Armazene os dados de um formulário no Google Planilhas
Esse projeto tem como objetivo apresentar uma forma fácil e gratuita de armazenar os dados de um formulário, sem a necessidade de comprar um servidor com banco de dados.
Uma das alternativas é usar uma planilha do google para armazenar tais informações. No Google existe o APIs Google Cloud onde é fornecido diversos serviços que permite você se conectar com as ferramentas do Google.
Entre esse serviços há o Google Sheets API e com ele é possível consumir e enviar dados direto para uma planilha. Ao selecioná-lo é gerado algumas credenciais de acesso como client_email e private_key que serão usadas para autenticar a conexão.
Para facilitar o uso desse serviço foi utilizado a lib google-spreadsheet para criar conexão e manipular os dados da planilha.
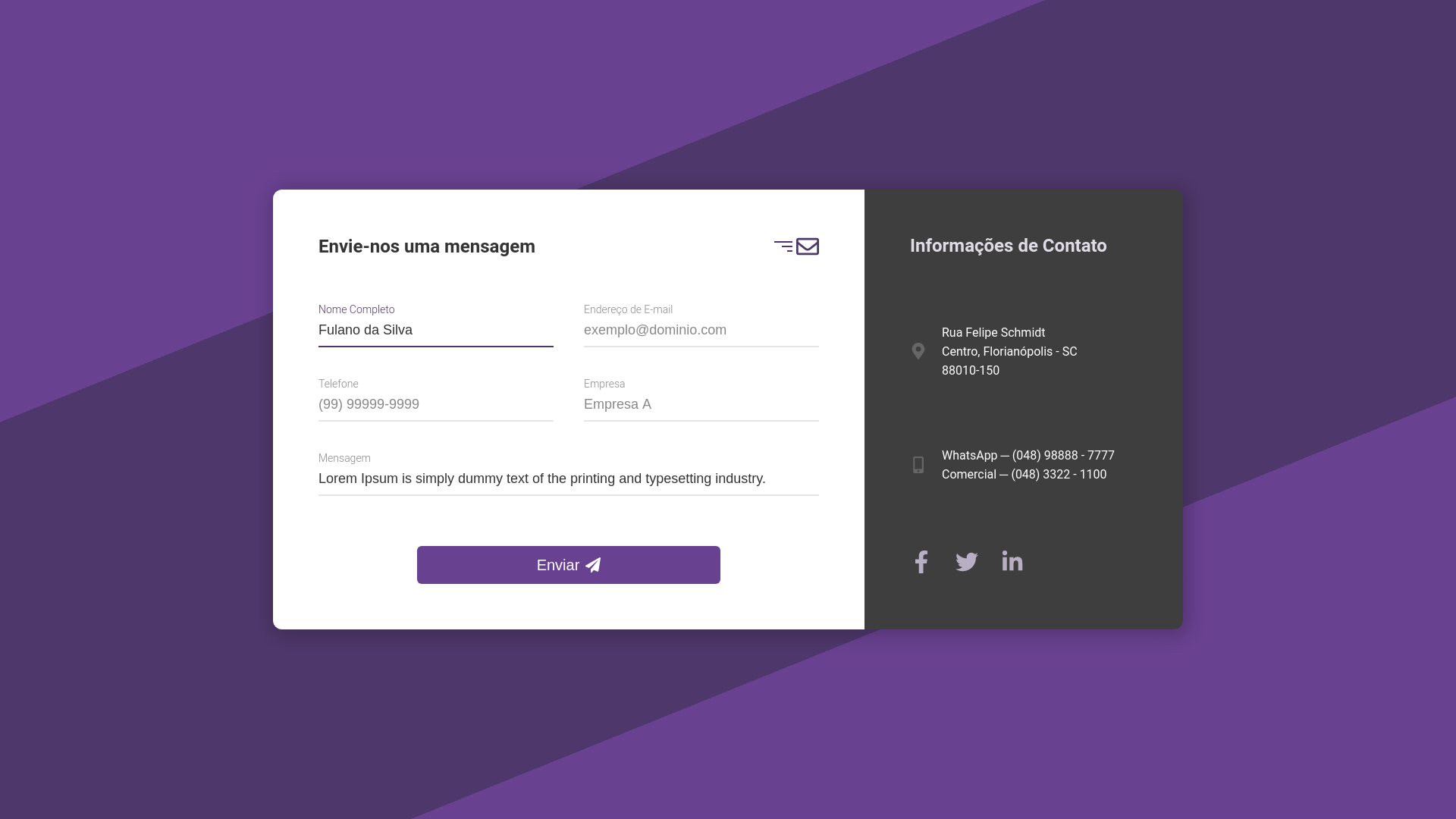
O layout desse projeto foi baseado em um protótipo encontrado no site dribbble, link do protótipo.
Você pode visualizar a planilha usada neste projeto através desse link.
-
Uso de flexbox para alinhar e ajustar elementos na página.
-
Comunicação com serviços externos.
-
Responsividade
-
Componentização no React.
-
Efeitos/Animações no CSS.
-
Uso de variáveis ambientes.
-
Máscara com expressão regular
Faça um clone desse repositório e acesse o diretório.
$ git clone git@github.com:LeeonardoVargas/contact-page-next.git && cd contact-page-nextVocê deve renomear o arquivo .env.example para .env e colocar as suas crendiais nas seguintes variáveis ambientes:
# ID da sua planilha
GOOGLE_SHEET_ID=
# Email da sua credencial no Google Sheets API
GOOGLE_API_CLIENT_EMAIL=
# Chave privada da sua credencial no Google Sheets API
GOOGLE_API_PRIVATE_KEY=# Instalando as dependências
$ yarn
# Executanto aplicação
$ yarn dev
Faça o fork e clone o projeto a partir do seu usuário.
# Clonando projeto
$ git clone https://github.com/SEU-NOME-DE-USUARIO/contact-page-next.git
# Criando um branch
$ git branch minha-alteracao
# Acessando o novo branch
$ git checkout -b minha-alteracao
# Adicionando os arquivos alterados
$ git add .
# Criando commit e a mensagem
$ git commit -m "Corrigindo...."
# Enviando alterações para o brach
$ git push origin minha-alteracaoVocê deve navegar até o seu repositório onde fez o fork e clicar no botão New pull request no lado esquerdo da página. Depois que o merge da sua pull request for feito, você pode deletar a sua branch.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.