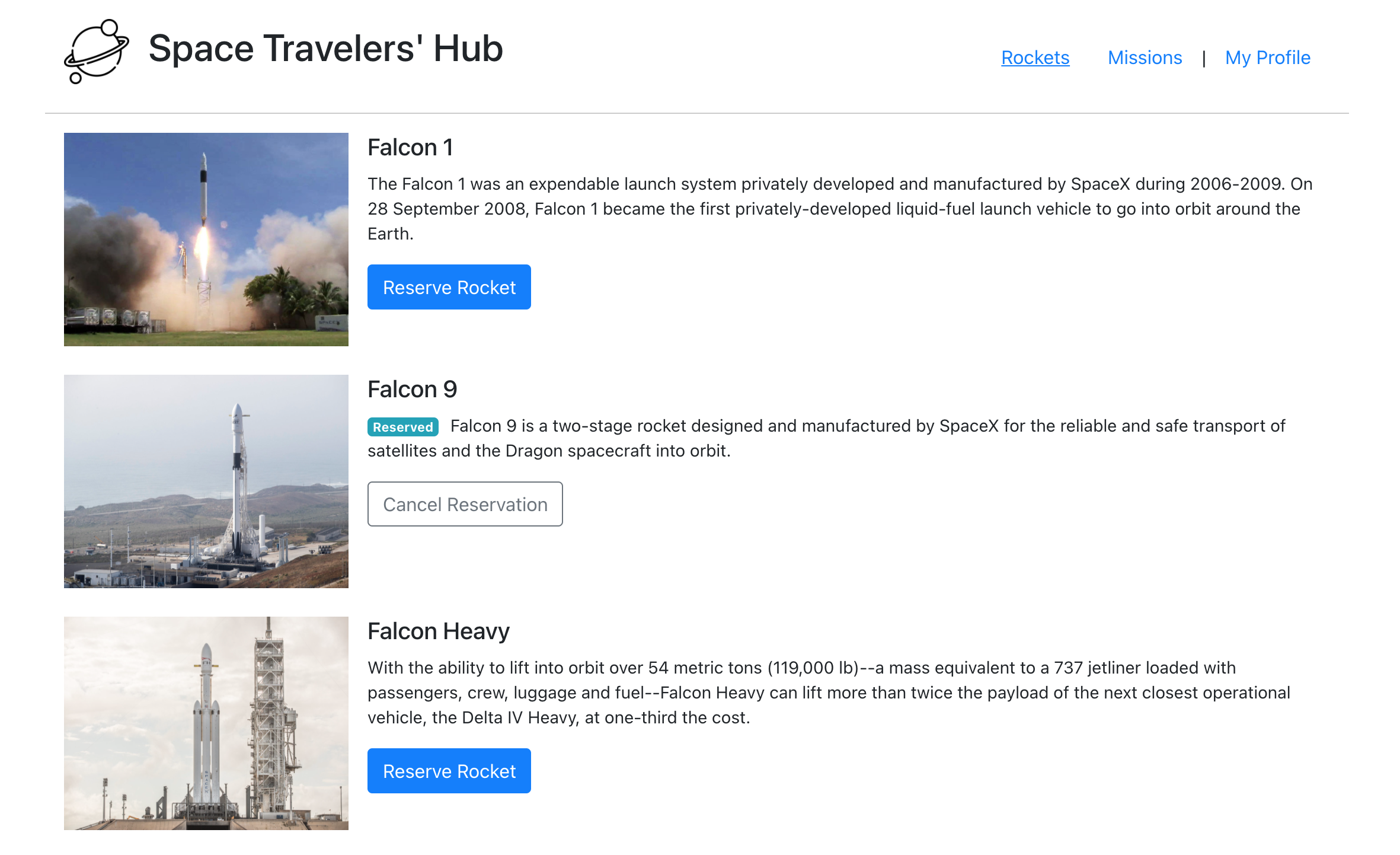
In this project, We have set up a website for all a company that provides commercial and scientific space travel services.
It is a Single Page App (SPA) that allows users to:
- Book rockets and join selected space missions.
- React
- Git - Github - GitFlow
To get a local copy up and running follow these simple example steps.
- Visual Studio Code or Sublime Text
- Git
- LiveServer Extension
Go to the top of the page, press te green button that says "Code", and copy the link. Then you have to go to your console and type " git clone 'repository-url.com' ".
That's all, you are ready to go!
No extra dependencies needed to use the code!
JavaScript Testing:
npx eslint .
CSS Testing:
npx stylelint "**/*.{css,scss}"
Once you clone the repository:
- cd repository-clone
- npm install
- npm start
You are ready to go!
-
Try it here!: Math Magicians Website Netlify
-
Try it here!: Math Magicians Website Heroku
👤 Ramiro Aquistapace
- GitHub: @ramiaquista
- Twitter: @ramiaq1
- LinkedIn: RamiroAquistapace
👤 Leonardo Paz
- Github: Leonardo Paz
- Twitter: Leonardo Paz
- Linkedin: Leonardo Paz
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project! 😄