An idiomatic GUI library inspired by Elm and based on gtk4-rs. Relm4 is a new version of relm that's built from scratch and is compatible with GTK4 and libadwaita.
We believe that GUI development should be easy, productive and delightful.
The gtk4-rs crate already provides everything you need to write modern, beautiful and cross-platform applications.
Built on top of this foundation, Relm4 makes developing more idiomatic, simpler and faster and enables you to become productive in just a few hours.
- ⏱️ Productivity
- ✨ Simplicity
- 📎 Outstanding documentation
- 🔧 Maintainability
Relm4 depends on GTK4: How to install GTK4 and Rust
- relm4-macros - several macros for declarative UI definitions.
- relm4-components - a collections of reusable components.
- relm4-icons - icons for your application.
- relm4-template - a starter template for creating Relm4 applications in the Flatpak package format.
- relm4-snippets - code snippets to speed up your development.
Use this in to your Cargo.toml:
# Core library
relm4 = "0.8"
# Optional: reusable components
relm4-components = "0.8"
# Optional: icons (more info at https://github.com/Relm4/icons)
relm4-icons = "0.8.0"The relm4 crate has four feature flags:
| Flag | Purpose | Default |
|---|---|---|
macros |
Enable macros by re-exporting relm4-macros |
✅ |
libadwaita |
Improved support for libadwaita | - |
libpanel |
Improved support for libpanel | - |
gnome_46 |
Enable all version feature flags of all dependencies to match the GNOME 46 SDK | - |
gnome_45 |
Enable all version feature flags of all dependencies to match the GNOME 45 SDK | - |
gnome_44 |
Enable all version feature flags of all dependencies to match the GNOME 44 SDK | - |
gnome_43 |
Enable all version feature flags of all dependencies to match the GNOME 43 SDK | - |
gnome_42 |
Enable all version feature flags of all dependencies to match the GNOME 42 SDK | ✅ |
The macros feature is a default feature.
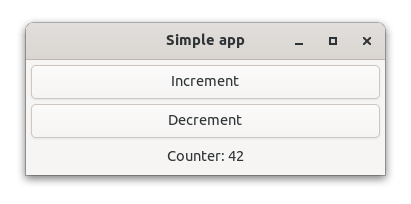
Several example applications are available at examples/.
use gtk::prelude::*;
use relm4::prelude::*;
struct App {
counter: u8,
}
#[derive(Debug)]
enum Msg {
Increment,
Decrement,
}
#[relm4::component]
impl SimpleComponent for App {
type Init = u8;
type Input = Msg;
type Output = ();
view! {
gtk::Window {
set_title: Some("Simple app"),
set_default_size: (300, 100),
gtk::Box {
set_orientation: gtk::Orientation::Vertical,
set_spacing: 5,
set_margin_all: 5,
gtk::Button {
set_label: "Increment",
connect_clicked => Msg::Increment,
},
gtk::Button {
set_label: "Decrement",
connect_clicked => Msg::Decrement,
},
gtk::Label {
#[watch]
set_label: &format!("Counter: {}", model.counter),
set_margin_all: 5,
}
}
}
}
// Initialize the component.
fn init(
counter: Self::Init,
root: Self::Root,
sender: ComponentSender<Self>,
) -> ComponentParts<Self> {
let model = App { counter };
// Insert the code generation of the view! macro here
let widgets = view_output!();
ComponentParts { model, widgets }
}
fn update(&mut self, msg: Self::Input, _sender: ComponentSender<Self>) {
match msg {
Msg::Increment => {
self.counter = self.counter.wrapping_add(1);
}
Msg::Decrement => {
self.counter = self.counter.wrapping_sub(1);
}
}
}
}
fn main() {
let app = RelmApp::new("relm4.example.simple");
app.run::<App>(0);
}- fm — A small, general-purpose file manager.
- Done - A simple and versatile to do app.
- Reovim - GUI frontend for neovim.
- NixOS Configuration Editor - A graphical configuration editor for NixOS.
- Rhino Setup - Setup wizard for Rolling Rhino
- Lemoa - Desktop client for Lemmy
- Score Tracker - App for tracking player scores in card and board games
Licensed under either of
- Apache License, Version 2.0, (LICENSE-APACHE or http://www.apache.org/licenses/LICENSE-2.0)
- MIT license (LICENSE-MIT or http://opensource.org/licenses/MIT)
at your option.
Unless you explicitly state otherwise, any contribution intentionally submitted for inclusion in the work by you, as defined in the Apache-2.0 license, shall be dual licensed as above, without any additional terms or conditions.
Feedback and contributions are highly appreciated!