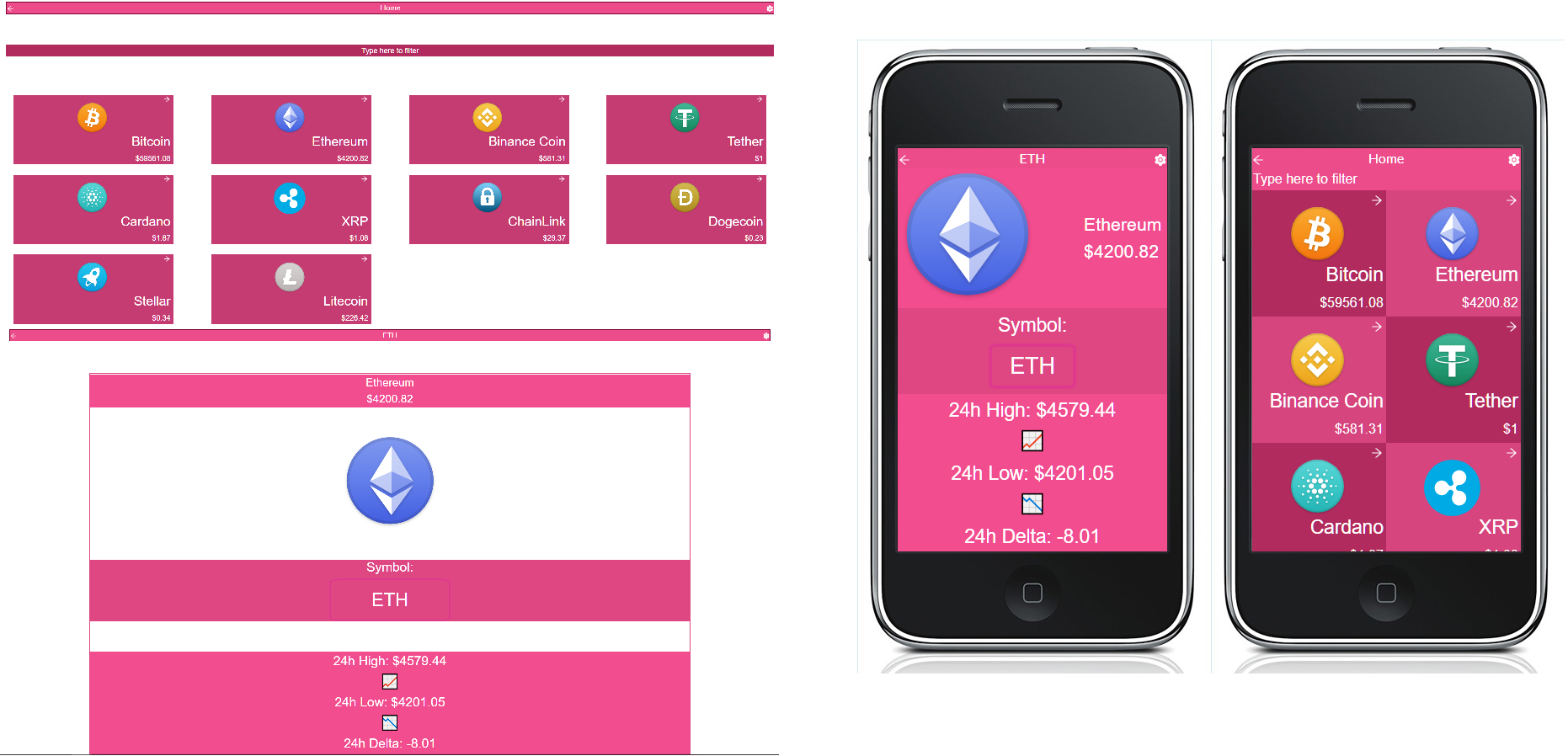
On this project I built a single page app, that retrieves info from a cryptocurrency API, displays the info on the homepage and allows you to navigate to the details page to see more specific information.
- JavaScript
- React
- Redux
- CSS
- Jest
- Reacting Test Library
To get a local copy up and running follow these simple example steps.
- Clone the repository with git clone https://github.com/leolpaz/React-Capstone.git;
- Install dependencies with npm i/yarn install;
- Use npm start/yarn start to create the dev server;
- Go to http://localhost:3000/ on your browser if it doesn't do it automatically once you create the dev server;
- Run "npm/yarn run test" to see if the tests are passing, everything should pass;
👤 Leonardo Paz
- Github: Leonardo Paz
- Twitter: Leonardo Paz
- Linkedin: Leonardo Paz
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Microverse
- Nelson Sakwa for the beautiful design
- Coinlib for the free API
This project is MIT licensed.