Deployed LINK :-https://powered-heroes.vercel.app/
Link:- Video Demo on Youtube
- NextJS - Web framework for React applications
- NFT Storage - Store images as IPFS hashes for use with NFTs
- NFT Port - Minting platform for Ethereum and Polygon networks
- Hugging Face - Diffusion model for generating AI art
- Tailwind Css- Css Library with custom classes to style components
- Axios-HTTP client for fetching data
- dotenv-Dependency to load environment variables
- React Toastify-Package to create stylish toasts
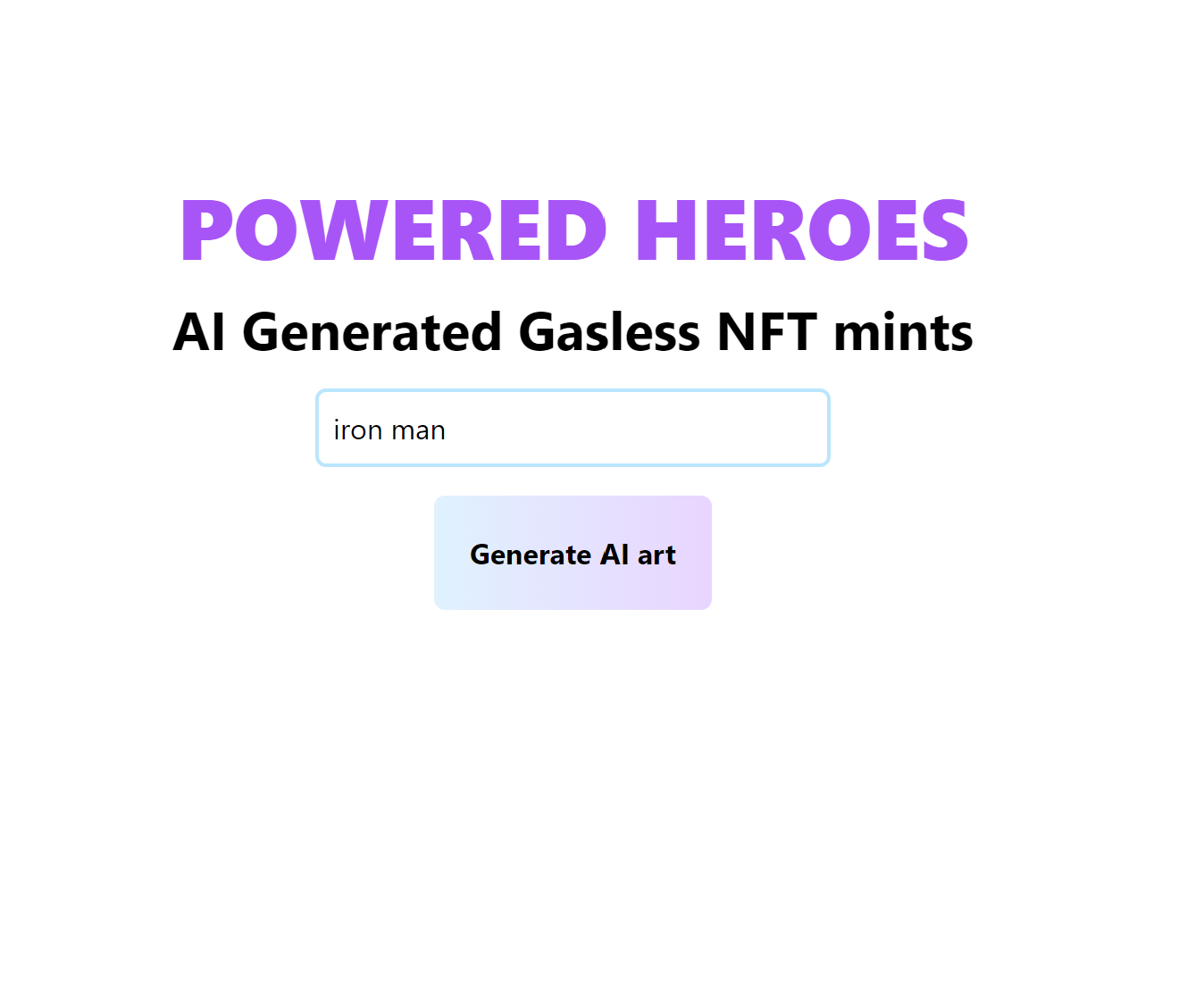
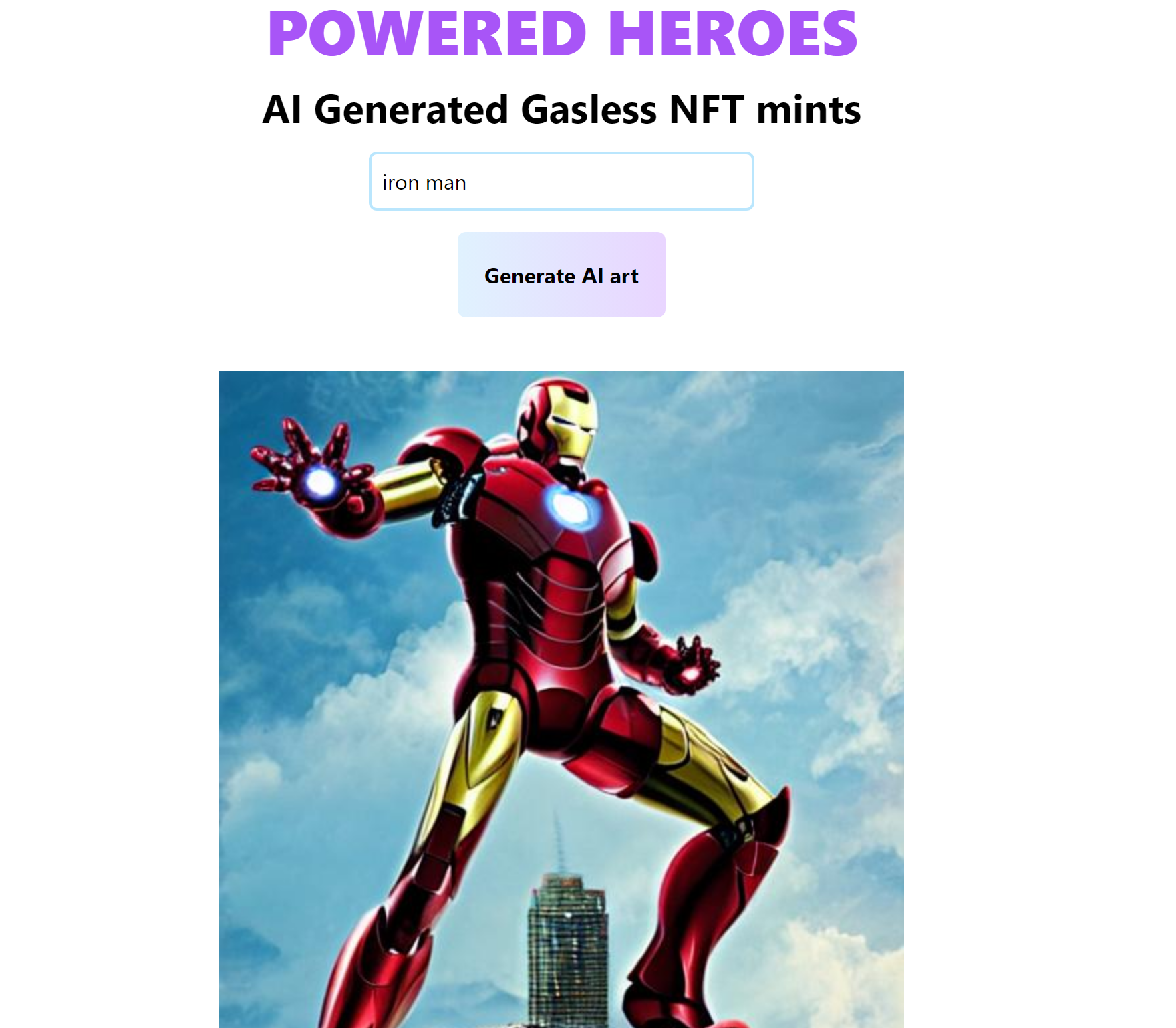
- Generate AI art using Hugging Face's Diffusion model
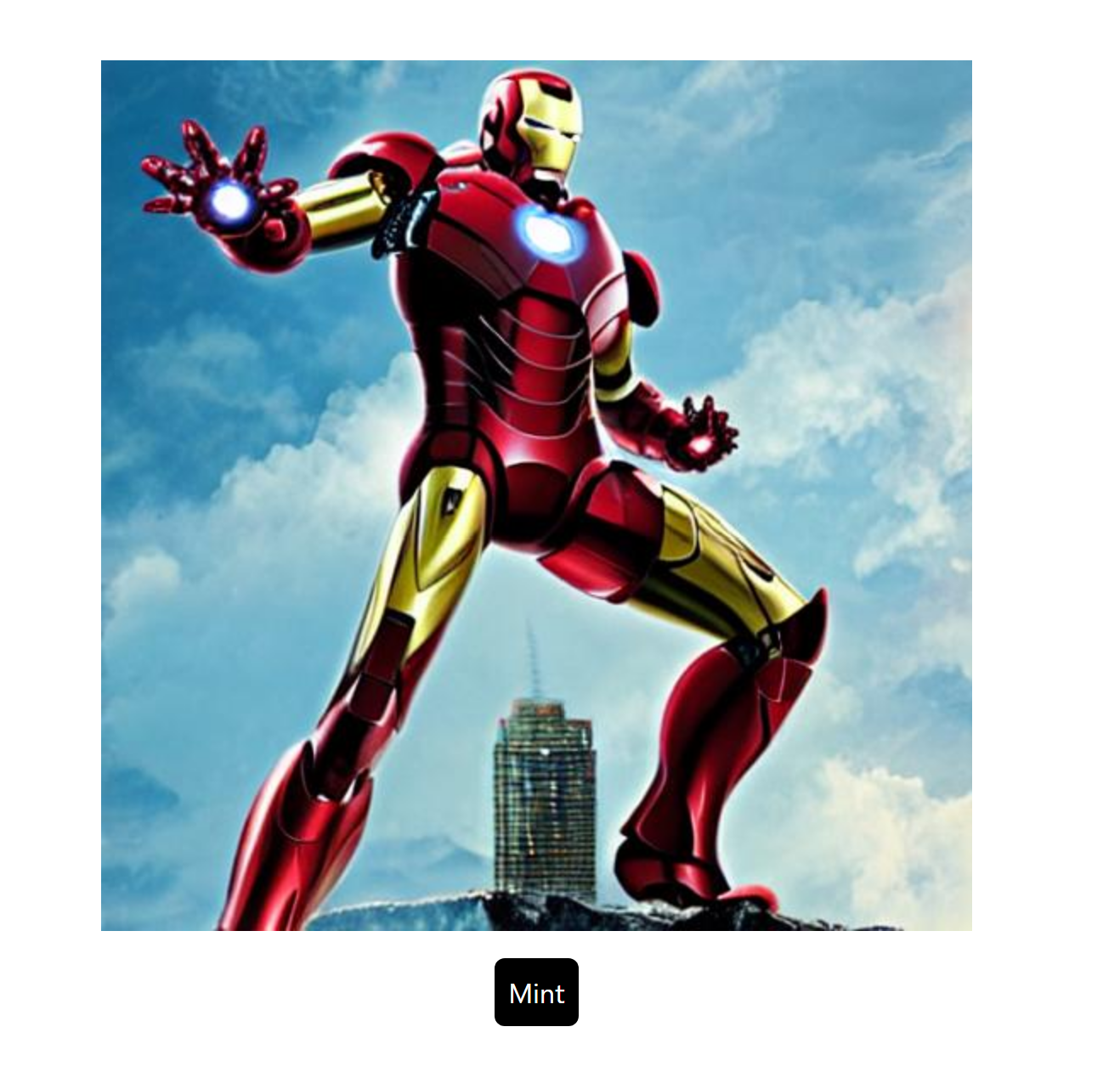
- Mint the generated art as an NFT on Polygon WITHOUT GAS
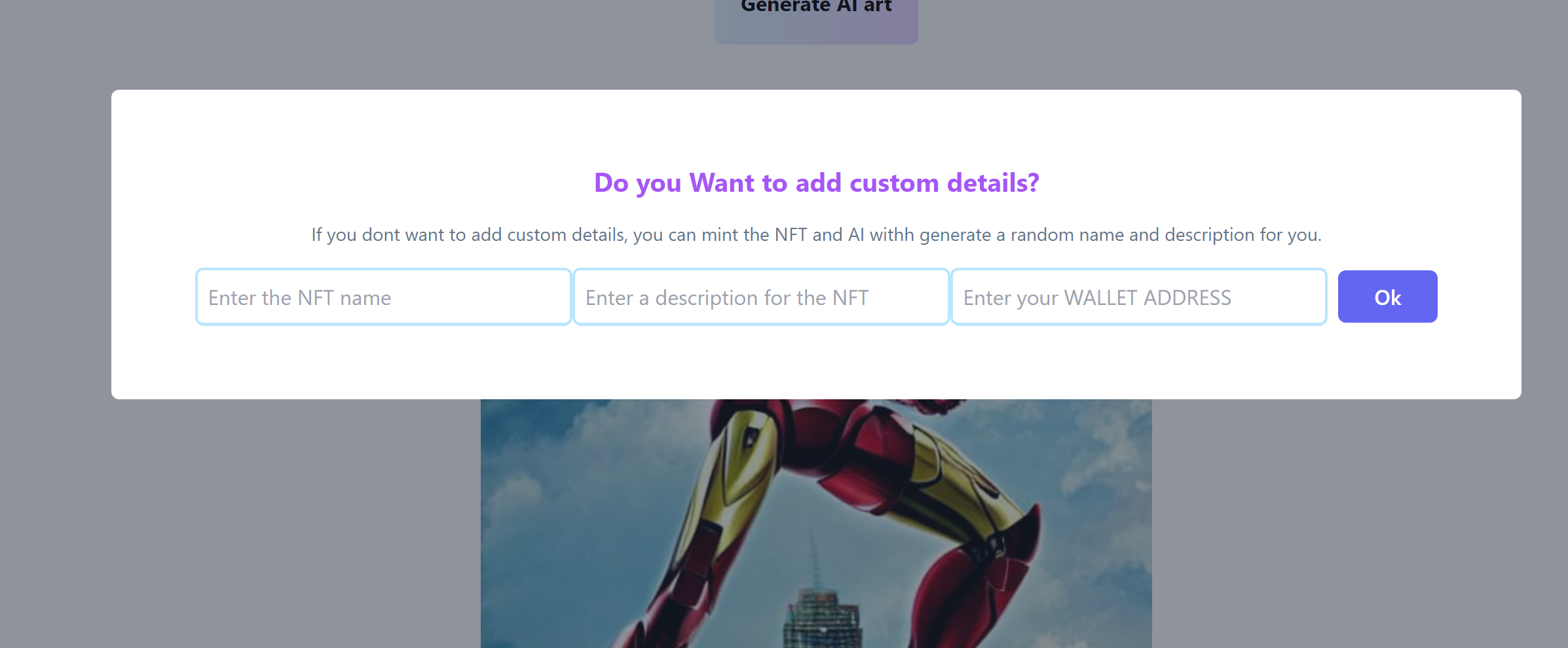
- Add custom details to the NFT like name, description and wallet address
- Check your minted NFT on OpenSea's private section
Follow the Steps to run this app on your local machine.
- Clone this repo
git clone - Install all dependencies using npm or yarn
Or
npm iyarn - Create and Fill .env file. See .env.example for reference
- Run the app
OR
npm run devyarn dev
Hello everyone, myself Mohammad Ayaan Siddiqui from India. I am a Full Stack WEB3 developer and a DECENTRALIZATION MAXI. I talk about WEB3, Cryptocurrencies, Javascript and Python and currently learning web3.
Currently Learning and Building in React.js, Next.js, Solidity, Golang, Hardhat, Ethers.js, React Native, Tailwind, Html, CSS, Python, etc.
If you are interested in either of the topics or building in similar skills, connect with me below:-