Olá, Mundo.
Este é um repositório para guardar minhas soluções
para o desafio #30diasDeCSS
O Desafio foi idealizado originalmente pela Milena Carecho
Você pode conhecer o repositório original do projeto clicando Aqui.
A ideia geral é melhorar as habilidades com CSS criando um mini projeto por dia durante 30 dias.
Dia 01 - Icones de mídia social em camadas
Dia 05 - Lâmpada + Iluminação no texto
Dia 06 - Like do Intagram
Dia 10 - Animação Jogo Pong
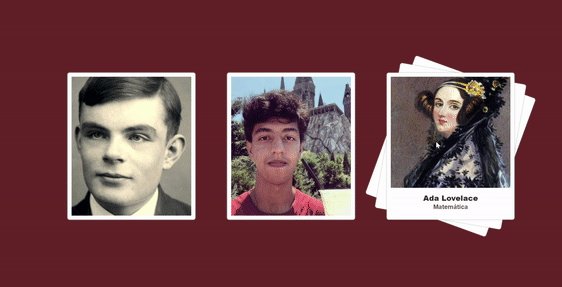
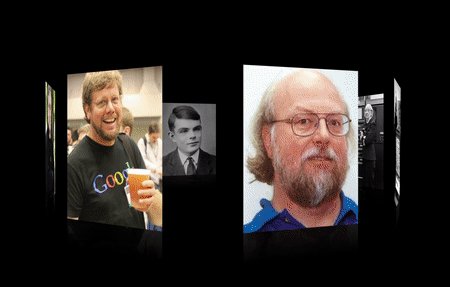
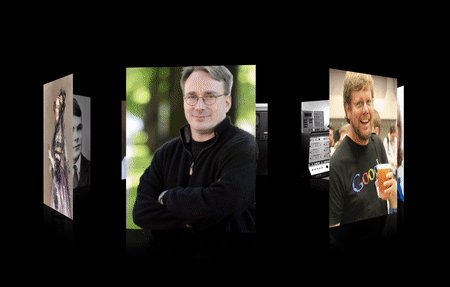
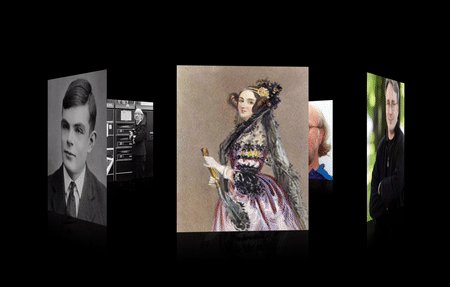
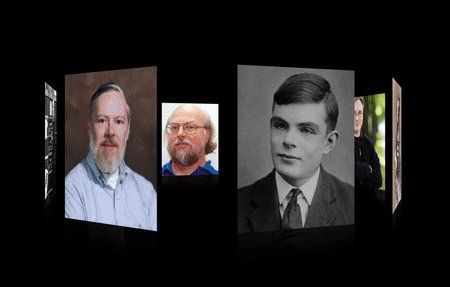
Dia 12 - Cards em formato de fotos
Dia 14 - Linha Mágica (Hover Effect)
Dia 18 - Card com botão para mais informações
Dia 19 - Botão com efeito de fundo liquido
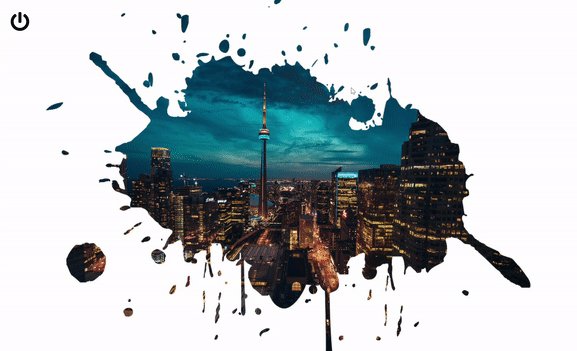
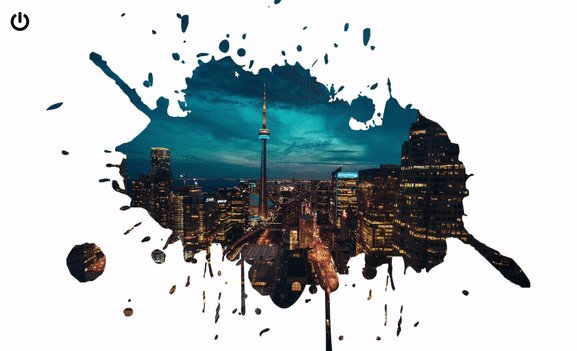
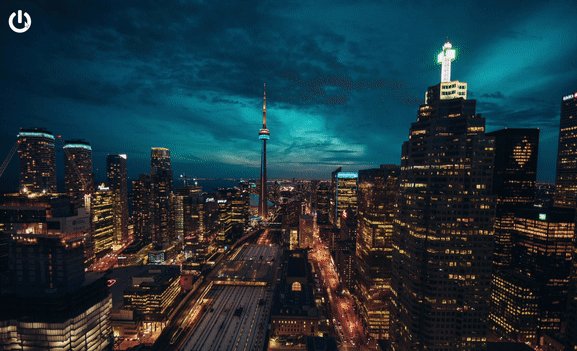
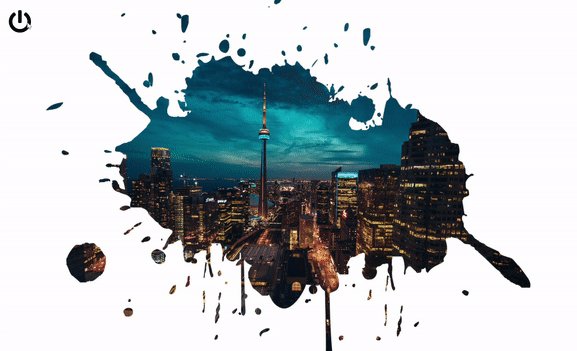
Dia 20 - Splash Background