* Status: Em andamento 🚧
Sobre • Demonstração • Tecnologias • Funcionalidades • Dependências • Como executar • Licença
Planetas Fantásticos é uma página web para demonstração dos Planetas do Sistema Solar 🪐, contendo dados, informações e imagens sobre os mesmos. Foi construído com base no projeto codificado durante o curso de Javascript Completo ES6+, da Origamid, sendo feitos alguns ajustes em relação ao original, porém mantendo a mesma estrutura de código. Neste projeto, foram utilizados os principais tópicos de programação front-end com Javascript, como: conceitos e efeitos de DOM; responsividade; objetos; JS assíncrono; classes; regexp; modules; dentre outros...
As seguintes ferramentas foram utilizadas no desenvolvimento do projeto:
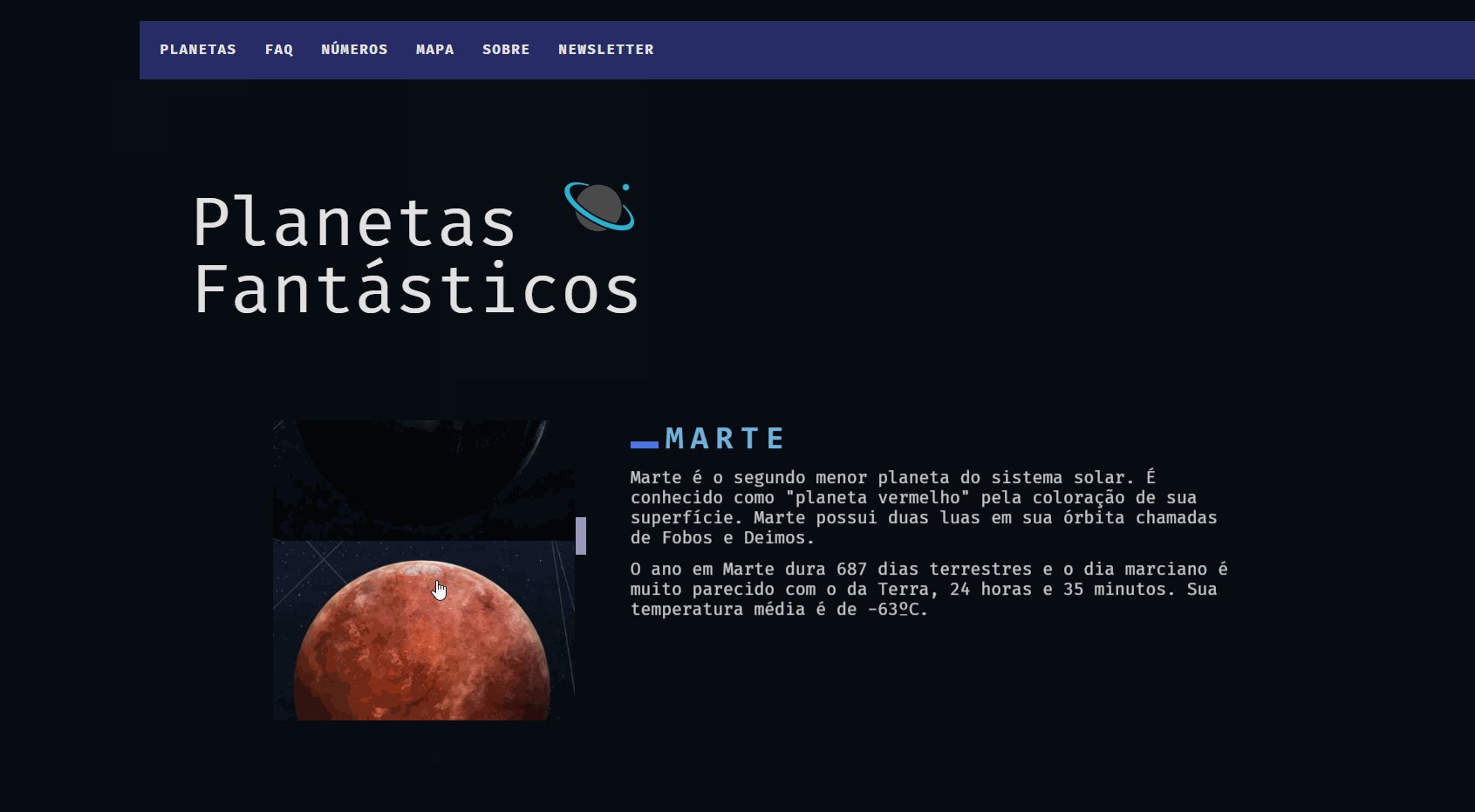
- Navegação por Tabs
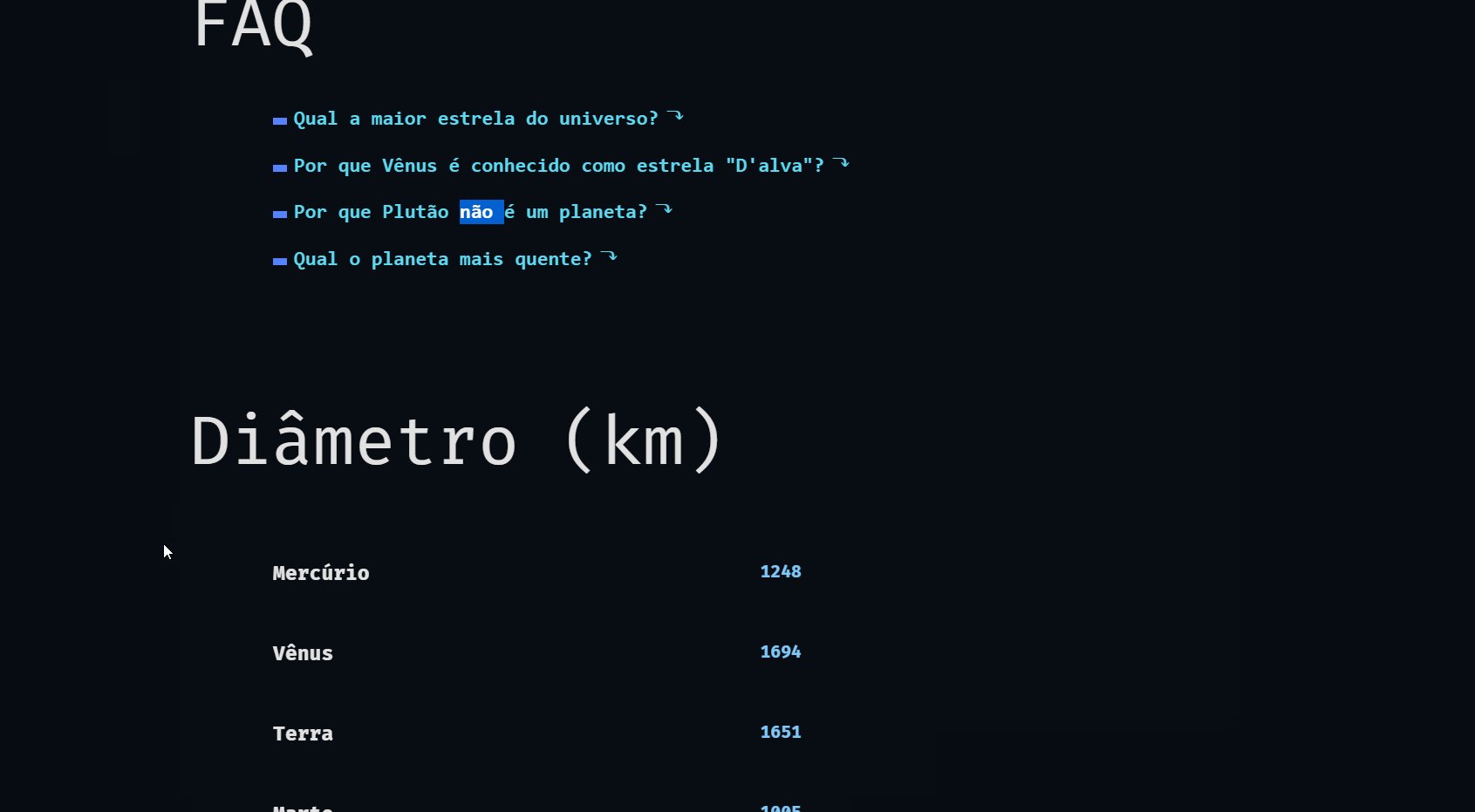
- Accordion List
- Animação de scroll / Scroll suave
- Modal
- Tooltip
- Menu dropdown
- Menu mobile
- Animação de números
- Fetch API
- Slides
Além de um navegador de internet atualizado, você precisa ter instalado em sua máquina as seguintes ferramentas: Git, Node.js e um editor de código como VSCode. Então, siga as instruções abaixo:
# Clone este repositório:
$ git clone https://github.com/leonarclo/planetas-fantasticos.git
# Entre no diretório:
$ cd planetas-fantasticos
# Visualizaçao:
$ npx liver-server
Este projeto está licenciado sob a licença MIT. Para mais detalhes, acesse o arquivo LICENSE.md.