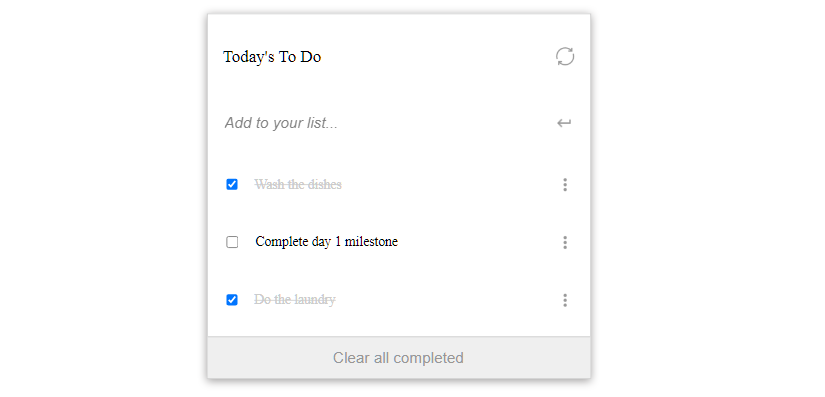
On this project we recreate using Webpack a to-do list with multiple functionalities as add and remove, refresh, clear completed and rearranging.
On this milestone I added the option to add, remove, and update entries.
- HTML
- CSS
- JS
- Webpack
- Clone the repository with git clone https://github.com/leolpaz/To-Do-list.git;
- Install dependencies with npm i;
- Change the mode on webpack.config.js from 'production' to 'development'
- Use npm start to start the website;
👤 Leonardo Paz
- Github: Leonardo Paz
- Twitter: Leonardo Paz
- Linkedin: Leonardo Paz
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse
This project is MIT licensed.