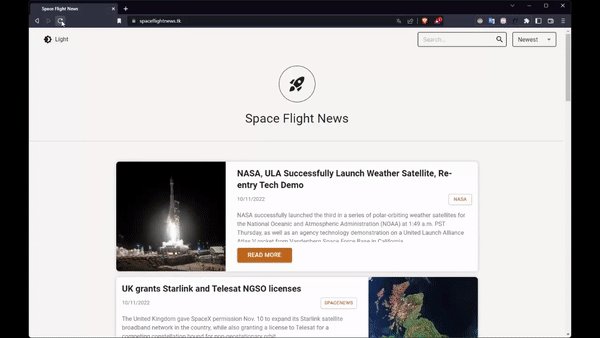
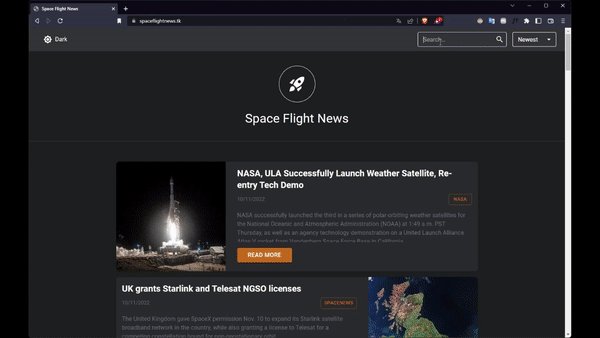
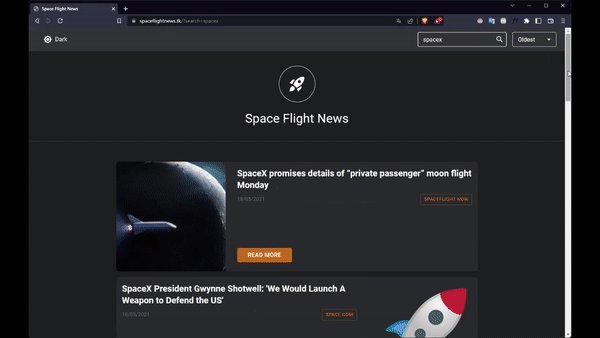
Um app para ver as últimas notícias sobre o mundo espacial.
Explore the docs »
Nesse desafio devo desenvolver uma aplicação web para consumir as informações da API Space Flight News, uma API pública com informações relacionadas a voos espaciais.
Para rodar este projeto, você precisará instalar Node.js.
Clone o repositório
git clone https://github.com/lgsfarias/challenge-space-flight-news-20210823.gitAccesse a pasta do projeto
cd challenge-space-flight-news-20210823Preencha o arquivo .env com as variáveis de ambiente conforme o arquivo .env.example
cp .env.example .envInstale as dependências
npm install
# ou
yarnnpm run dev
# ou
yarn devnpm run dev:docker
# ou
yarn dev:dockerA aplicação estará disponível em http://localhost:3000
A aplicação possui testes automatizados utilizando o Cypress.
Para rodar os testes, execute o comando:
npm run cy:run
# ou
yarn cy:runTambém é possível rodar os testes utilizando o Cypress abrindo a interface gráfica:
npm run cy:open
# ou
yarn cy:openPara rodar o projeto em produção será utilizado o Docker com o build do projeto e o nginx para servir o conteúdo estático. Para isso, execute o comando:
npm run start:docker
# ou
yarn start:dockerA aplicação estará disponível em http://localhost:80
A aplicação está disponível em https://spaceflightnews.tk/