- Easy to use
- All UIViews are skeletonables
- Fully customizable
- Universal (iPhone & iPad)
- Interface Builder friendly
- Simple Swift syntax
- Lightweight readable codebase
- iOS 9.0+
- Swift 4
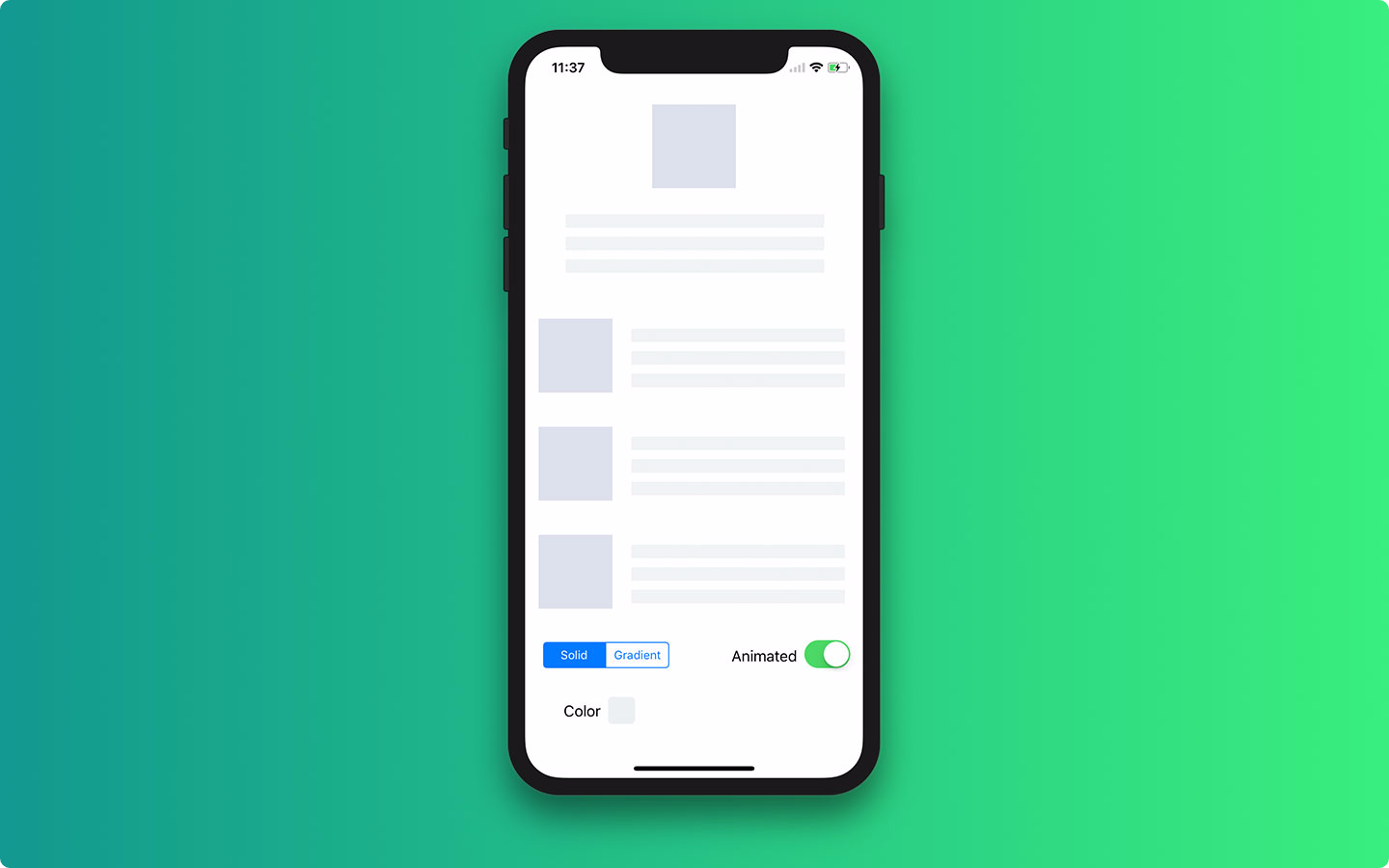
Today almost all apps have async processes, such as Api requests, long running processes, etc. And while the processes are working, usually developers place a loading view to show users that something is going on.
SkeletonView has been conceived to address this need, an elegant way to show users that something is happening and also prepare them to which contents he is waiting.
Enjoy it! 🙂
Project generated with SwiftPlate
To run the example project, clone the repo and run SkeletonViewExample target.
Using CocoaPods
Edit your Podfile and specify the dependency:
pod "SkeletonView"Using Carthage
Edit your Cartfile and specify the dependency:
github "Juanpe/SkeletonView"Only 3 steps needed to use SkeletonView:
1. Import SkeletonView in proper place.
import SkeletonView2. Now, set which views will be skeletonables. You achieve this in two ways:
Using code:
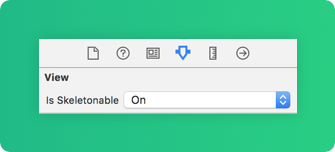
avatarImageView.isSkeletonable = trueUsing IB/Storyboards:
3. Once you've set the views, you can show the skeleton. To do so, you have 4 choices:
(1) view.showSkeleton() // Solid
(2) view.showGradientSkeleton() // Gradient
(3) view.showAnimatedSkeleton() // Solid animated
(4) view.showAnimatedGradientSkeleton() // Gradient animatedPreview
| Solid | Gradient | Solid Animated | Gradient Animated |

|

|

|

|
IMPORTANT!
SkeletonViewis recursive, so if you want show the skeleton in all skeletonable views, you only need to call the show method in the main container view. For example, with UIViewControllers
Currently, SkeletonView only is compatible with UITableView. We are working hard to support UICollectionView too 💪🏼
If you want to show the skeleton in a UITableView, you need to conform to SkeletonTableViewDataSource protocol.
public protocol SkeletonTableViewDataSource: UITableViewDataSource {
func numSections(in collectionSkeletonView: UITableView) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, cellIdenfierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier
}As you can see, this protocol inherits from ```UITableViewDataSource``, so you can replace this protocol with the skeleton protocol.
This protocol has a default implementation:
func numSections(in collectionSkeletonView: UITableView) -> Int
// Default: 1func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
// Default:
// It calculates how many cells need to populate whole tableviewThere is only one method you need to implement to let Skeleton know the cell identifier. This method doesn't have default implementation:
func collectionSkeletonView(_ skeletonView: UITableView, cellIdenfierForRowAt indexPath: IndexPath) -> ReusableCellIdentifierExample
func collectionSkeletonView(_ skeletonView: UITableView, cellIdenfierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier {
return "CellIdentifier"
}When using elements with text, SkeletonView draws lines to simulate text.
Besides, you can decide how many lines you want. If numberOfLines is set to zero, it will calculate how many lines needed to populate the whole skeleton and it will be drawn. Instead, if you set it to one, two or any number greater than zero, it will only draw this number of lines.
You can decide which color the skeleton is tinted with. You only need to pass as a parameter the color or gradient you want.
Using solid colors
view.showSkeleton(usingColor: UIColor.midnightBlue) // SolidUsing gradients
let gradient = SkeletonGradient(baseColor: UIColor.midnightBlue)
view.showGradientSkeleton(usingGradient: gradient) // GradientSkeletonView features 20 flat colors 🤙🏼:
Image captured from website https://flatuicolors.com
Now, SkeletonView has two built-in animations, pulse for solid skeletons and sliding for gradients.
Besides, if you want to do your own skeleton animation, it's really easy.
Skeleton provides the showAnimatedSkeleton function which has a SkeletonLayerAnimation closure where you can define your custom animation.
public typealias SkeletonLayerAnimation = (CALayer) -> CAAnimationYou can call the function like this:
view.showAnimatedSkeleton { (layer) -> CAAnimation in
let animation = CAAnimation()
// Customize here your animation
return animation
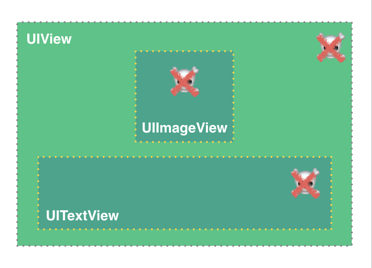
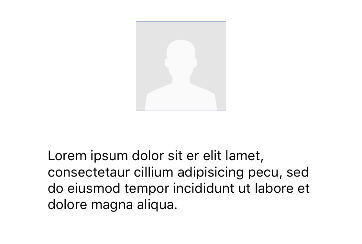
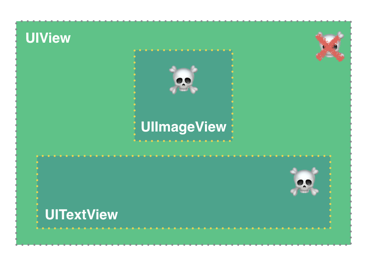
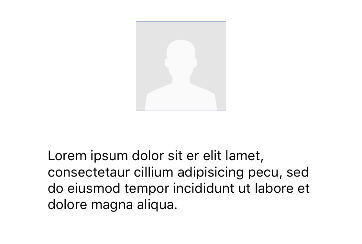
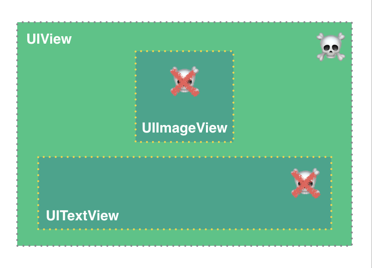
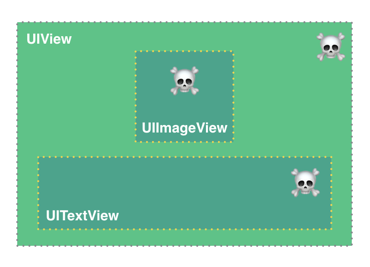
}Since SkeletonView is recursive, and we want skeleton to be very efficient, we want to stop recursion as soon as possible. For this reason, you must set the container view as Skeletonable, because Skeleton will stop looking for skeletonable subviews as soon as a view is not Skeletonable, breaking then the recursion.
Because an image is worth a thousand words:
ìsSkeletonable= ☠️
| Configuration | Result |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Coming soon...😅
This is an open source project, so feel free to contribute. How?
- Open an issue.
- Send feedback via email.
- Propose your own fixes, suggestions and open a pull request with the changes.
See all contributors
MIT License
Copyright (c) 2017 Juanpe Catalán
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.