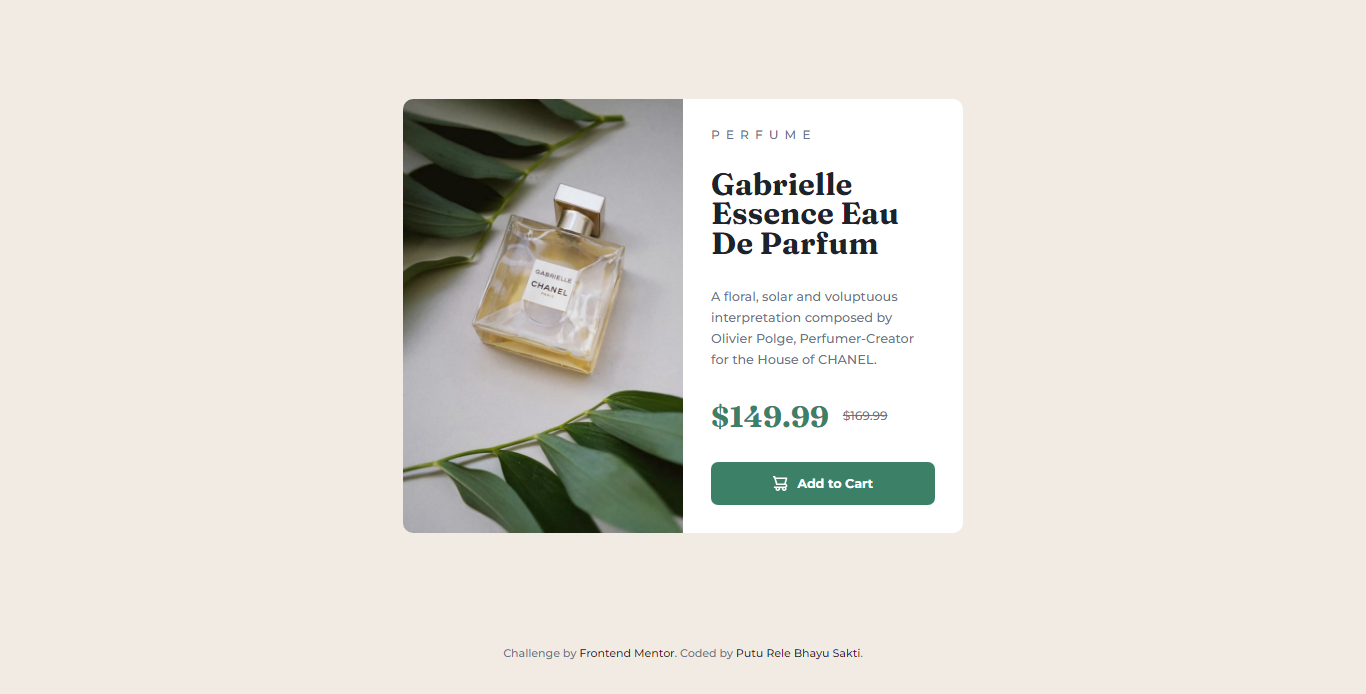
This is a solution to the Product preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover and focus states for interactive elements
- Solution URL: Solution URL here
- Live Site URL: Live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
What i learned from creating the project Product preview card component is how to use grid especially with grid template areas.
I want to continue this project to collaborate with my other projects in the future.
- Fonts - This helped me for choosing the font what i want.
- Frontend Mentor Resource - This is an amazing resource which helped me to working on frontend project.
- W3 Schools - This helped me for understanding the syntax of some programming language.
- Daily Dev Tips - This helped me find some tips & tricks about web developer.
- Code by - Putu Rele Bhayu Sakti
- Frontend Mentor - @lere22