
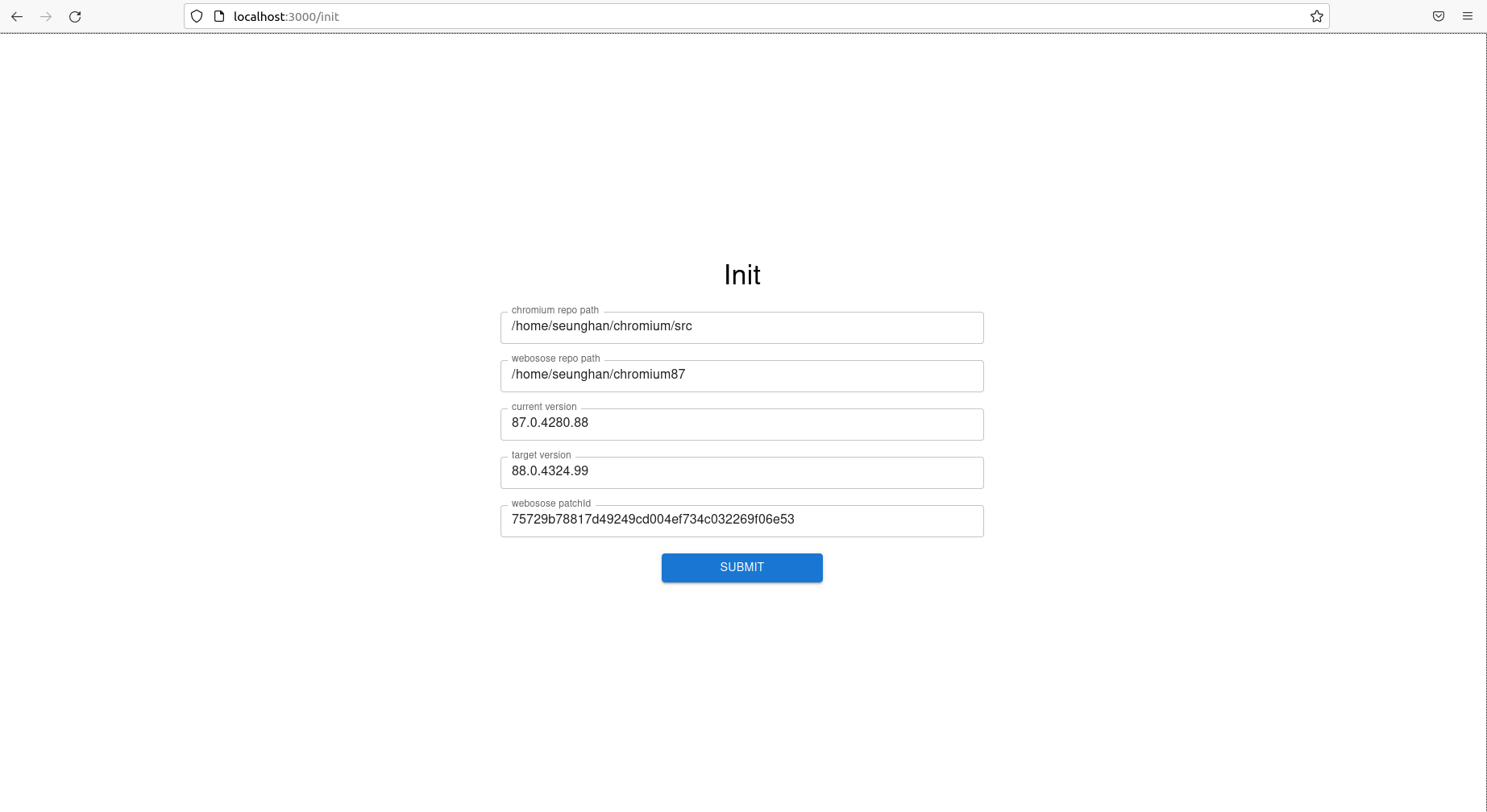
- You will encounter initialization page. Enter your own repo of chromium and webosose, current version, version you want to apply, and patch ID.
- If you want to re-enter other information, go to inspection tool > application > local storage and delete the keys.
- After initialization, you can see folders/files that causes conflicts.
- Traverse through folders, and find file you want to inspect.
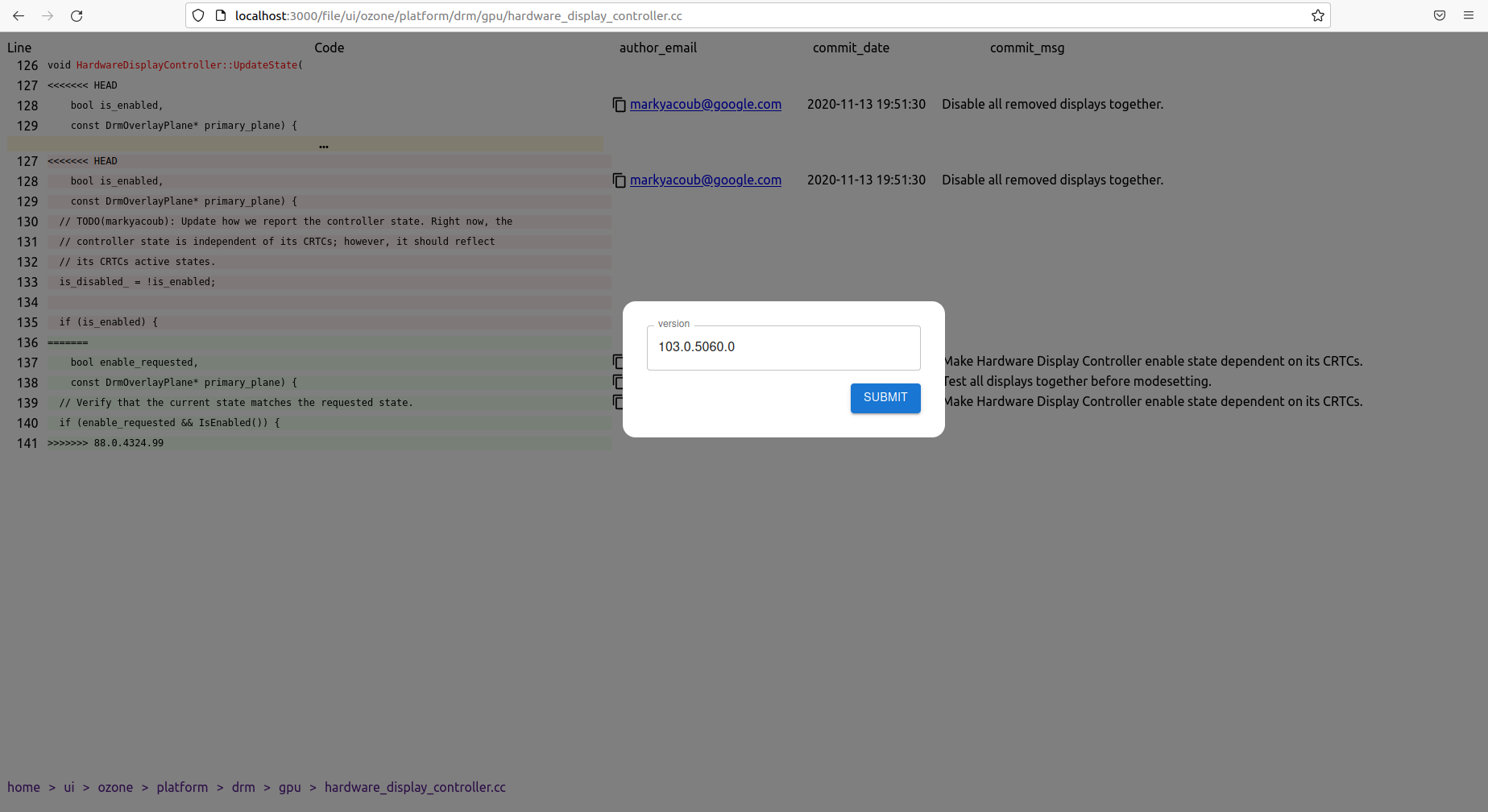
- Each file will show the code conflicts, author email, commit date and commit message.
- Click author email to see related commits made by the author.
- Hover over commit message to see more details.
- Hover over
clipboardto see commit url and review url of that line. You can also getrelated commit urlsordered by modified files and commit message. - It takes some time to get commit information. Wait for a while, or go to other page while waiting. It would not take as long when visiting the next time.
- Click red functions on the code, and modal will appear. Enter the version you wish to seek for.


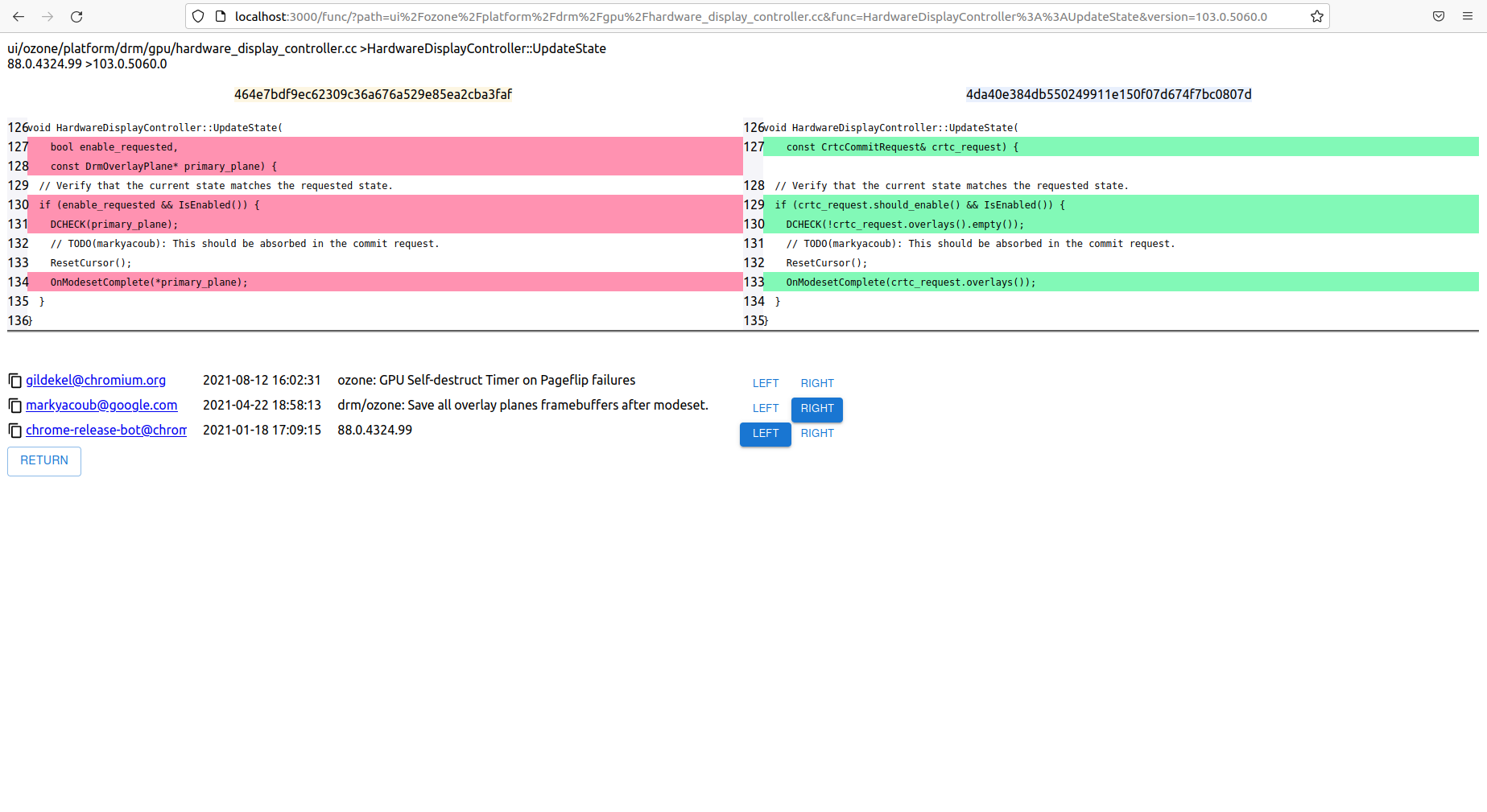
- By entering the version of function, you would be able to see the changes between the two version, and the logs of commits that changed the function.
- Click
Left, Rightbuttons to place the code you wish. It will show the difference between the two.

- You can go to the diff page by entering '/diff' URL or clicking 'Diff page' button.
- You would be able to see difference between current and target version.
- You can navigate through all directories and compare the sizes.
