This is a package that provides a bunch of form components ready to use in your Laravel application.
Originally created for Livewire projects, but can be used in any Laravel project.
- The components are built using Bootstrap 5.
- Each component has a label, a name, and a value. You can pass the value as a model attribute or a value attribute.
- Required fields are automatically detected and displayed with a red asterisk.
- Errors are displayed automatically below the input if there is any.
- The
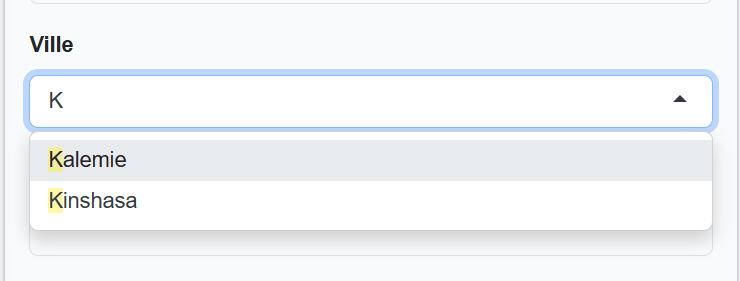
selectuses the Selectize.js library to display a nice select input with search and multiple selection. - The
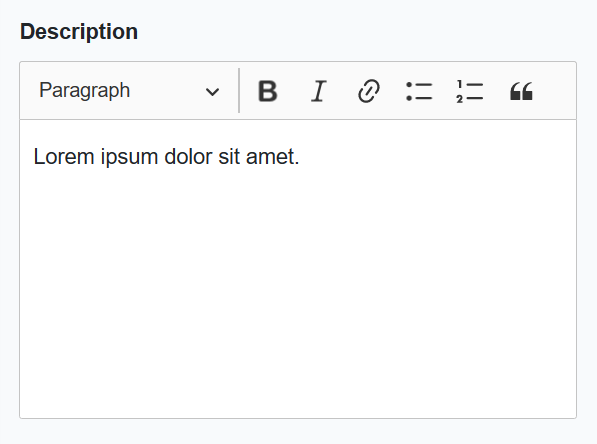
ckeditoruses the CKEditor 5 library to display a nice WYSIWYG editor.
Install the package via composer:
composer require smirltech/laravel-formAdd <x-form::scripts/> component to your layout:
....
<x-form::scripts/>Here are some examples of how to use the components.
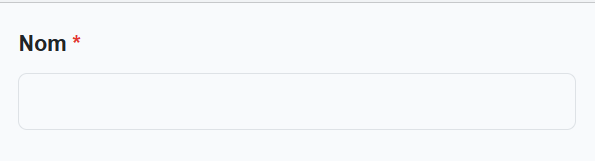
Use the x-form::input component to display a text input.
typeattribute to set the input type.placeholderattribute to display a placeholder.requiredattribute to set the input as required.wire:modelattribute to bind the input to a model attribute.nameattribute to set the input name.labelattribute to set the input label.
<x-form::input label="Nom" required wire:model="hotel.name" name="name"/>use the x-form::select component to display a select input with options. you can pass the options as an array or a
collection, or enums.
multipleattribute to allow multiple selection.placeholderattribute to display a placeholder.'
<!-- using model attribute -->
<x-form::select label="Ville" wire:model="city" :options="$cities"/>
<!-- using name -->
<x-form::select label="Ville" name="city" :options="$cities"/>
<!-- using foreach loop -->
<x-form::select label="Ville" name="city">
@foreach($cities as $city)
<option value="{{$city->value}}">{{$city->name}}</option>
@endforeach
</x-form::select>Use the x-form::ckeditor component to display a WYSIWYG editor.
heightattribute to set the editor height.valueattribute to set the editor value.
<x-form::ckeditor
label="Description"
height="200"
name="description"
value="Lorem ipsum dolor sit amet."/><x-form::input-xlsx label="Fichier" name="file"/>The package is still in development, so feel free to contribute.
The MIT License (MIT). Please see License File for more information.