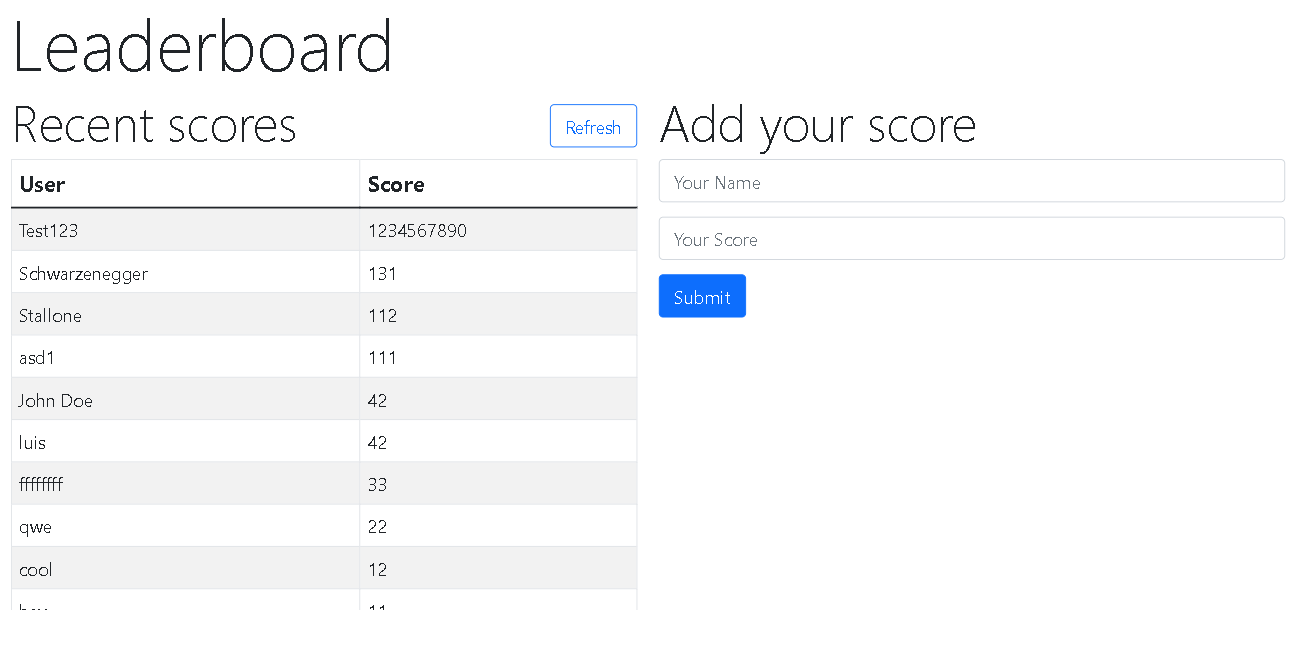
The leaderboard website displays scores submitted by different players. It also allows you to submit your score. All data is preserved thanks to the external Leaderboard API service.
- HTML & CSS
- Bootstrap
- Javascript
- Webpack
- Run git clone on this project at the desired directory:
git clone https://github.com/lfmnovaes/leaderboard.git - Run
npm installto install the necessary packages to run locally - After installing everything, run
npm startand your default browser will open with the page
An updated web browser (preferably Chrome/Firefox/Opera/Edge)
- Add your name and your score in the right side form to add to the leaderboard
- Communicates with an external API service to register your name and score to a database
👤 Luís Fernando
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
To everyone in Microverse.
This project is MIT licensed.