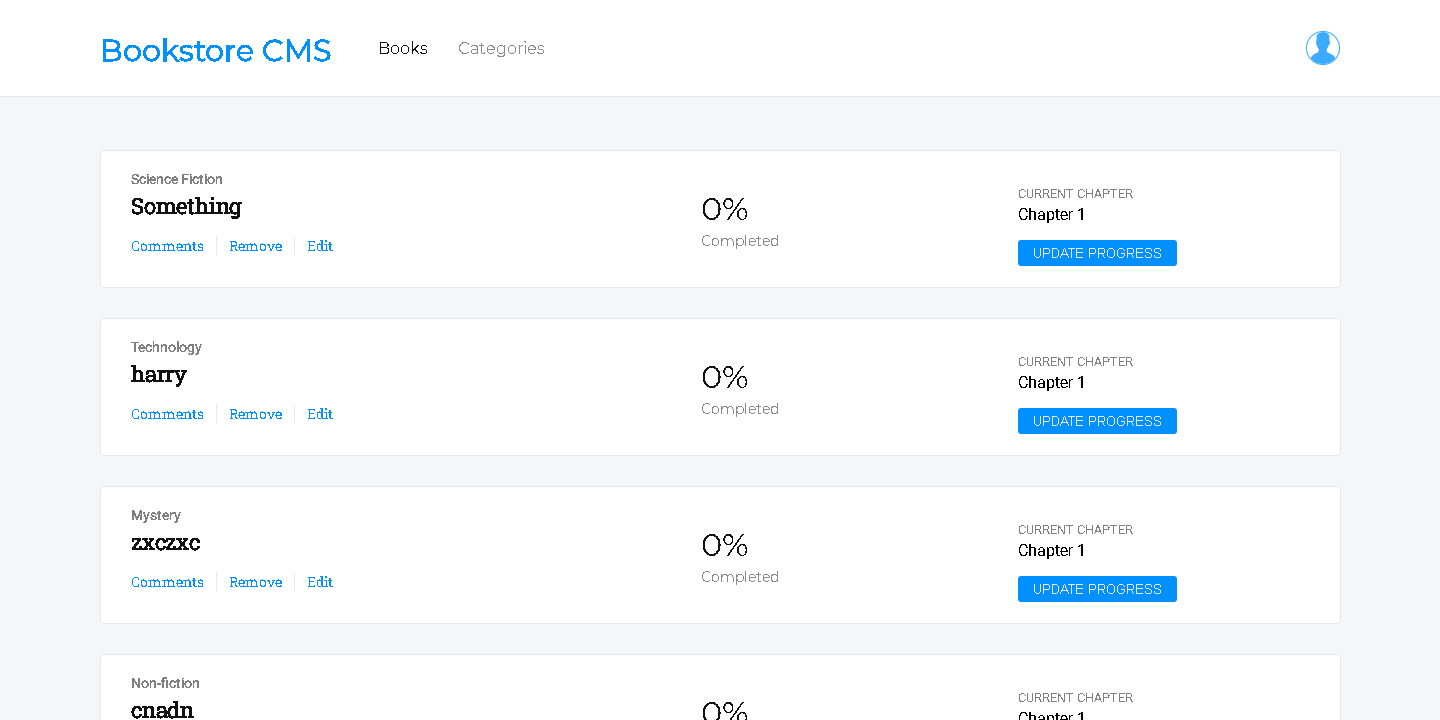
Virtual bookstore created with React and Redux.
- Node.js
- React
- Redux
- JavaScript
Node >= 14.0.0 and npm >= 5.6 and an updated browser.
This project was bootstrapped with Create React App.
- Run git clone on this project at the desired directory:
git clone https://github.com/lfmnovaes/bookstore.git - Run
npm installto install the necessary packages to run locally - After installing everything, run
npm startand your default browser will open with the page
Click for details
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
👤 Luís Fernando
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
To everyone in Microverse.
This project is MIT licensed.