This project consist in making a To Do task list using webpack.
- HTML & CSS
- Javascript
- Webpack
- Run git clone on this project at the desired directory:
git clone https://github.com/lfmnovaes/todo-list.git - Run
npm installto install the necessary packages to run locally - After installing everything, run
npm startand your default browser will open with the page
An updated web browser
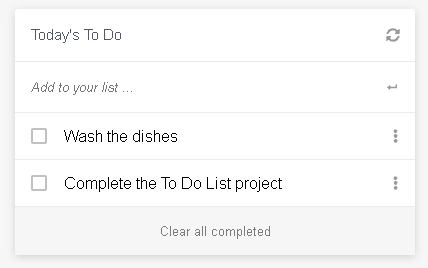
- Type the task in the text field
- Tick the checkbox to mark the task as completed
- Save modifications to the browser's Local Storage and retrieves modification from it too
- Hit enter to add a new element to the list
- Click on the checkbox to mark the task as done
- Click on the bottom button to remove the done tasks from the list
- Click on the trash can icon to remove a single element
👤 Luís Fernando
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
To everyone in Microverse.
This project is MIT licensed.