Material datepicker with range support
This is patched version of Material Datepicker for Angular with range selection support.
I created this repository and this package due to it takes a lot of time to contribute to material2 repository.
Issue in material2 repo.

- You can change order of views: month, year and multi-year
- You can keep calendar to be opened after selecting a date (in singular range mode) or a range of dates (in range mode)
- You can use all original material attributes: min, max, formControl and others
Fixed range selection using multi-year view
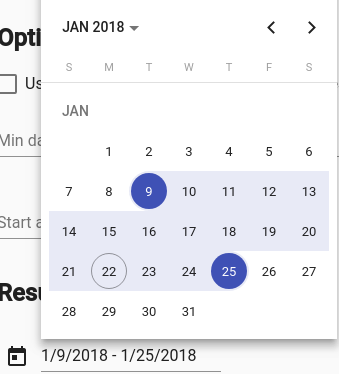
Range selection have a preview now.
Fixed the issue with non-working close after selection
Updated to angular material 7.1
Fixed a bug with ignoring calendarHeaderComponent
Merged #31
- Add option to sort views when clicking on period label button (month -> year or year -> month)
- Add option to enable closing datepicker after date selection #30
Return back style files
The week for pt-BR starts from Sunday
- Updated to material datepicker 6.4.2
- Fixed the issue with
[value]and[formControl]binding - Added FAQ to popular questions
Updated to material datepicker 6.0.1
Styles included! Read below
Update to angular material 6.0.0 (2018/05/04)
As easy as pie.
Installation: yarn add saturn-datepicker or npm install saturn-datepicker
Import SatDatepickerModule, SatNativeDateModule and MatDatepickerModule
<mat-form-field>
<input matInput
placeholder="Choose a date"
[satDatepicker]="picker"
[value]="date">
<sat-datepicker #picker [rangeMode]="true"></sat-datepicker>
<sat-datepicker-toggle matSuffix [for]="picker"></sat-datepicker-toggle>
</mat-form-field>
Add styles:
- If you are using CSS: copy-paste or include somehow the file
saturn-datepicker/bundle.css - If you are using SCSS (preferable):
@import '~saturn-datepicker/theming';
@include sat-datepicker-theme($theme); # material theme data structure https://material.angular.io/guide/theming#defining-a-custom-themeexport interface SatDatepickerRangeValue<D> {
begin: D | null;
end: D | null;
}As same as for material, but with more code, just import constants from 'saturn-datepicker'.
Also you need to install @angular/material-moment-adapter package.
import { DateAdapter, MAT_DATE_FORMATS, MAT_DATE_LOCALE, SatDatepickerModule } from 'saturn-datepicker'
import { MAT_MOMENT_DATE_FORMATS, MomentDateAdapter } from '@angular/material-moment-adapter'
@NgModule({
imports: [
SatDatepickerModule,
],
providers: [
MyReportsService,
{provide: DateAdapter, useClass: MomentDateAdapter, deps: [MAT_DATE_LOCALE]},
{provide: MAT_DATE_FORMATS, useValue: MAT_MOMENT_DATE_FORMATS},
],
})
export class MyModule {
}
For advanced formatting, please look through material documentation.
orderPeriodLabel option sort the label period views.
- Default [multi-year]: multi-year then back to month
- Month [month]: month > year > multi-year
<mat-form-field>
<input matInput [satDatepicker]="resultPicker">
<sat-datepicker
#resultPicker
[rangeMode]="true"
orderPeriodLabel="month">
</sat-datepicker>
</mat-form-field>
closeAfterSelection option enables or disables datepicker closing after date selections. By default the option is true
<mat-form-field>
<input matInput [satDatepicker]="resultPicker">
<sat-datepicker
#resultPicker
[rangeMode]="true"
[closeAfterSelection]="false">
</sat-datepicker>
</mat-form-field>
Licence: MIT
A little note for myself
npm run build:lib
cp saturn-datepicker/src/bundle.css saturn-datepicker/src/_theming.scss dist
(cd dist ; npm pack)
(cd dist ; npm publish)