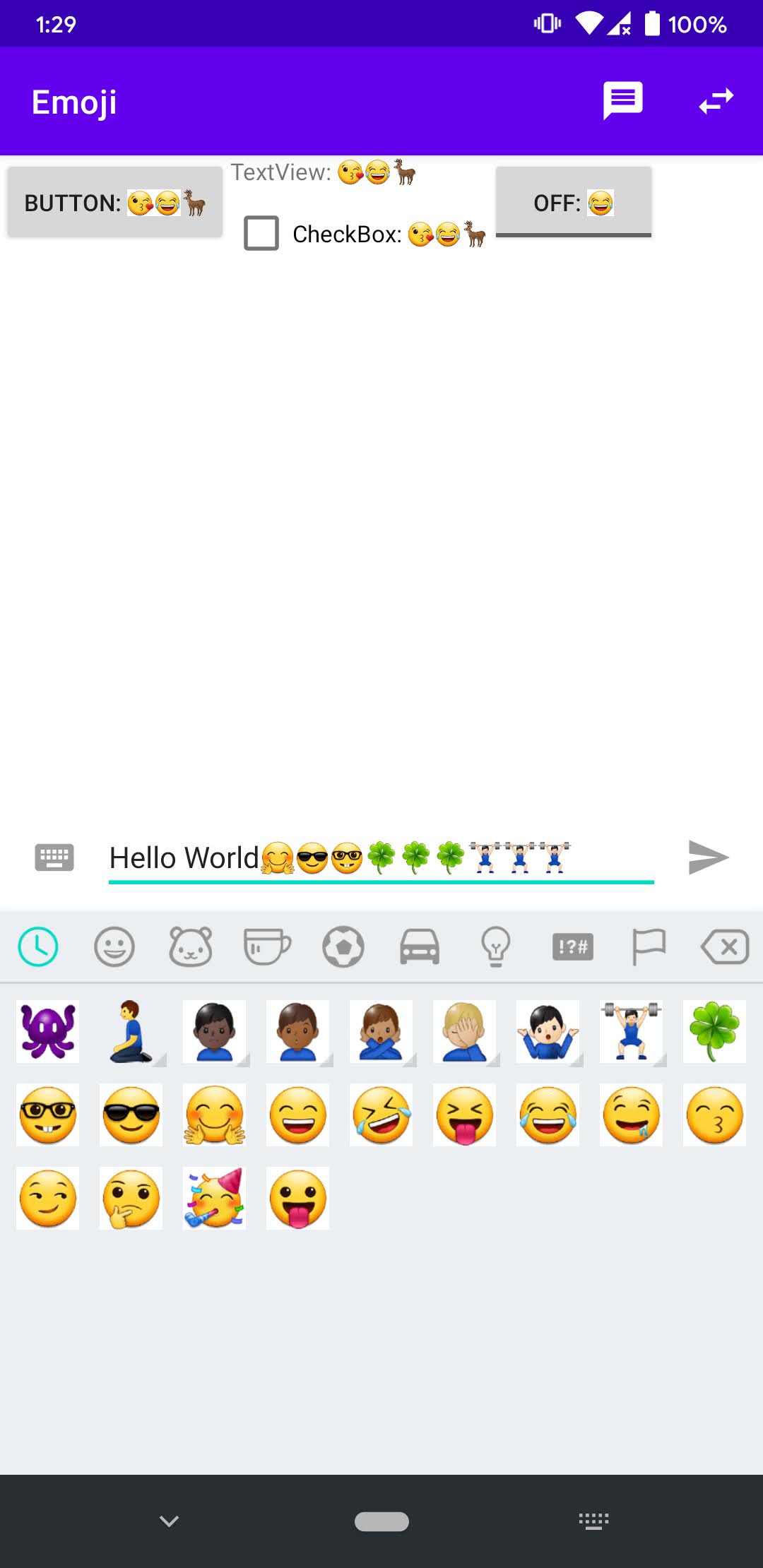
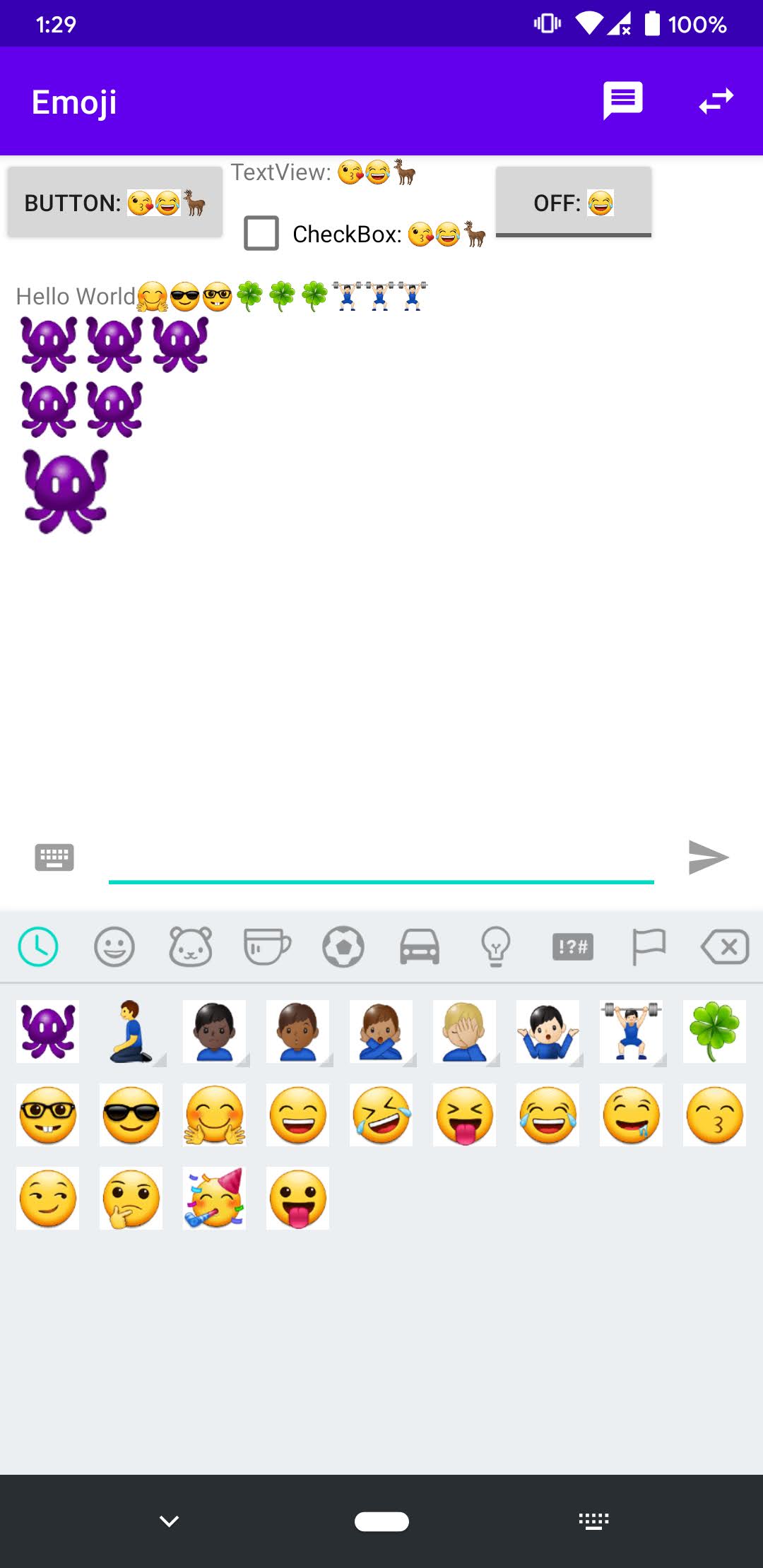
A simple library to add Emoji support to your Android app. In a PopupWindow Emojis can be choose skin. In order to edit and display text with Emojis this library provides public APIs: EmojiButton, EmojiCheckbox, EmojiEditText, EmojiRadioButton, EmojiTextView & EmojiToggleButton
This all emoji is Unicode 14.0 and following Full Emoji List and Full Emoji Modifier Sequences.
If have any emoji newst or missed or problems, please feel free to create issue to tell me more information
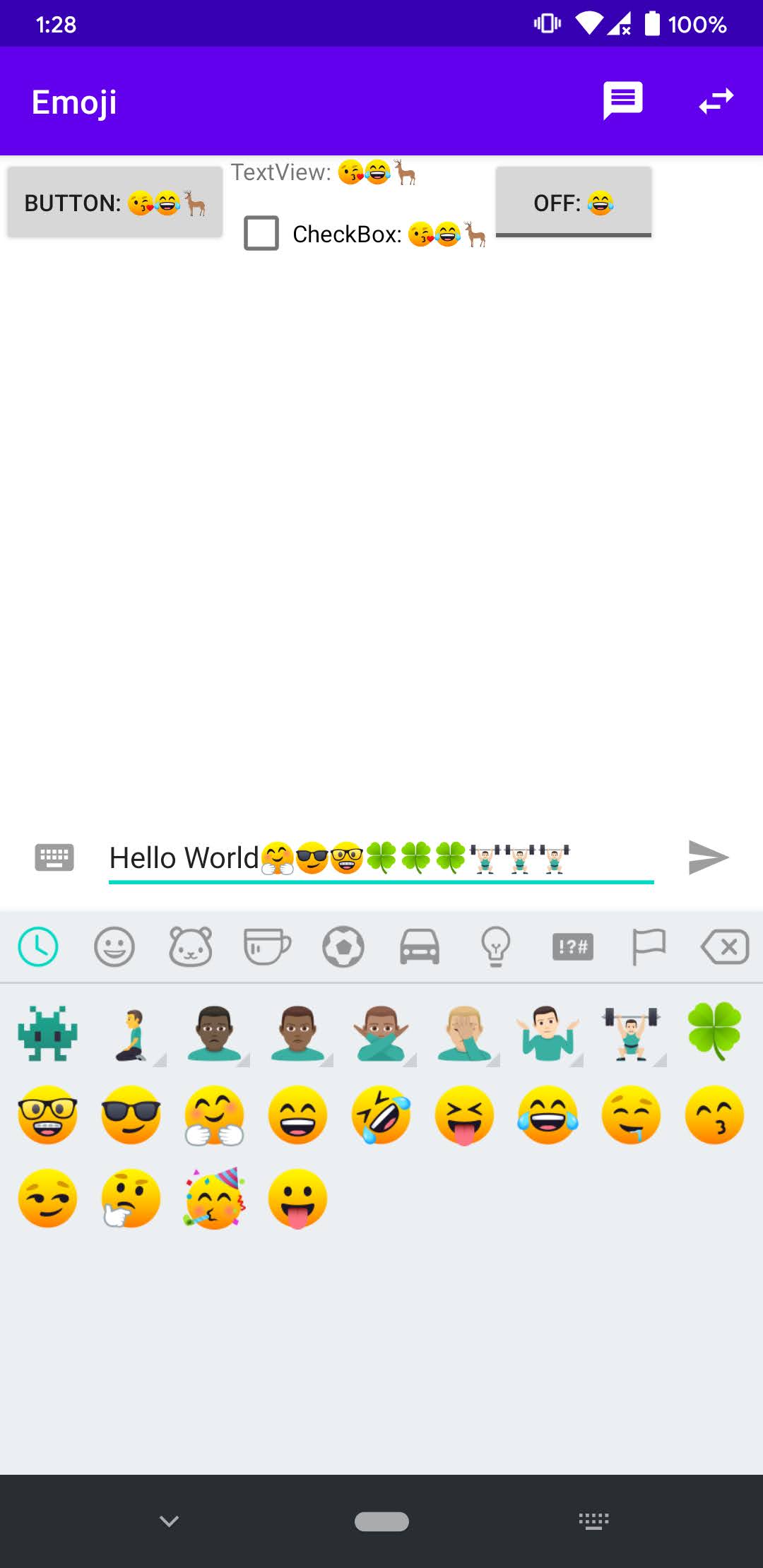
The library has 8 different providers to choose from (iOS, EmojiOne, Google, Google Compat, facebook, Twitter, Samsung & Windows).
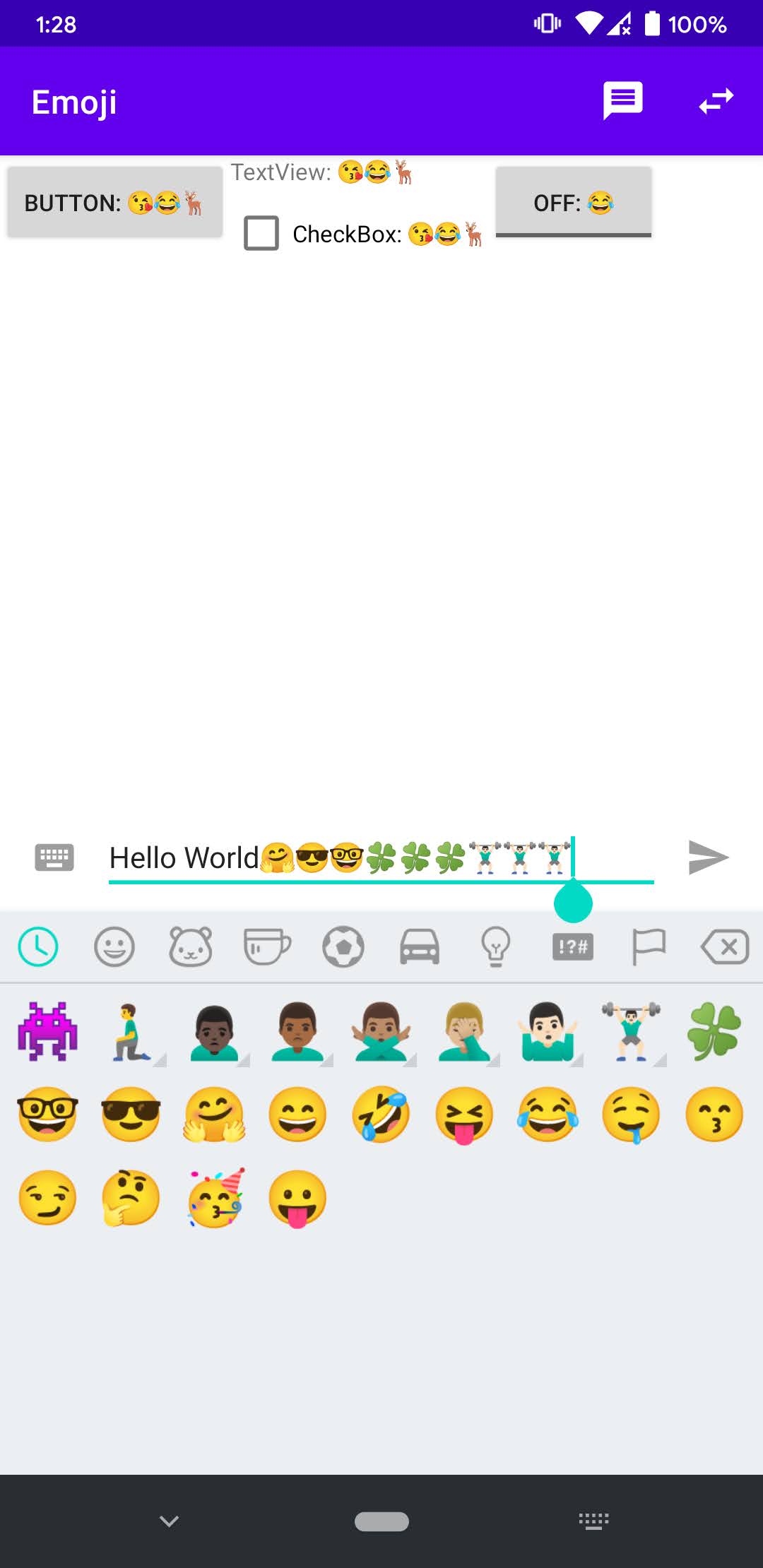
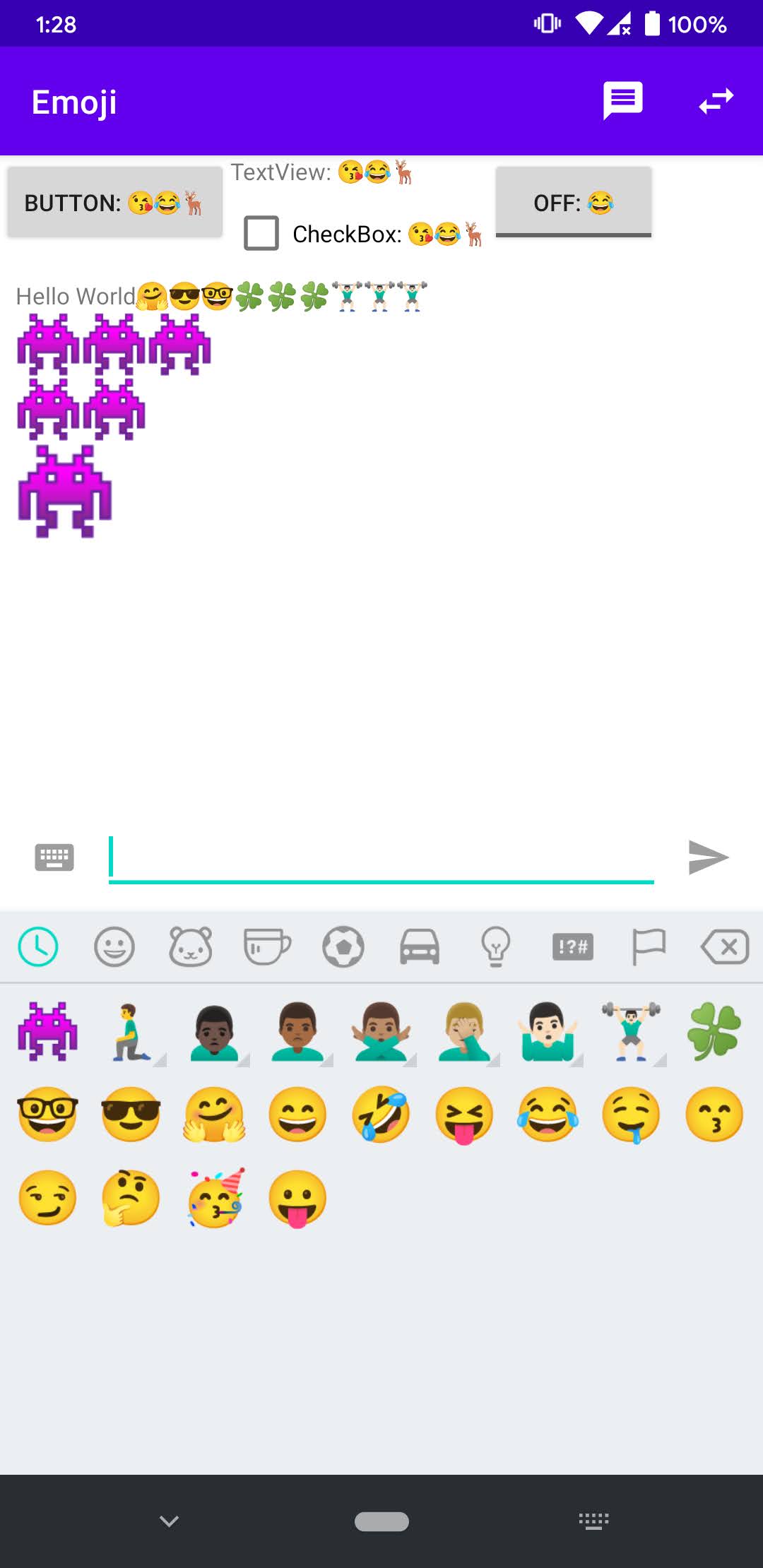
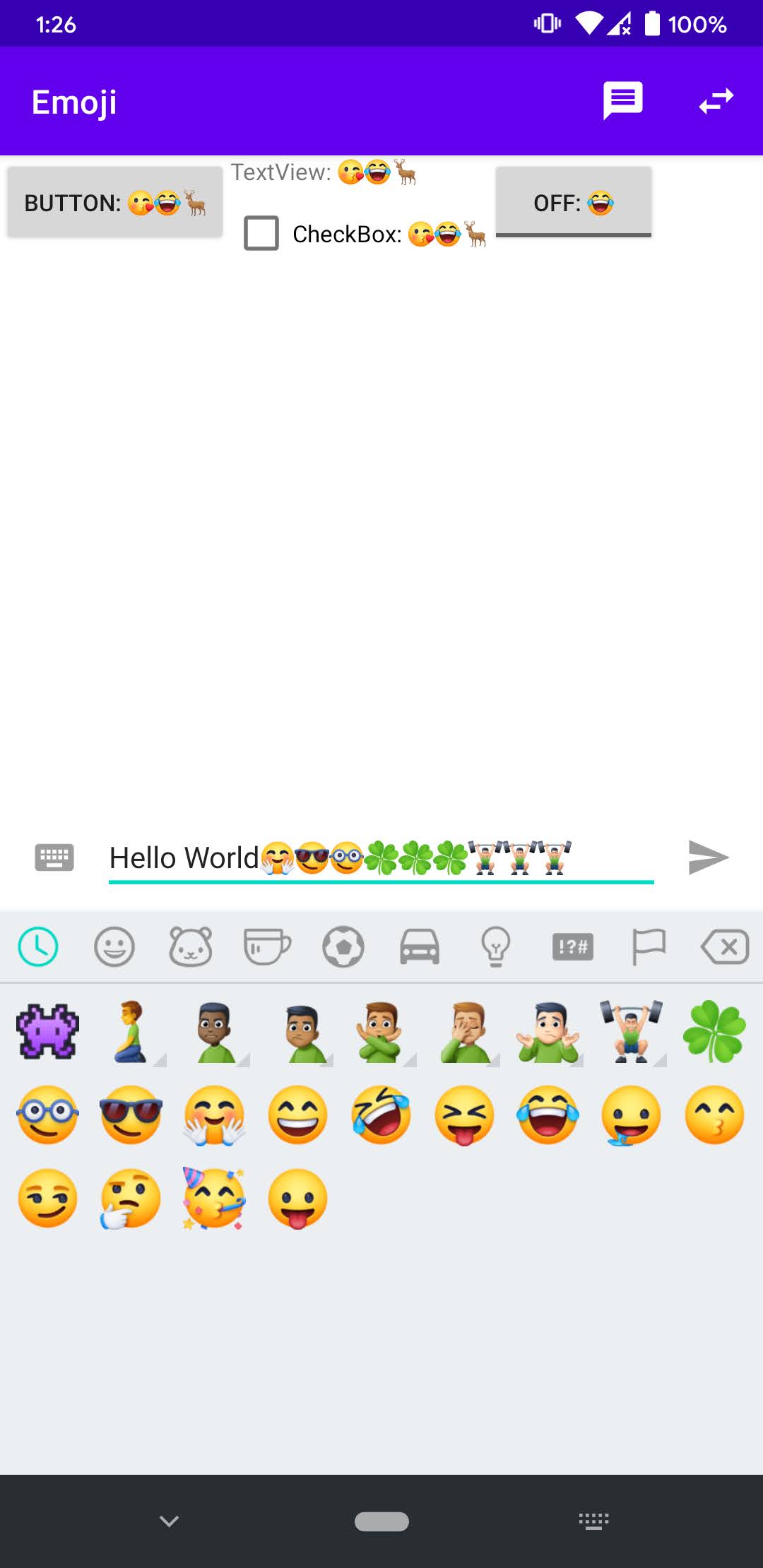
For getting the above iOS Emojis simply add the dependency and code below.
implementation project(':emoji-ios')And install the provider (preferably in your Application class):
EmojiManager.install(new IosEmojiProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(IosEmojiProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above EmojiOne Emojis simply add the dependency and code below.
implementation project(':emoji-one')And install the provider (preferably in your Application class):
EmojiManager.install(new EmojiOneProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(EmojiOneProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above Google Emojis simply add the dependency and code below.
implementation project(':emoji-google')And install the provider (preferably in your Application class):
EmojiManager.install(new GoogleEmojiProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(GoogleEmojiProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above Google Emojis simply add the dependency and code below.
implementation project(':emoji-google-compat')And install the provider (preferably in your Application class):
EmojiManager.install(new GoogleCompatEmojiProvider(androidx emoji2 comapt)); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(GoogleCompatEmojiProvider(androidx emoji2 comapt)) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above Twitter Emojis simply add the dependency and code below.
implementation project(':emoji-twitter')And install the provider (preferably in your Application class):
EmojiManager.install(new TwitterEmojiProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(TwitterEmojiProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above iOS Emojis simply add the dependency and code below.
implementation project(':emoji-facebook')And install the provider (preferably in your Application class):
EmojiManager.install(new FacebookEmojiProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(FacebookEmojiProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above iOS Emojis simply add the dependency and code below.
implementation project(':emoji-samsung')And install the provider (preferably in your Application class):
EmojiManager.install(new SamsungEmojiProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(SamsungEmojiProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.For getting the above iOS Emojis simply add the dependency and code below.
implementation project(':emoji-windows')And install the provider (preferably in your Application class):
EmojiManager.install(new WindowsEmojiProvider()); // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.EmojiManager.install(WindowsEmojiProvider()) // This line needs to be executed before any usage of EmojiCheckbox, EmojiEditTExt EmojiRadioButton, EmojiTextView or EmojiToggleButton.If you want to display your own Emojis you can create your own implementation of EmojiProvider and pass it to EmojiManager.install.
All of the core API lays in, which is being pulled in automatically by the provided implementations (iOS, EmojiOne, Google, Google Compat, facebook, Twitter, Samsung & Windows):
implementation project(':emoji')Declare your EmojiEditText in your layout xml file.
<dev.leonardpark.emoji.EmojiEditText
android:id="@+id/emojiEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:imeOptions="actionSend"
android:inputType="textCapSentences|textMultiLine"
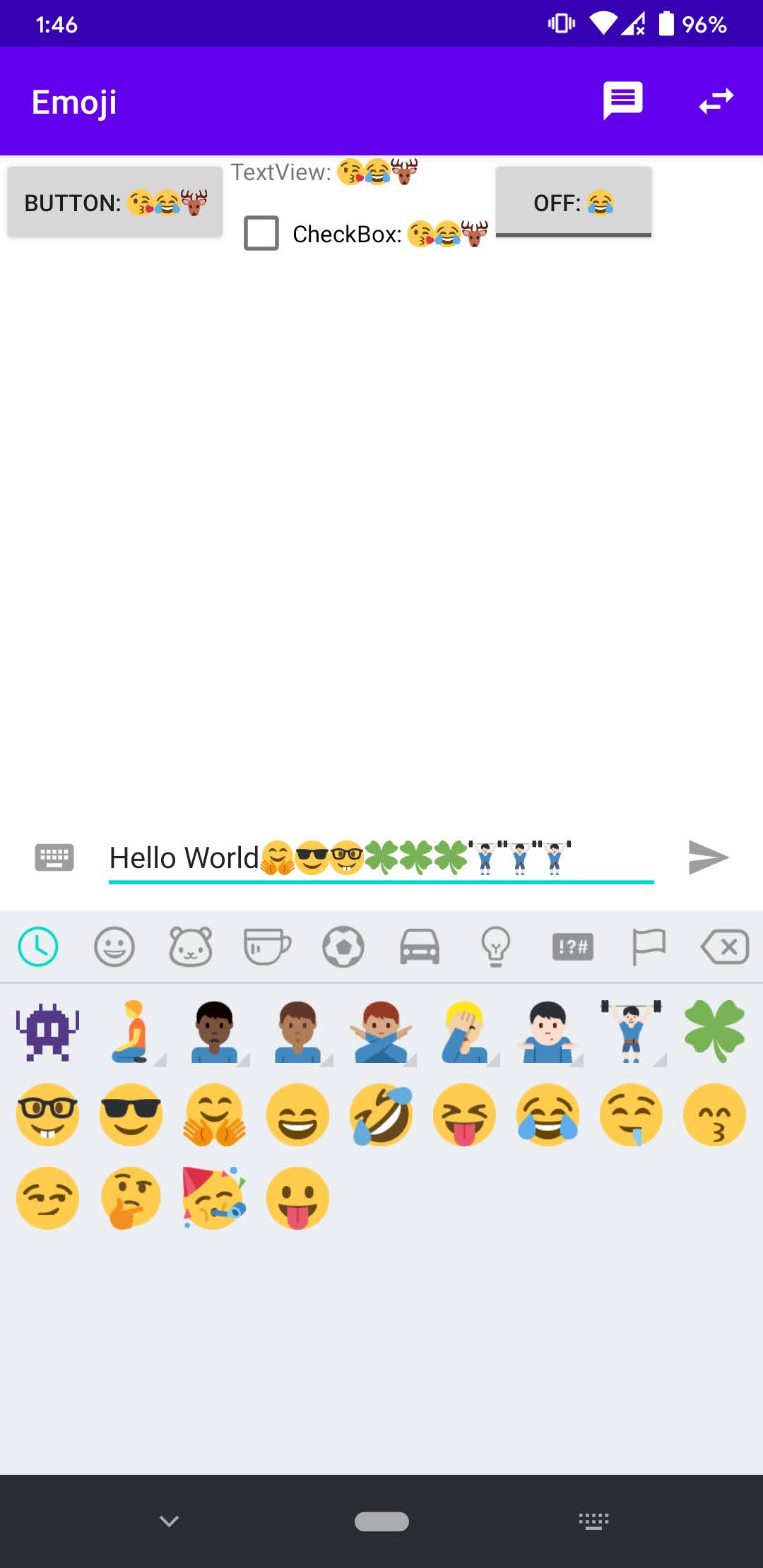
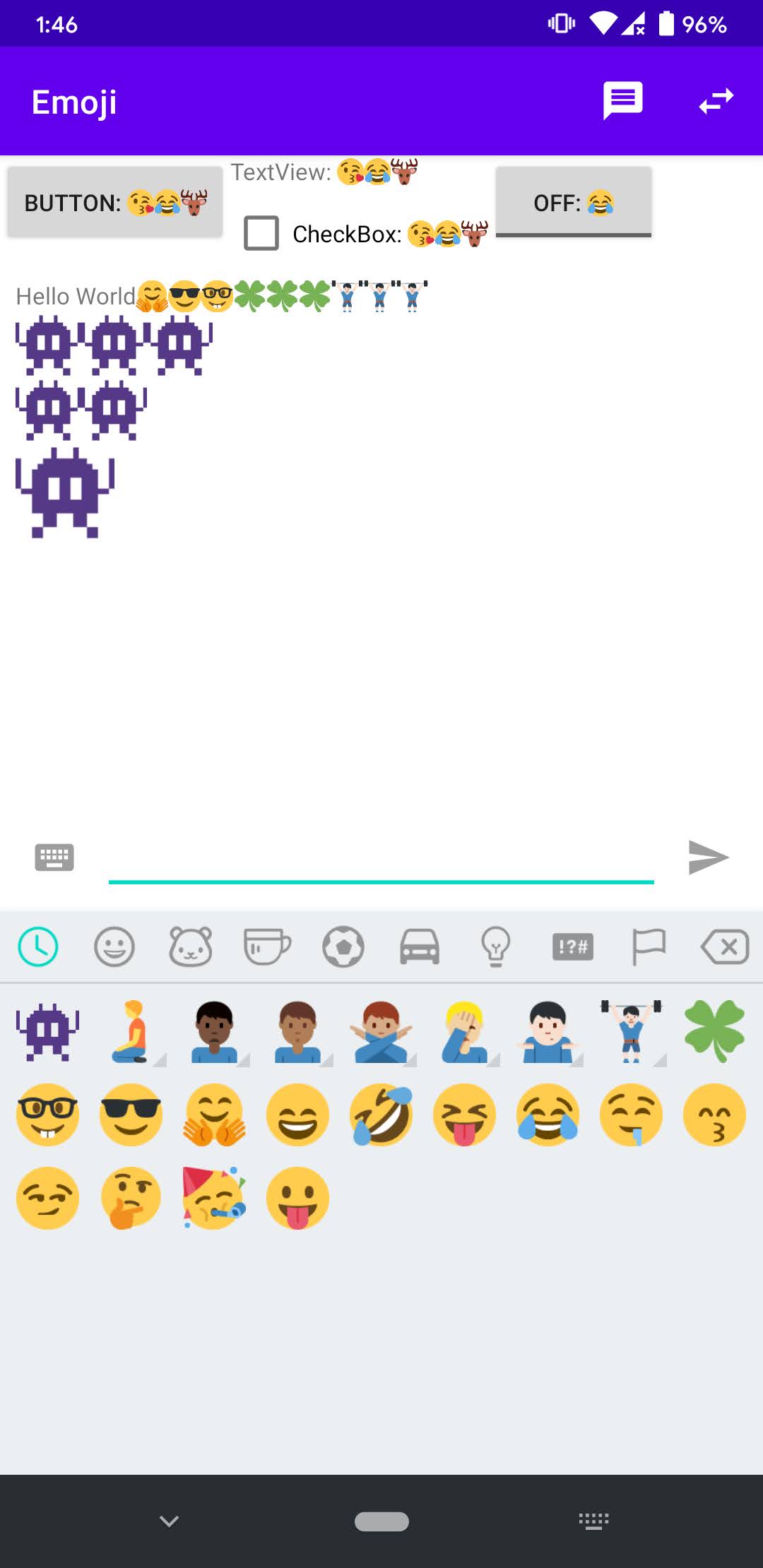
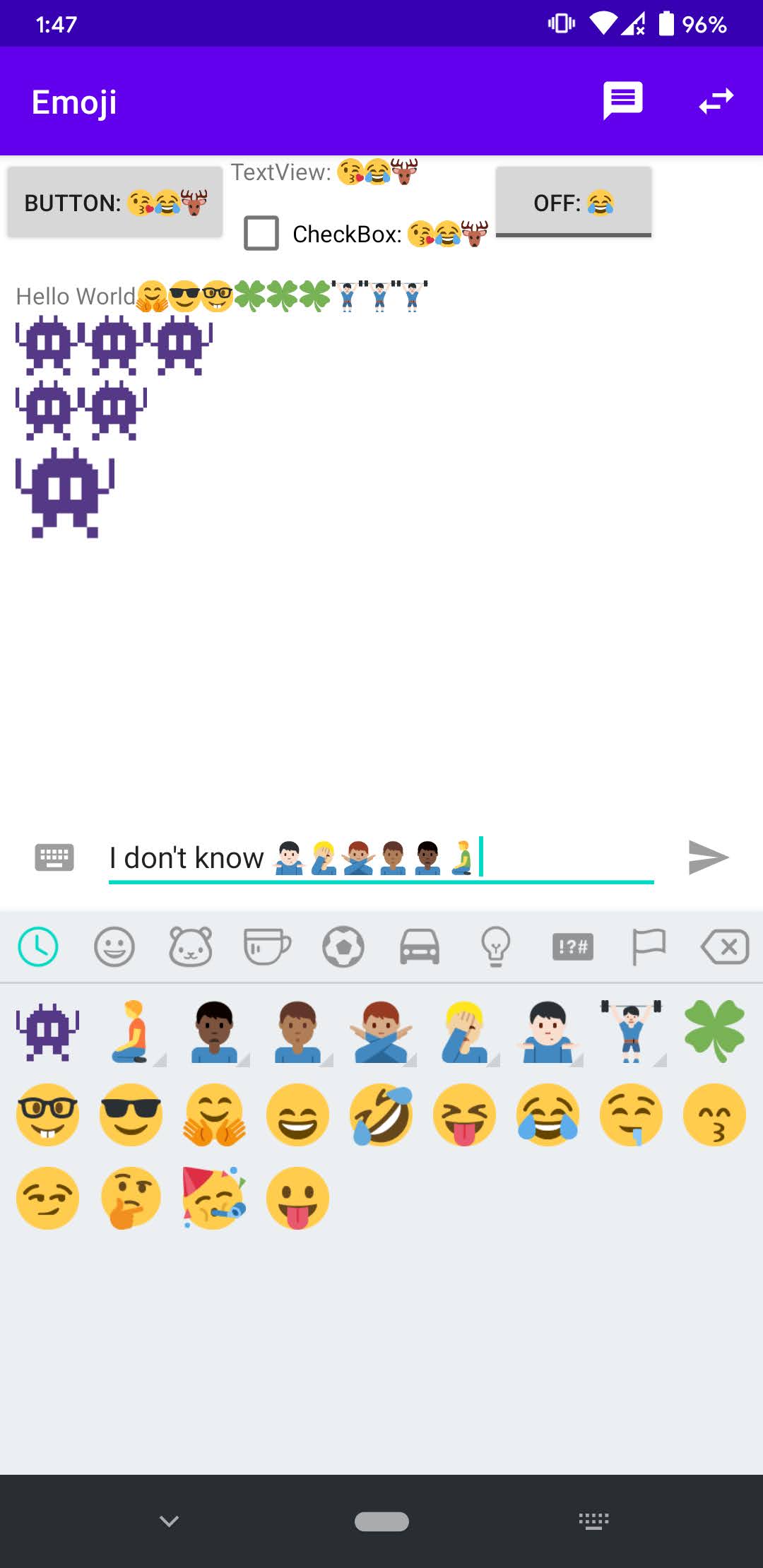
android:maxLines="3"/>To open the EmojiPopup execute the code below:
final EmojiPopup emojiPopup = EmojiPopup.Builder.fromRootView(rootView).build(emojiEditText);
emojiPopup.toggle(); // Toggles visibility of the Popup.
emojiPopup.dismiss(); // Dismisses the Popup.
emojiPopup.isShowing(); // Returns true when Popup is showing.The rootView is the rootView of your layout xml file which will be used for calculating the height of the keyboard.
emojiEditText is the EmojiEditText that you declared in your layout xml file.
<dev.leonardpark.emoji.emojicompat.EmojiButton
android:id="@+id/emojiButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<dev.leonardpark.emoji.EmojiCheckbox
android:id="@+id/emojiCheckbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<dev.leonardpark.emoji.EmojiRadioButton
android:id="@+id/emojiRadioButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>Use the EmojiButton, EmojiCheckbox, EmojiRadioButton and call setText with the String that contains Unicode encoded Emojis.
<dev.leonardpark.emoji.EmojiTextView
android:id="@+id/emojiTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>Use the EmojiTextView and call setText with the String that contains Unicode encoded Emojis. To change the size of the displayed Emojis use the lineHeight property from TextView.
<dev.leonardpark.emoji.emojicompat.EmojiToggleButton
android:id="@+id/emojiToggleButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>Use the EmojiToggleButton and call setTextOn and setTextOff with the String that contains Unicode encoded Emojis.
The EmojiPopup builder allows you to declare several listeners.
setOnSoftKeyboardCloseListener(OnSoftKeyboardCloseListener listener);
setOnEmojiClickListener(OnEmojiClickListener listener);
setOnSoftKeyboardOpenListener(OnSoftKeyboardOpenListener listener);
setOnEmojiPopupShownListener(OnEmojiPopupShownListener listener);
setOnEmojiPopupDismissListener(OnEmojiPopupDismissListener listener);
setOnEmojiBackspaceClickListener(OnEmojiBackspaceClickListener listener);You can pass your own implementation of the recent Emojis. Just let one of your classes implement the RecentEmoji interface and pass it when you're building the EmojiPopup:
setRecentEmoji(yourClassThatImplementsRecentEmoji)If no instance or a null instance is set the default implementation will be used.
You can pass your own implementation of the variant Emojis. Just let one of your classes implement the VariantEmoji interface and pass it when you're building the EmojiPopup:
setVariantEmoji(yourClassThatImplementsVariantEmoji)If no instance or a null instance is set the default implementation will be used.
No configuration needed.
Copyright (C) 2022 Leo - Leo Wu
Licensed under the Apache License, Version 2.0