Starlight English is a website for an ESL school and kindergarten.
Here the parents can get required information about the school, become familiar with its staff and take a closer look at the facilities and environment.
- HTML
- CSS
- Font Awesome icons
- Google fonts
- As a first time visitor, I want to understand of the website, so I can learn more about the school.
- As a first time visitor, I want to be able to easily navigate through the website, so I can find the information I am looking for.
- As a first time visitor, I want to see the information about the facilities of the school, so I can learn more about it.
- As a first time visitor, I want to see the information about the teachers of the school, so I can learn more about them.
- As a first time visitor, I want to see some materials used in teaching process, so I can become familiar with it.
- As a parent of the school's student, I want the website to have the gallery, so I can find the photos from school's activities.
- As a user, I want the website to have a contact form page, so I cant easily contact the school.
- As a mobile device user, I want the website to be responsive, so I can use my phone or tablet to visit it.
-
- Positioned at the top of the page.
- Contains logo of the school at the left corner.
- At the right side there are navigation links:
- Home - leads to the home page.
- School tour - leads to the virtual tour page.
- Gallery - leads to the gallery page.
- Contact - leads to the contact form page.
- The link of the page that the user currently on is underlined.
- The links have animated hover effect.
- The navigation is clear and easy to understand for the user.
- The navigation bar is responsive and appears in a form of a hamburger menu on mobile devices.
-
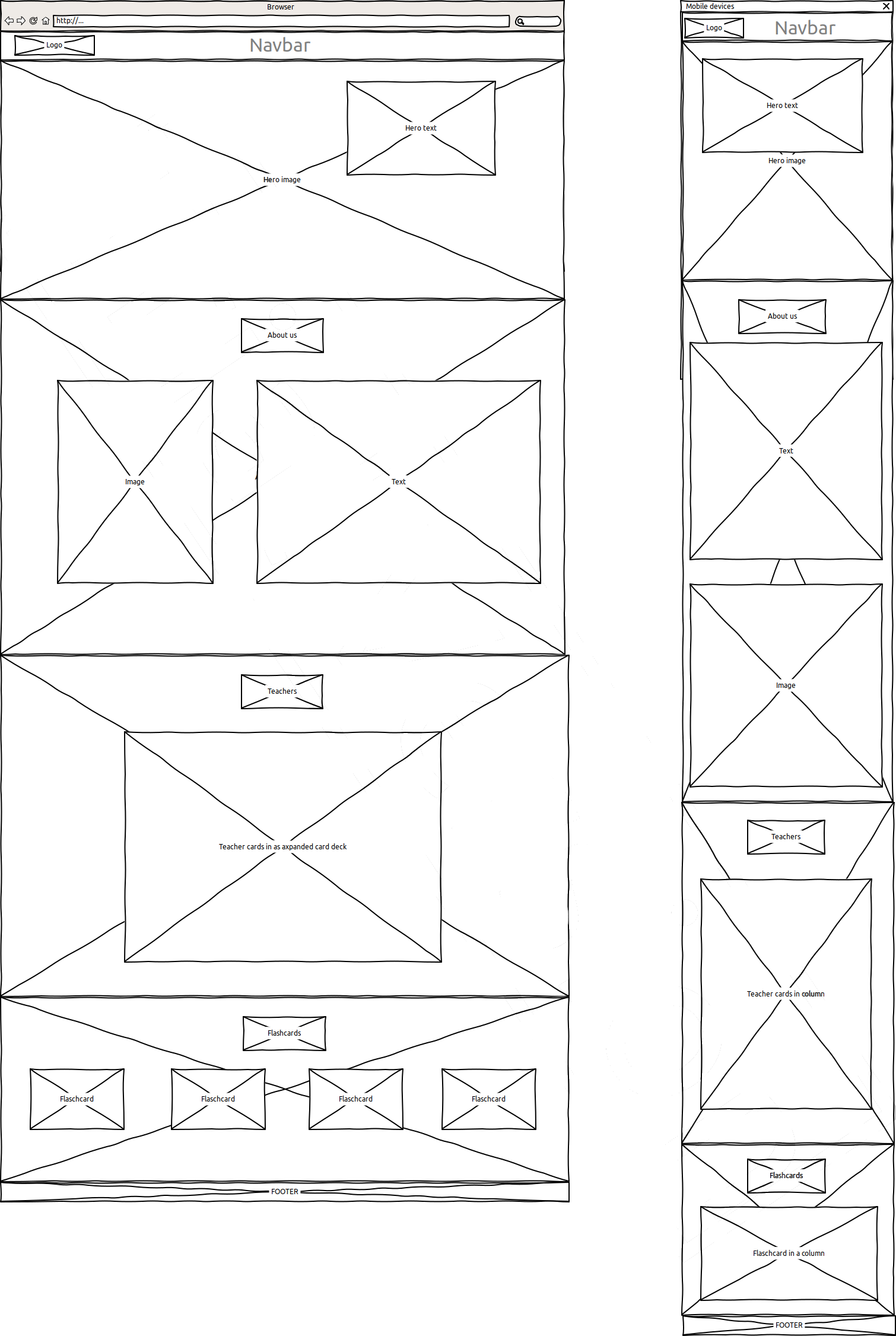
- Hero section have an animated background image.
- Hero section shows the text block with transparent background at the right side of the screen:
-
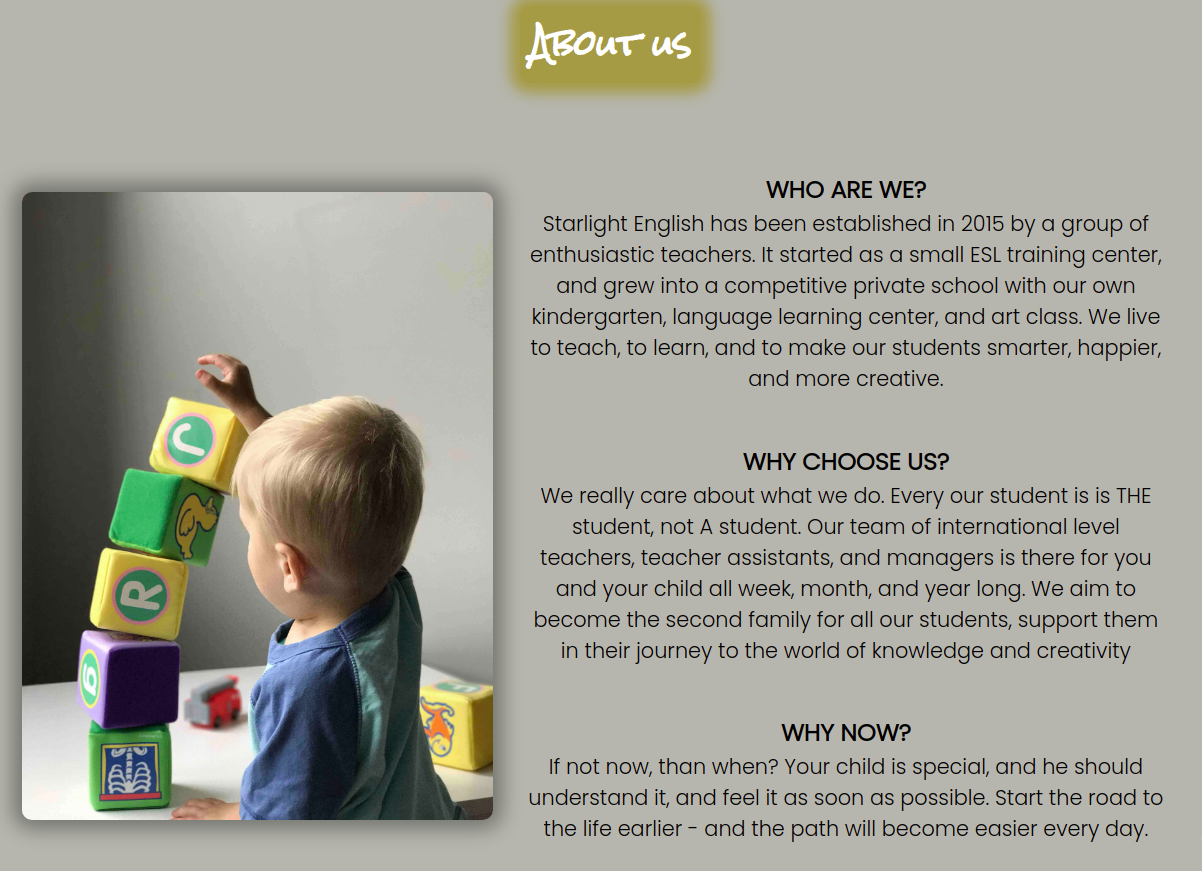
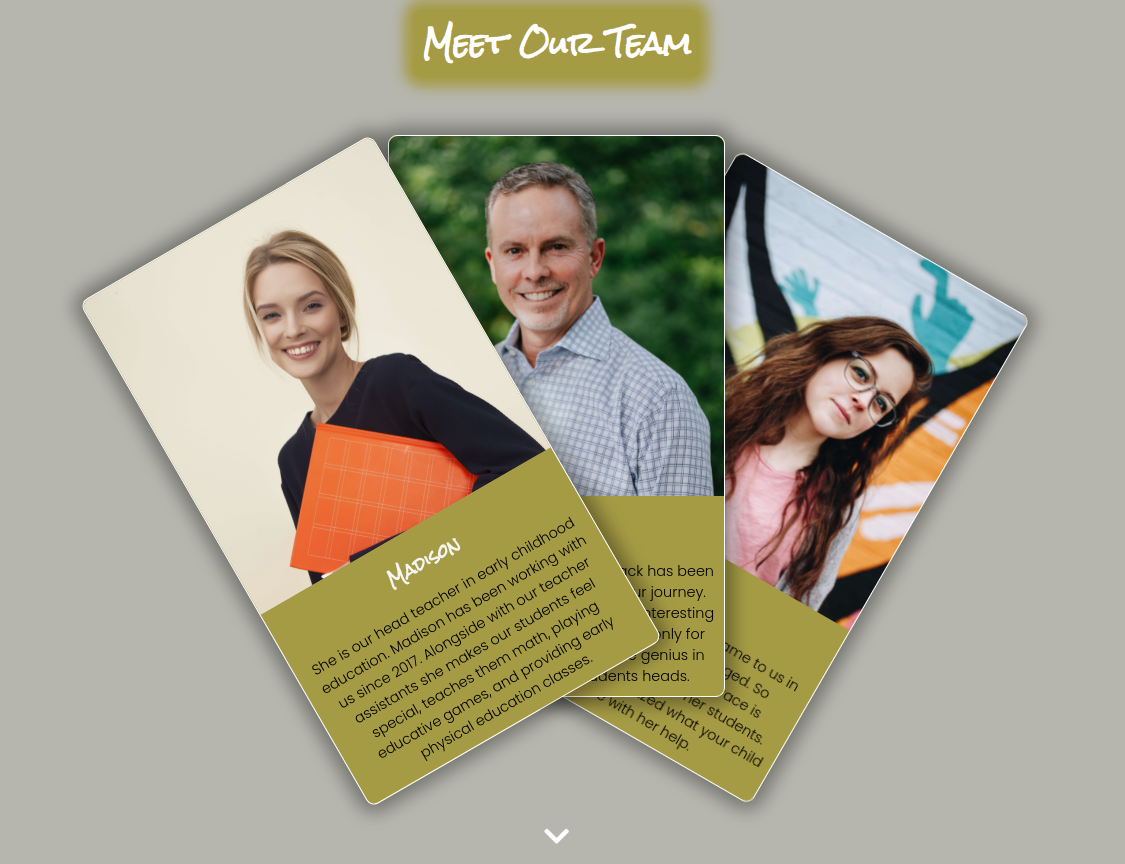
- This sections contains three teacher cards.
- The cards shown as an expanded deck of cards on desktop devices.
- The cards are animated on hover.
- Each card provides a photo of the teacher and their brief introduction.
-
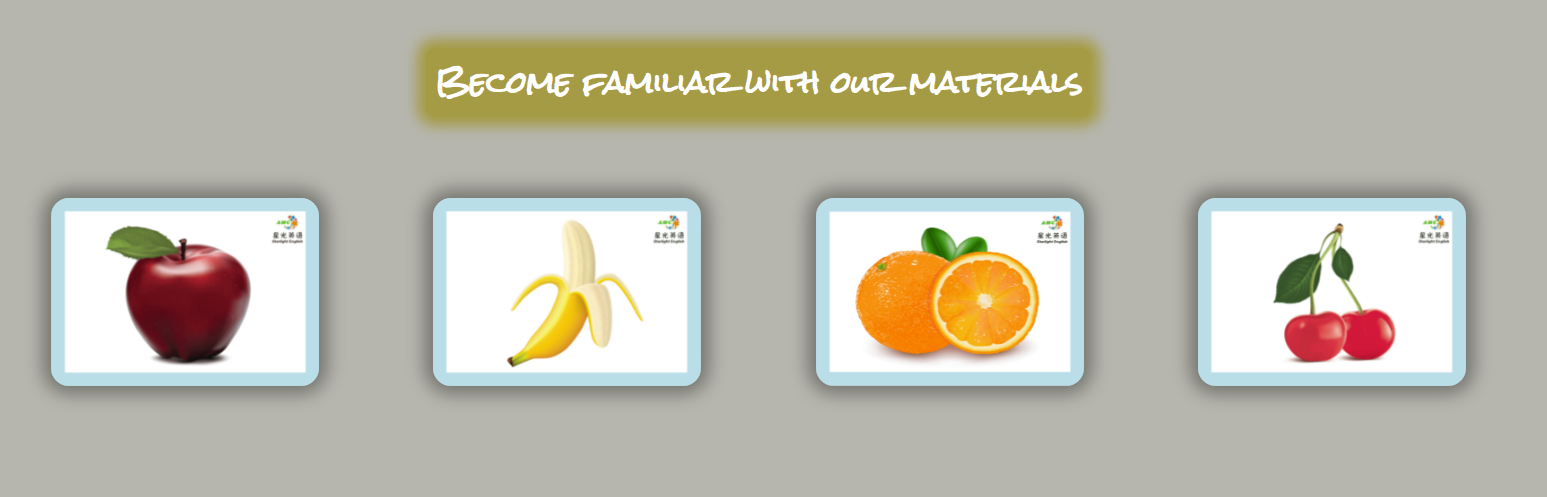
- This section shows example flashcards used in the teaching process.
- Each card contains a picture of a fruit.
- On hover each card shows the name of the fruit and the audio.
-
- Footer contains social media links that open in a new tab.
- Social media links are animated on hover.
- Under the social media links there is a copyright sign with my github link.
-
- Virtual tour page contains the same navigation bar at the top and the footer at the bottom.
- Tour page also contains hero section, but with another background image and text.
- Under the hero section there are four different sections:
- Our main hall.
- Our classroom.
- Our canteen.
- Our art zone.
- Each of these sections tells the user about the facility and shows its picture.
- Between every section there is a button that can be clicked to scroll to the next section.
- The school tour page is responsive:
- There are two columns (one is a picture, second is text) in the desktop mode.
- There is one column for smaller screens and mobile devices.
-
- Contains pictures of different activities held by the school.
- Pictures scale a little on hover.
- The gallery page is responsive:
- There are four columns in the desktop mode.
- There are two columns on smaller screens and on mobile devices in landscape mode.
- There is only one column on mobile devices in portrait mode.
-
- This page has a contact form:
- All text input fields are customized.
- Labels are animated when the input field is in focus and are not empty.
- The radio buttons are customized as well to look the same way in every browser.
- The submit button is animated on hover.
- The page is responsive and look good on all common screen sizes.
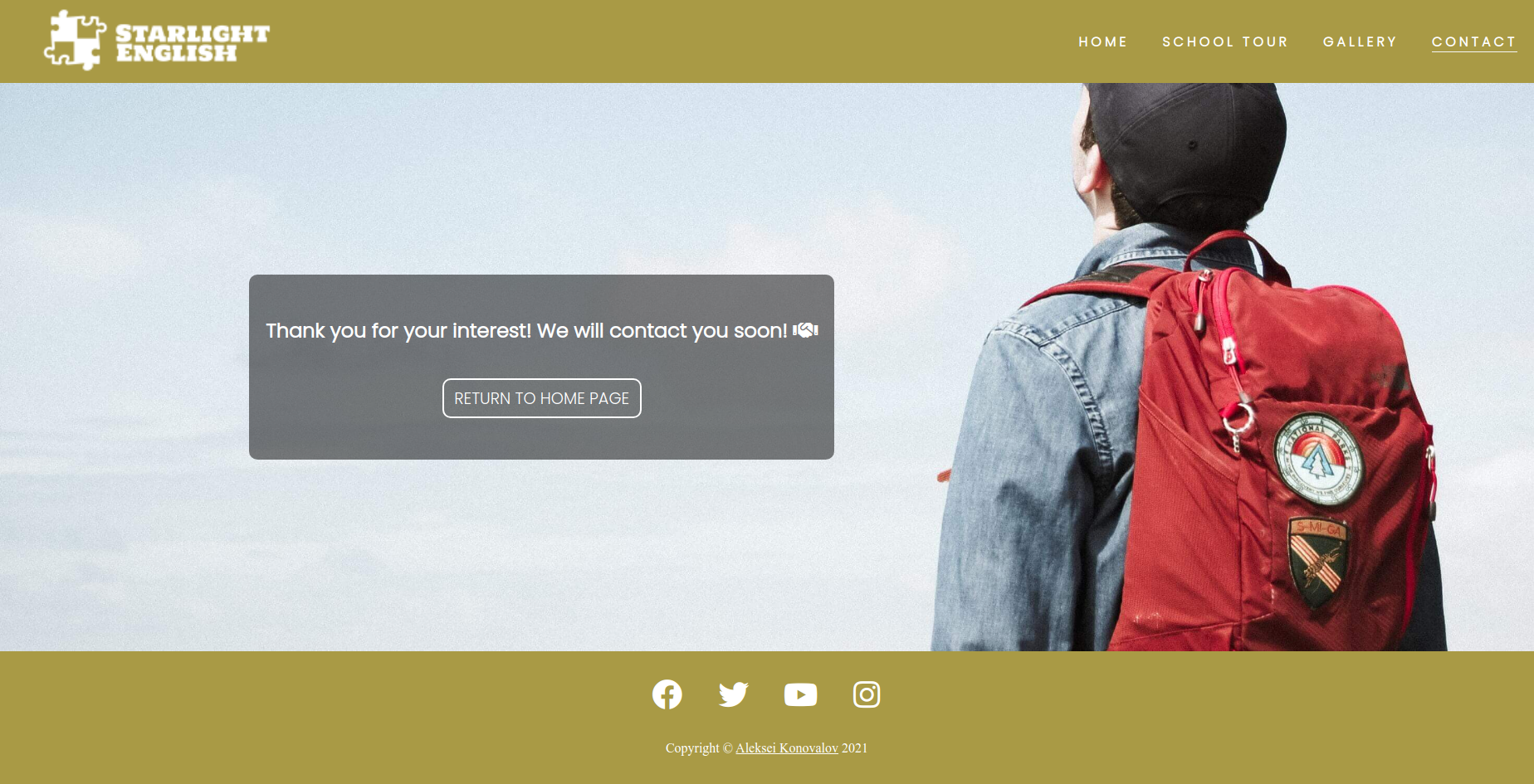
- Submitting the form leads to the hidden response page that contains thank you message.
- This page has a contact form:
- I tested that the website works in different browsers: Chrome, Firefox, Brave.
- I used devtools and Responsive Website Design Tester to confirm that the website is responsive, looks and functions as it supposed to on all standard screen sizes.
- I tested all the links and confirmed that all of them work and lead where they suppose to lead.
-
- I used viewheight units at the contact page at first and found out that on mobile devices when you click into the text input field and the keyboard appears, it squished all the page and made it look ugly.
- I fixed it by using the css property min-height, that prevents the page to be squished on all screens.
- Another bug appeared in the landscape mode on mobile devices in the Meet Our Staff section. Teacher cards looked broken because it tried to show the section using media query breakpoint for small desktop screens.
- I fixed it by adding another breakpoint specifically for landscape mode on mobile devices.
-
- None.
-
- No errors or warnings were found when passing through the official W3C validator.
-
- No errors or warnings were found when passing through the official W3C (Jigsaw) validator.
- The website was deployed to GitHub pages and can be accessed by the link: Starlight English.
-
- The code to make social media links was taken from the Code Institute Love Running project and modified to fit my website.
- To make a responsive hamburger menu I watched some videos of Kevin Powell on his YouTube channel.
- To make animated input fields I watched some videos of Angela Delise on her YouTube channel.
-
- All the images for the website were taken from Unsplash
- All audio files were recorded by me on my phone.