https://gitee.com/zccbbg/wms-ruoyi
https://github.com/zccbbg/wms-ruoyi
- 最近版V2 Lite演示地址:http://cangku.ichengle.top/
- 最新版V2 Advance演示地址:http://kucun.ichengle.top
- 旧版V1演示地址:http://wms.ichengle.top
lite: jdk17+vue3,支持多仓库,没有库区概念,操作简单,覆盖大部分库存应用场景。
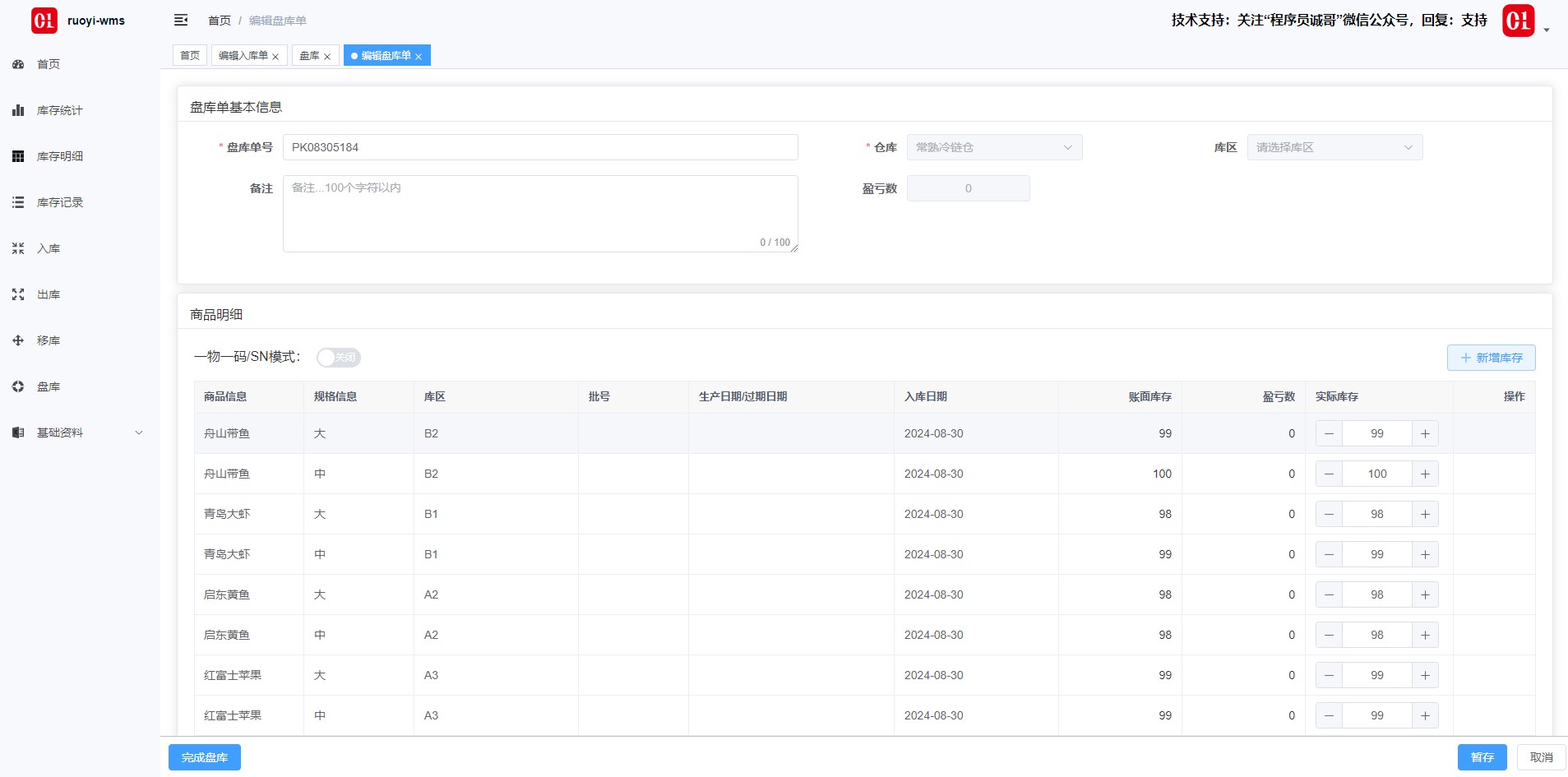
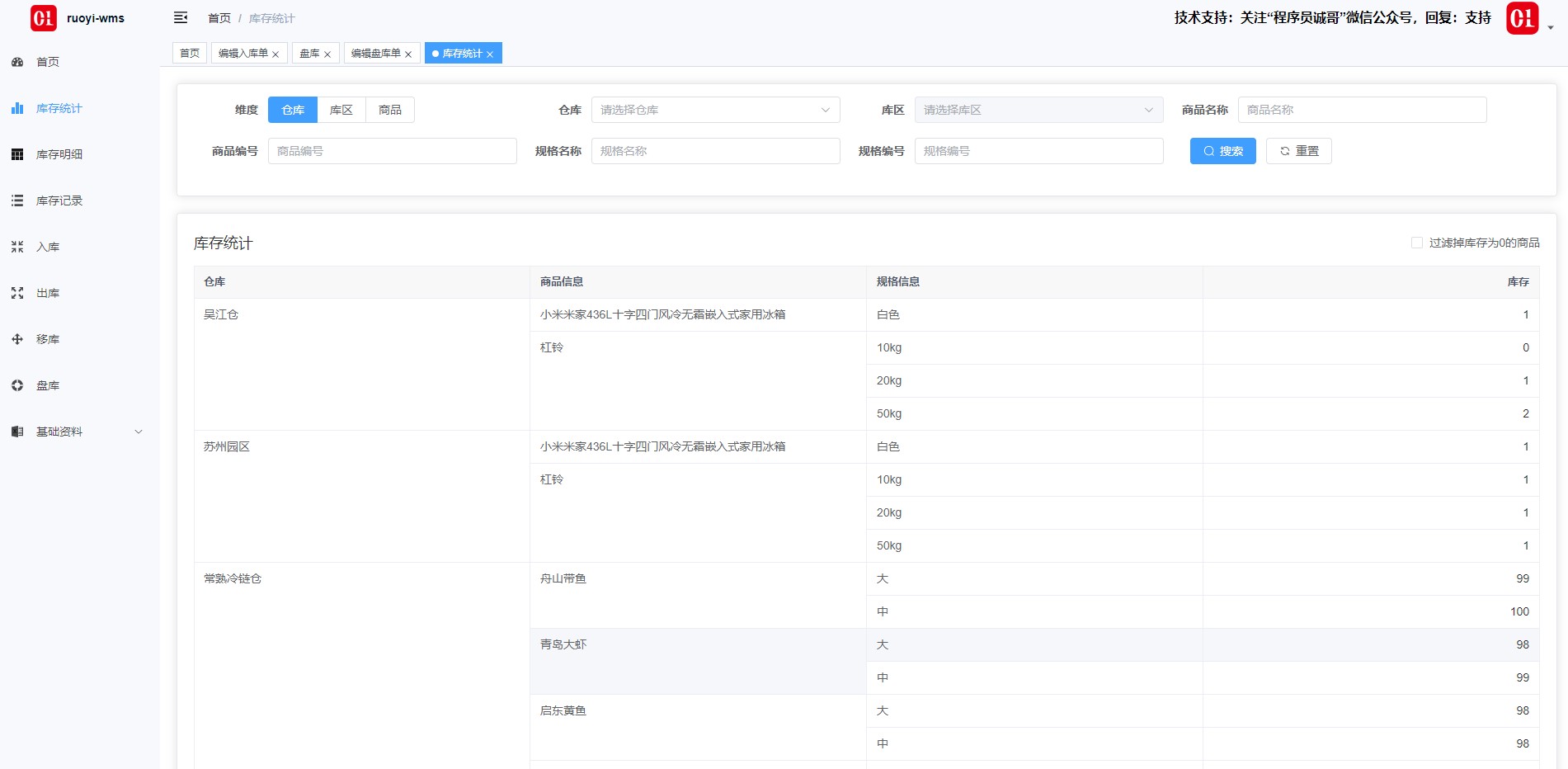
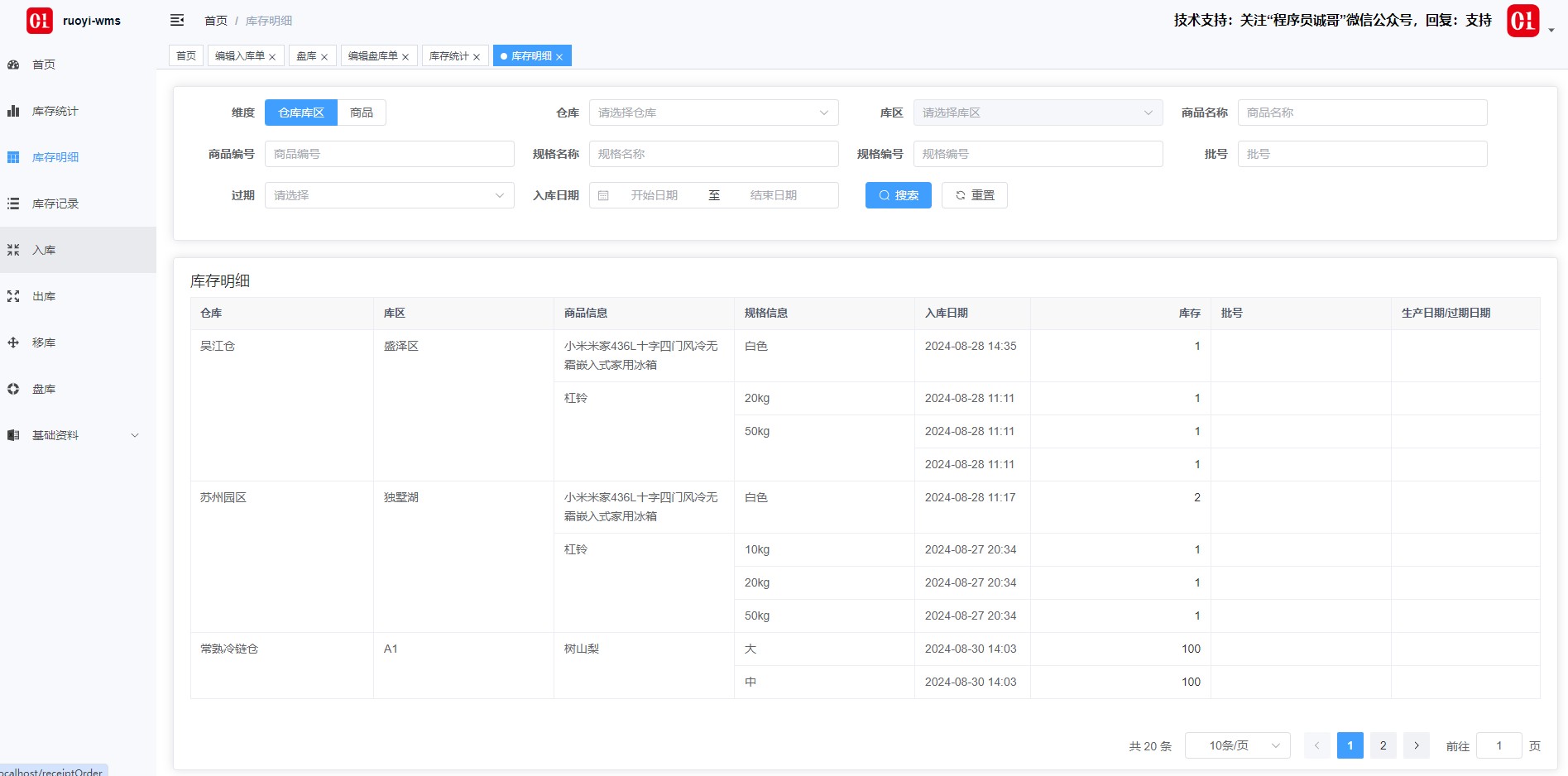
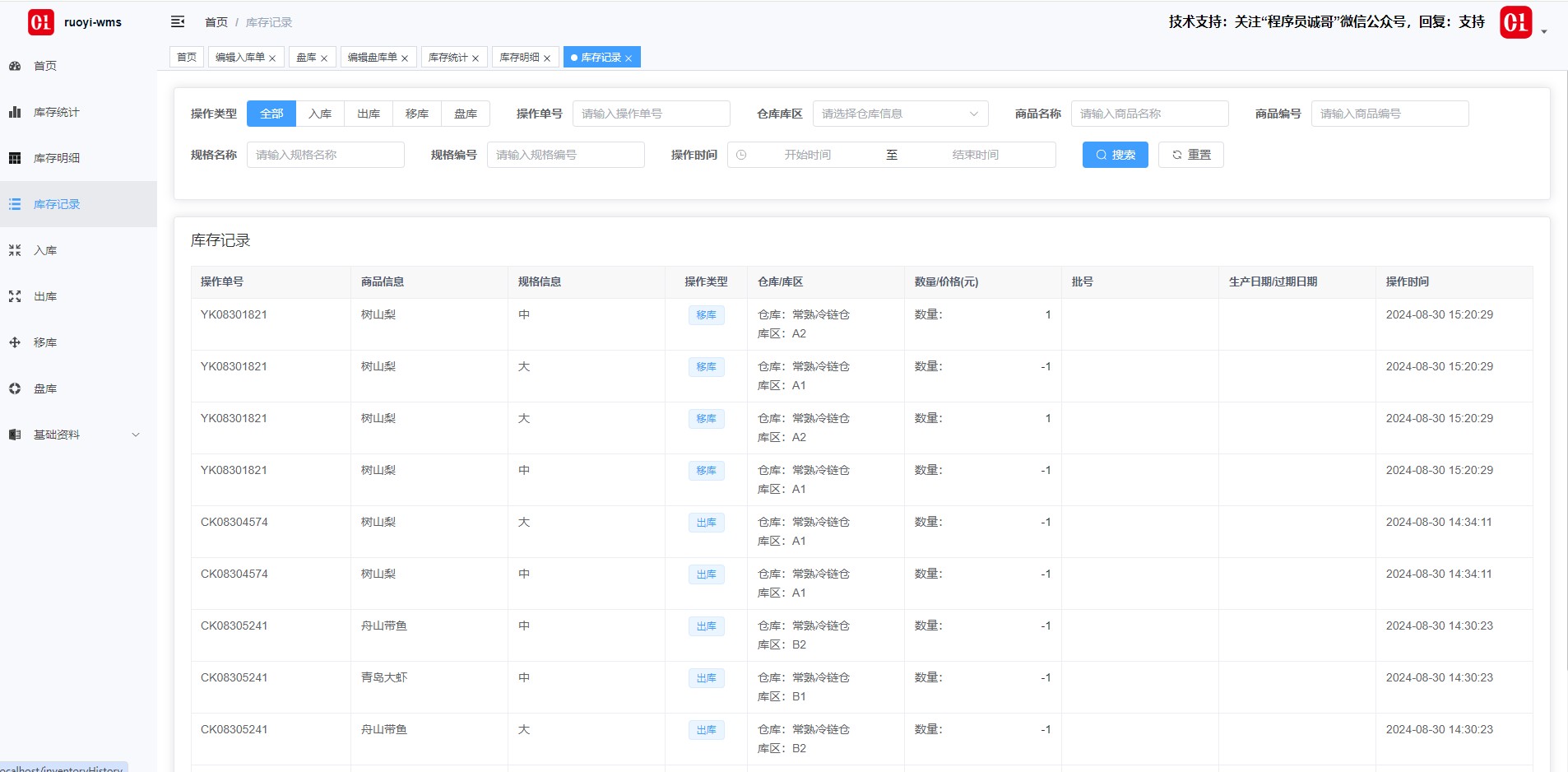
advance: jdk17+vue3,支持多仓库、多库区,记录生产日期、过期日期、sn,可适配一物一码,操作相对复杂。
v1:jdk8+vue2
# 进入项目目录
cd ruoyi-wms-lite-vue
# 安装依赖
npm install --registry=https://registry.npmmirror.com
# 启动服务
npm run dev
# 构建测试环境 yarn build:stage
# 构建生产环境 yarn build:prod
# 前端访问地址 http://localhost:80如果投简历经常已读不回,可以试试这个小程序,回复率相对高一点:

欢迎各路英雄豪杰 PR 代码 请提交到 dev 开发分支 统一测试发版
开发团队成立于2017年,我们前端开发、后端架构,有一颗热爱开源的心,致力于打造企业级的通用产品设计UI体系让项目 或者更直观,更高效、更简单,未来将持续关注UI交互,持续推出高质量的交互产品。
| 公众号 |
|---|
 |
| 扫公众号二维码,关注后回复:“加群”或“支持” |