Technologies | Project | How to contribute | License
This project was developed with the following technologies:
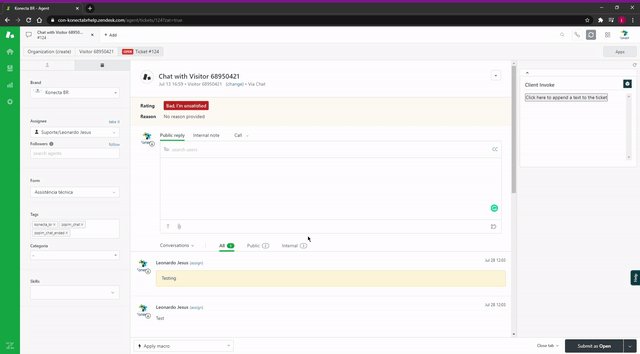
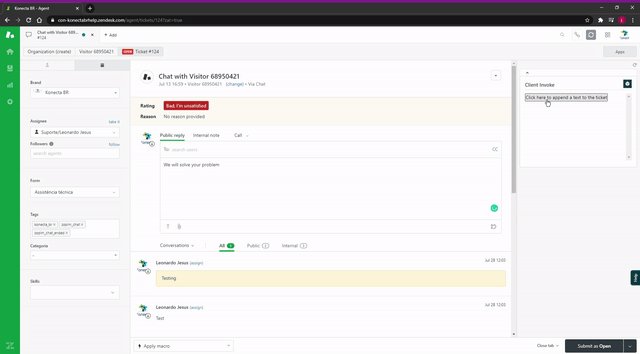
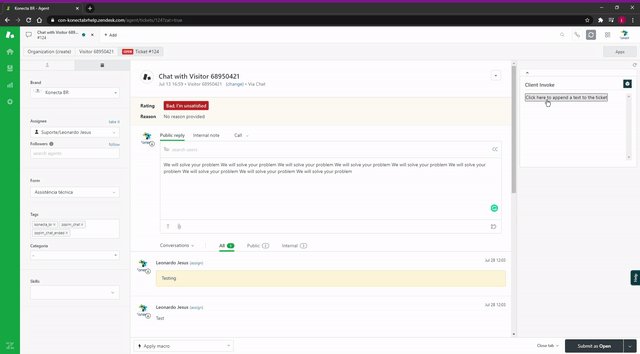
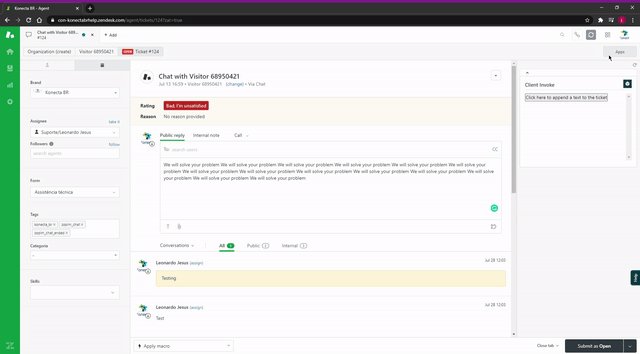
The Client Invoke, is a Project that use the client.invoke method when click a button, it put text in Comment Section. With the purpose of training ZAF, using ZAT, made with ZAT, ZAF, Javascript, HTML5 and Zendesk Garden.
- Make a fork;
- Create a branch with your feature:
git checkout -b my-feature; - Do commit with your changes:
git commit -m 'feat: My new feature'; - Do a push for your branch:
git push origin my-feature.
After the merge of your pull request was made, you can delete your branch.
This project is under License MIT. See the documentation LICENSE for more details.
Developed by Leonardo Jesus ©️