Generate html report from JSON file returned by cucumber js json formatter
This plugin requires Grunt ~0.4.5
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-protractor-cucumber-html-report --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt.loadNpmTasks('grunt-protractor-cucumber-html-report');In your project's Gruntfile, add a section named protractor-cucumber-html-report to the data object passed into grunt.initConfig().
grunt.initConfig({
protractor_cucumber_html_report: {
options: {
// Task-specific options go here.
},
your_target: {
// Target-specific options go here.
},
},
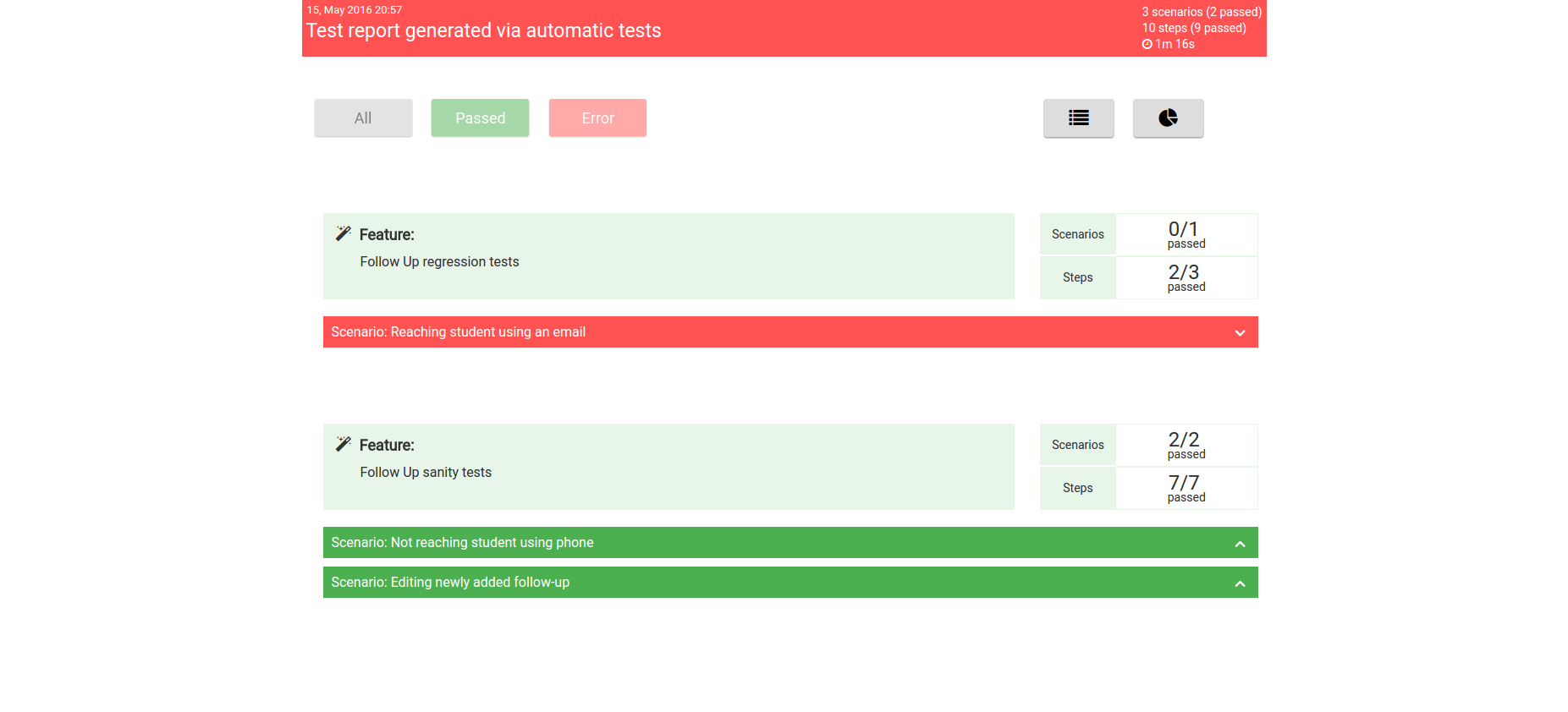
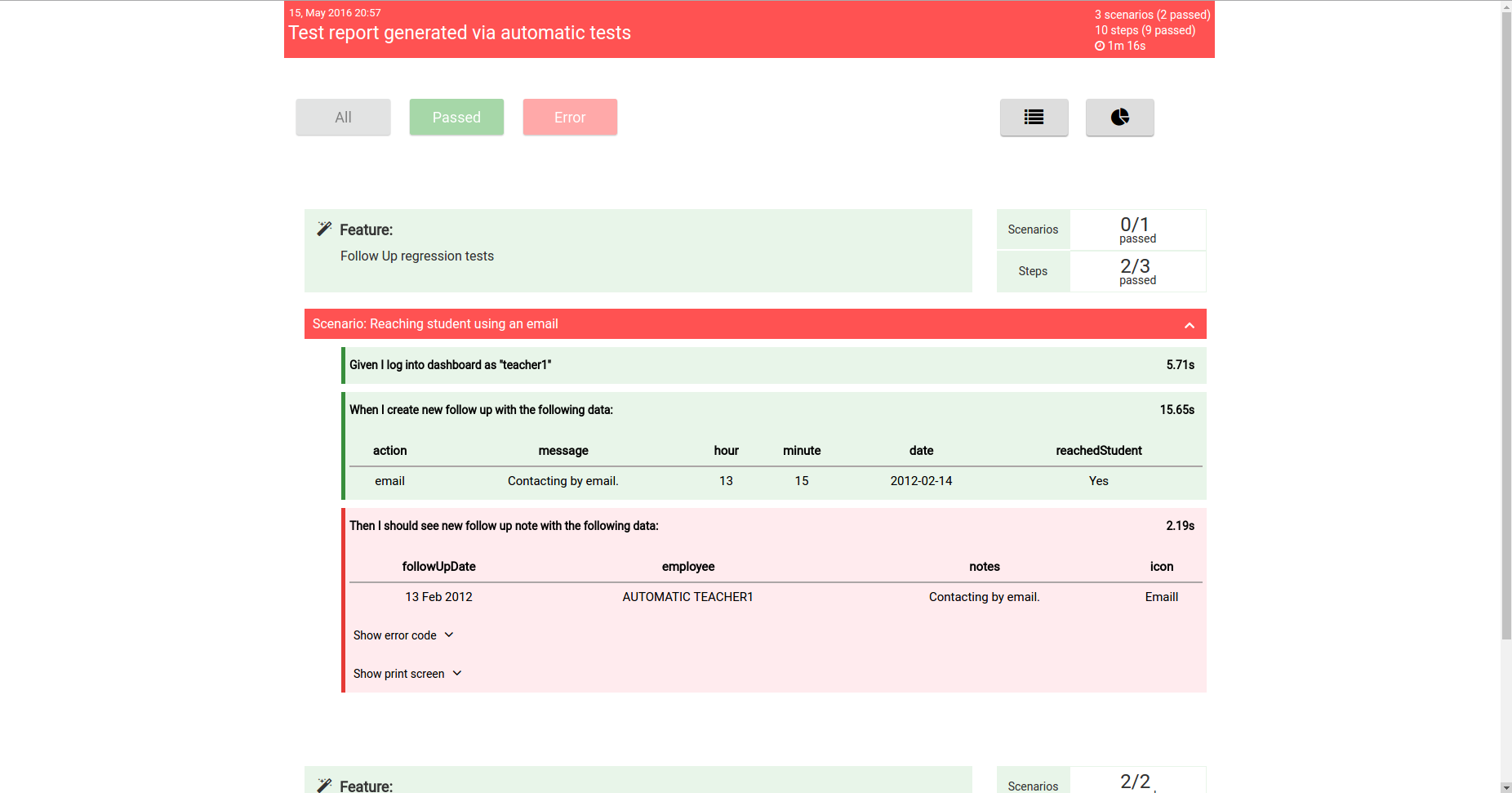
});- Main Page
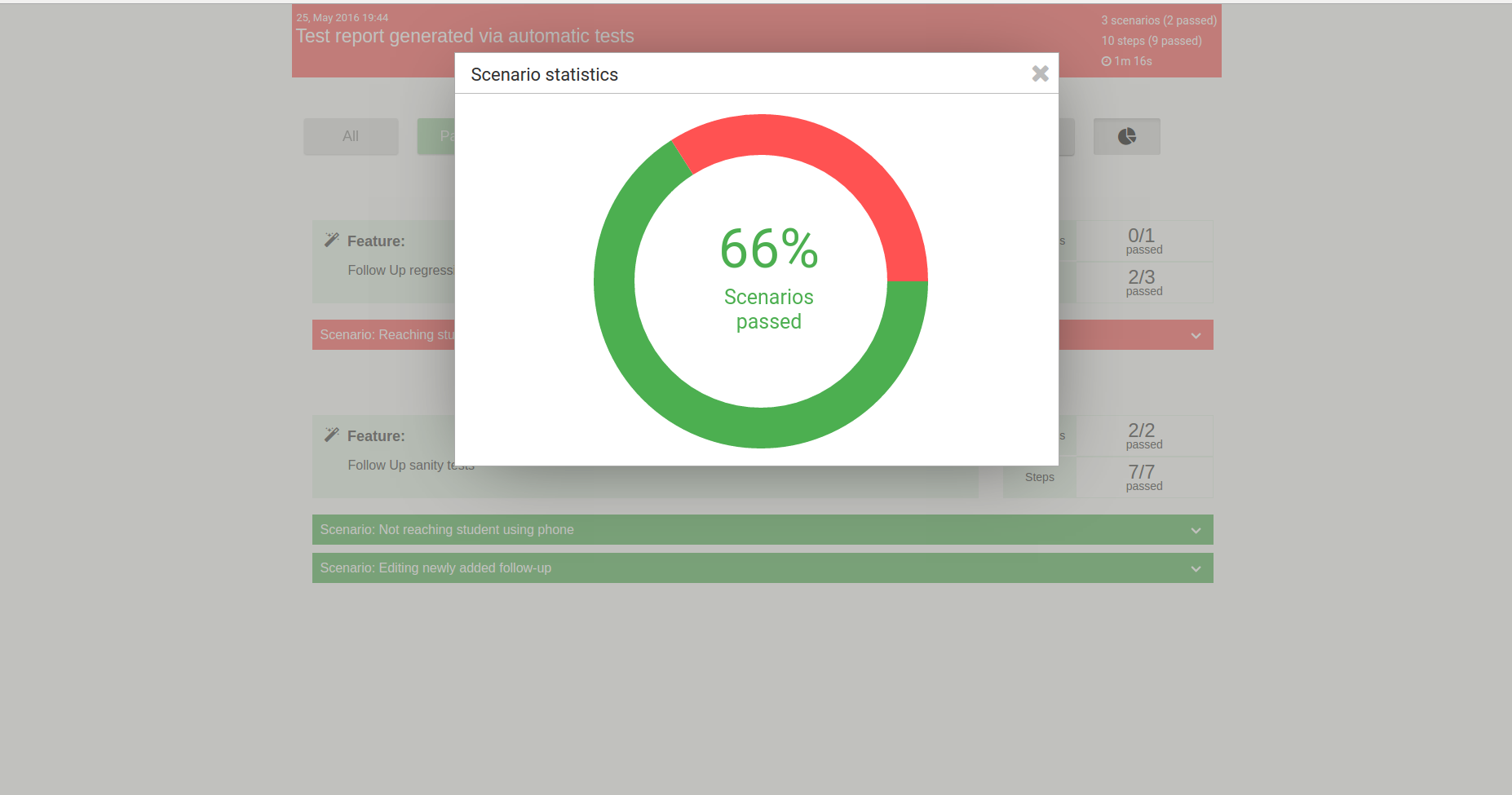
 3. Report chart with the basic statistics
3. Report chart with the basic statistics
Type: String
Default value: ', '
A string value that is used to do something with whatever.
Type: String
Default value: '.'
A string value that is used to do something else with whatever else.
grunt.initConfig({
'protractor-cucumber-html-report': {
options: {
dest: '.',
output: 'report.html',
testJSONResultPath: '',
testJSONDirectory: '',
},
},
});In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using Grunt.