This is a solution to the Intro component with sign up form challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
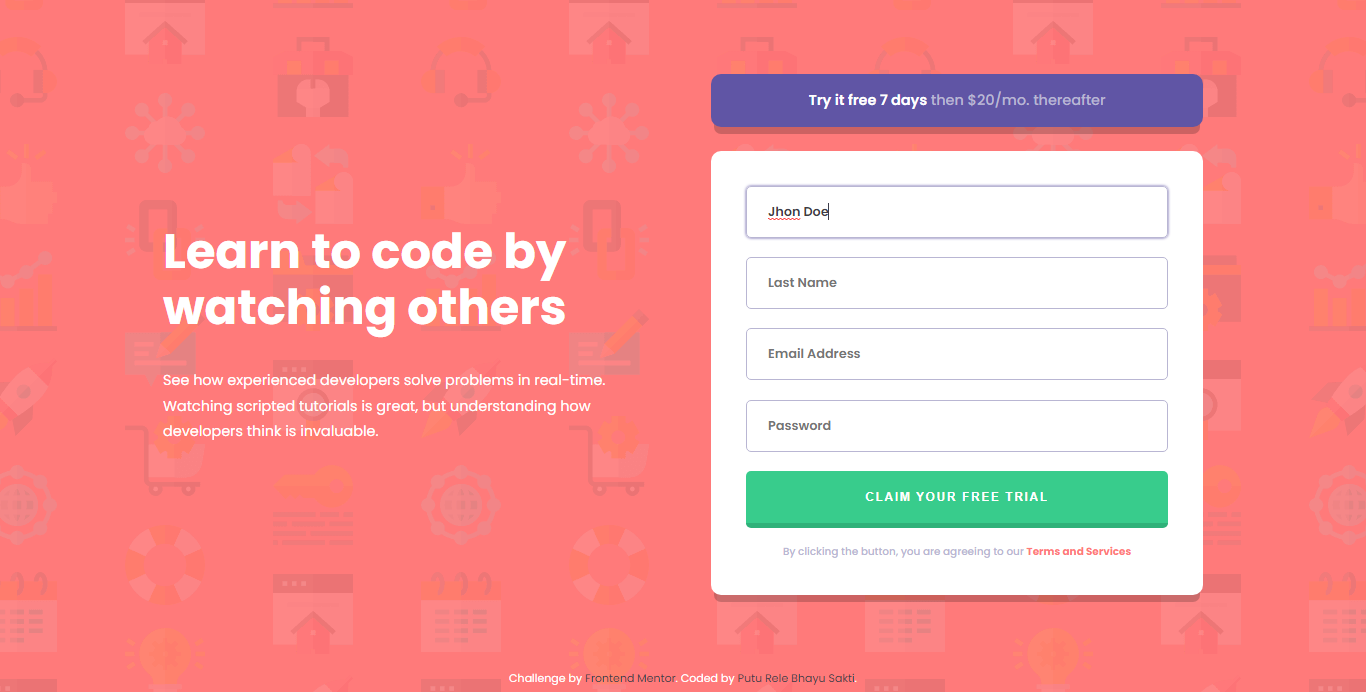
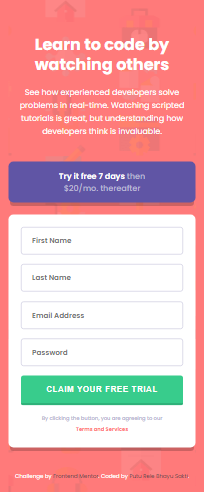
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
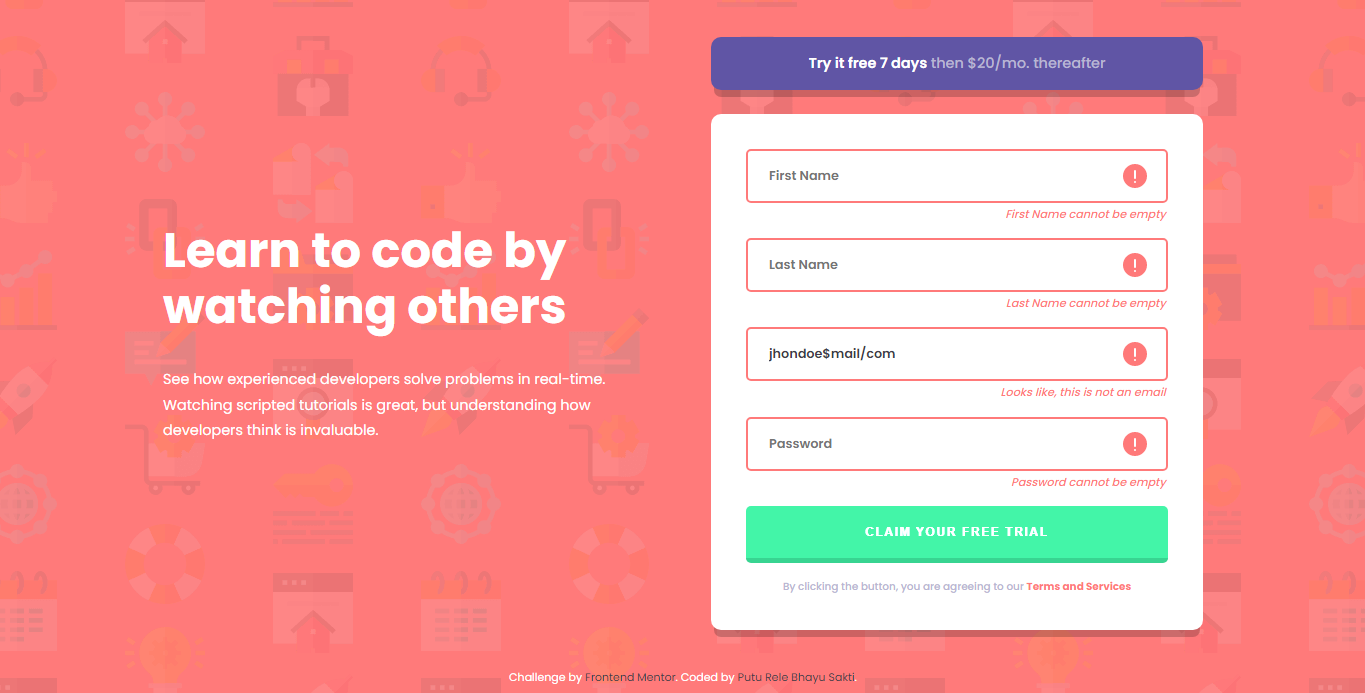
- Receive an error message when the
formis submitted if:- Any
inputfield is empty. The message for this error should say "[Field Name] cannot be empty" - The email address is not formatted correctly (i.e. a correct email address should have this structure:
name@host.tld). The message for this error should say "Looks like this is not an email"
- Any
- Solution URL: Solution URL here
- Live Site URL: Live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Javascript
What i learned from creating the project Intro component with sign up form is how to use grid especially with grid template areas and create sign-up validation, still try to figure it out how to check email validation until I can get a grasp about it.
I want to continue this project to collaborate with my other projects in the future.
- Fonts - This helped me for choosing the font what i want.
- Frontend Mentor Resource - This is an amazing resource which helped me to working on frontend project.
- W3 Schools - This helped me for understanding the syntax of some programming language.
- Code by - Putu Rele Bhayu Sakti
- Frontend Mentor - @lere22