React-blog
前言
之前花了一点时间学习了react,但都是做一些简单的 demo,没有系统的做出一个完整的项目,所以这次就使用 React 全家桶来做一个博客系统。
项目介绍
后端项目接口:点击此处→
项目功能
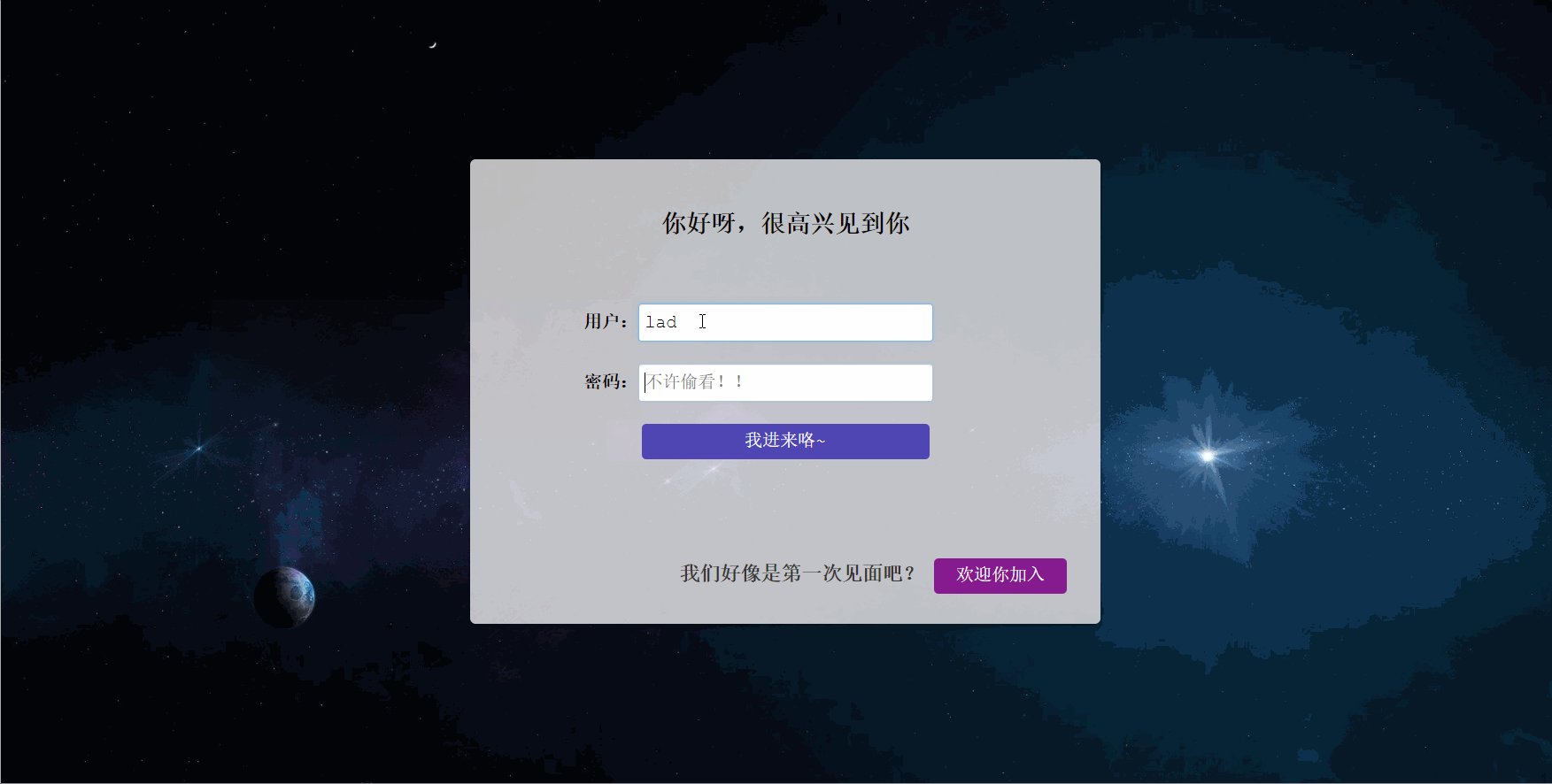
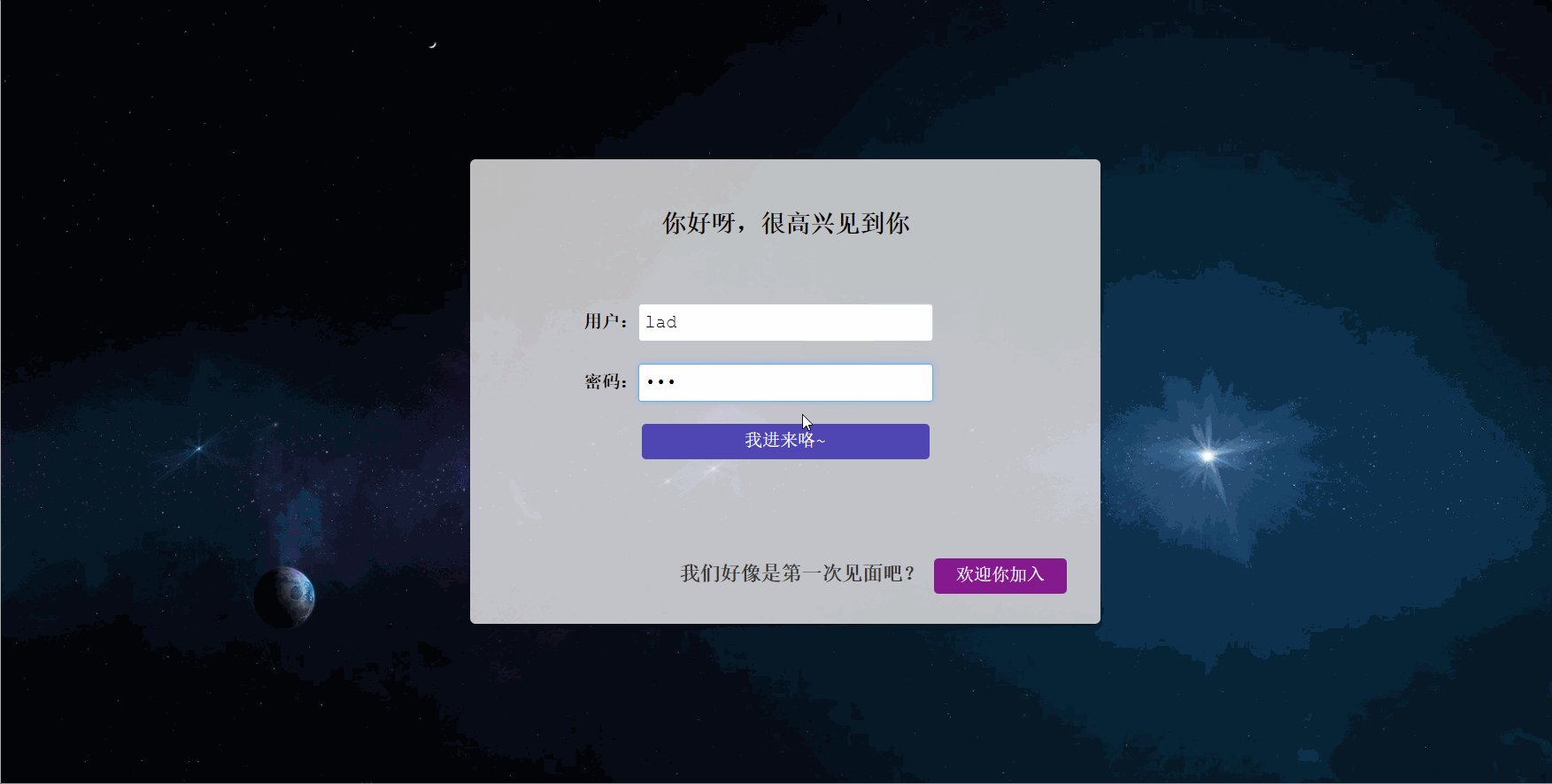
- 登录注册
- 身份验证
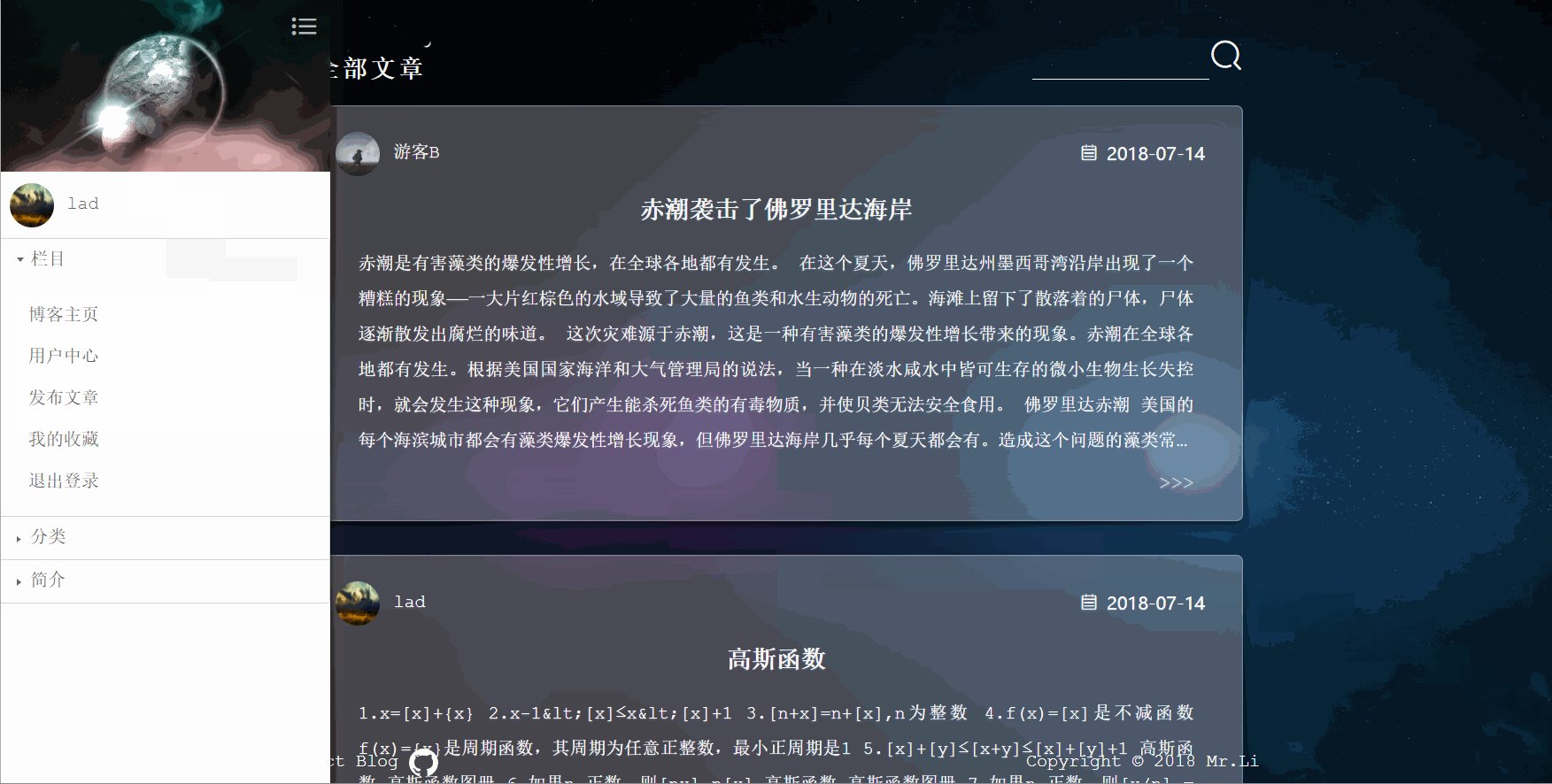
- 个人信息管理
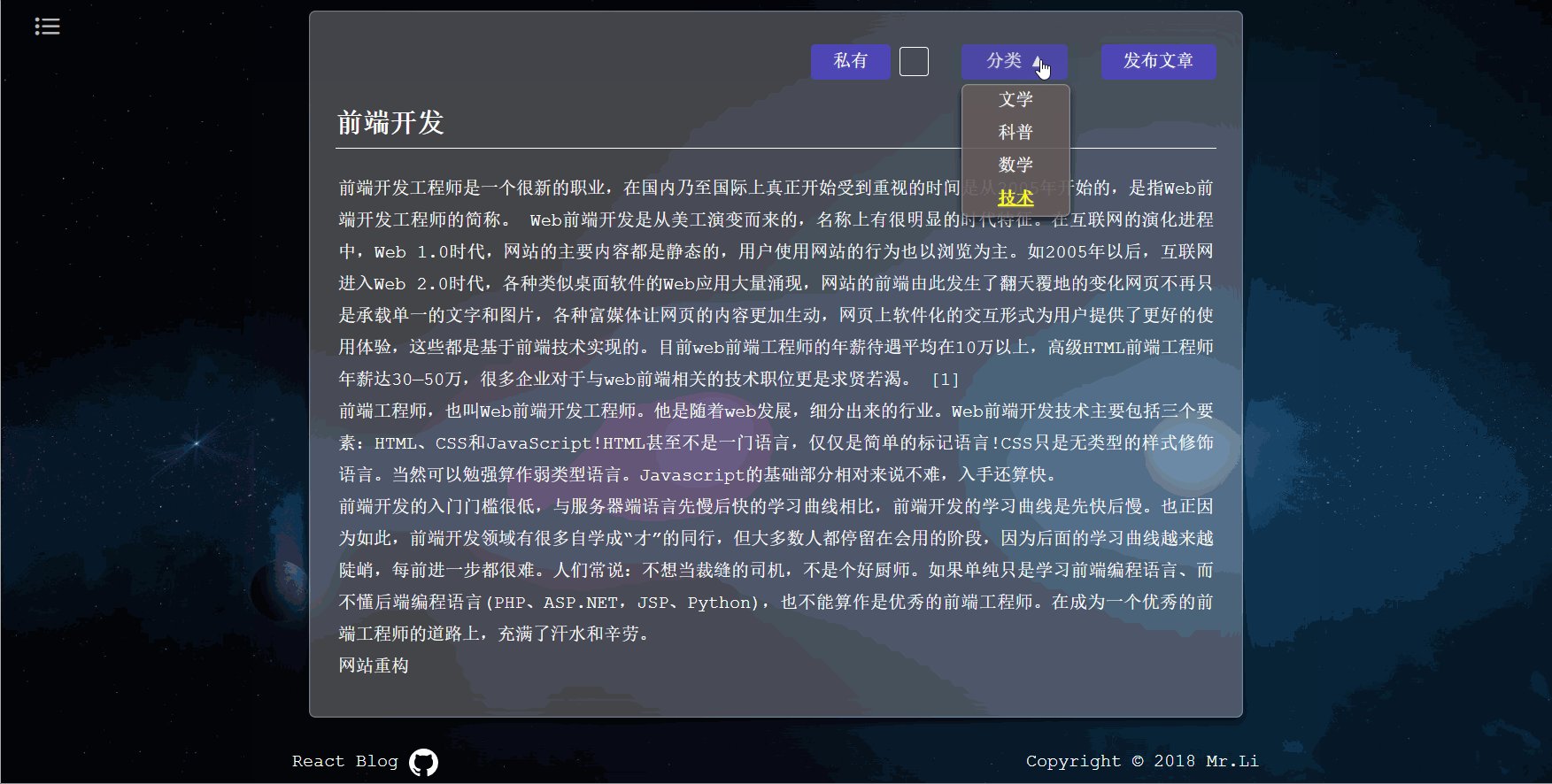
- 文章类别管理
- 文章分页展示
- 文章增删改查
- 评论系统
- 收藏文章...
技术栈
- 脚手架: Create-React-App
- 开发框架: React
- 前端路由: React-Router
- 状态管理: Redux
- 动画工具: React-Transition-Group
- 构建工具: Webpack
- CSS模块化方案: CSS Modules
- CSS预处理器: Sass/Scss
- 数据请求: Axios...
项目运行
# install dependencies
npm install
或者
yarn install
# serve with hot reload at localhost:8080
npm run dev
或者
yarn dev
# build for production with minification
npm run build
或者
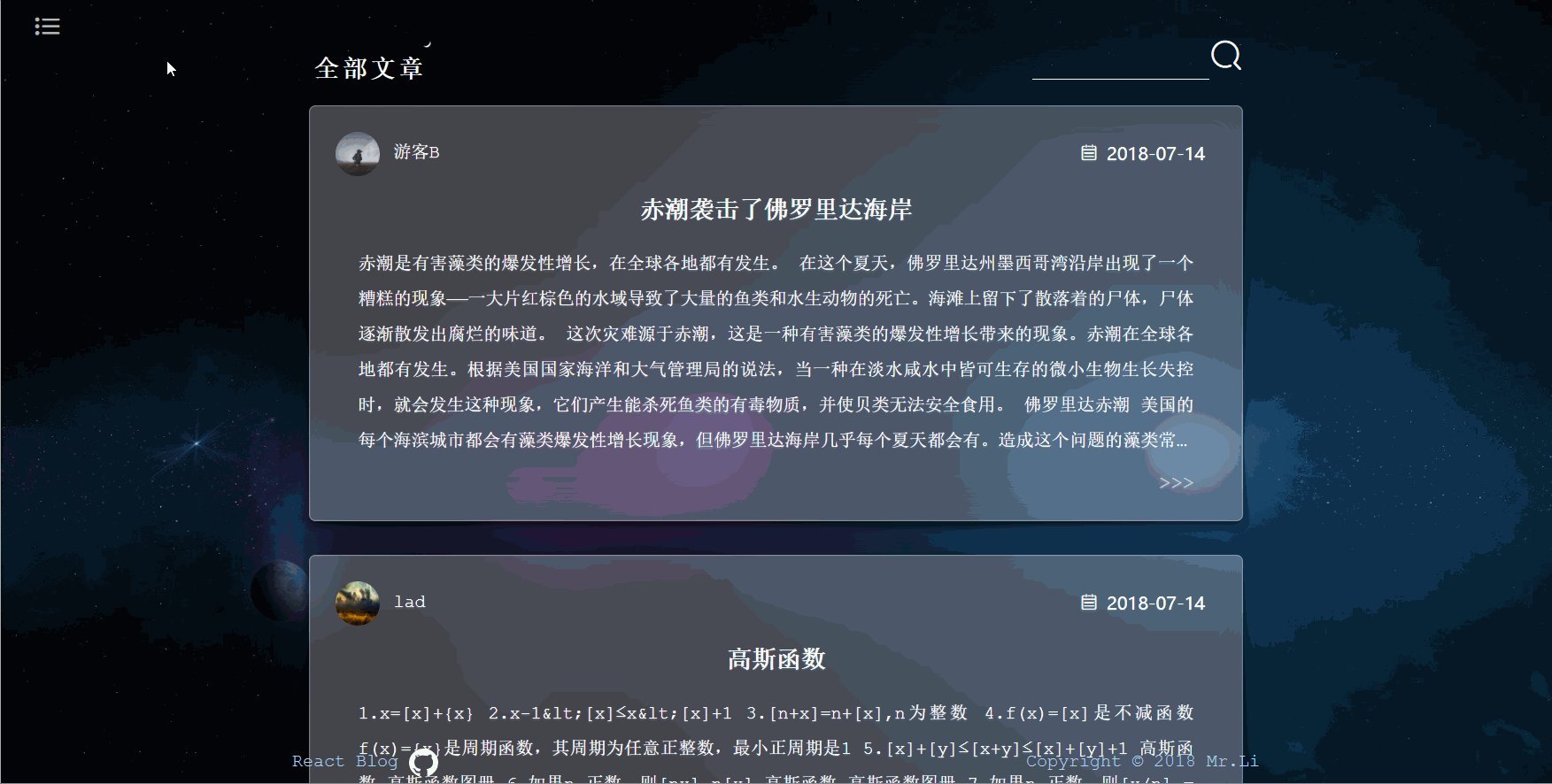
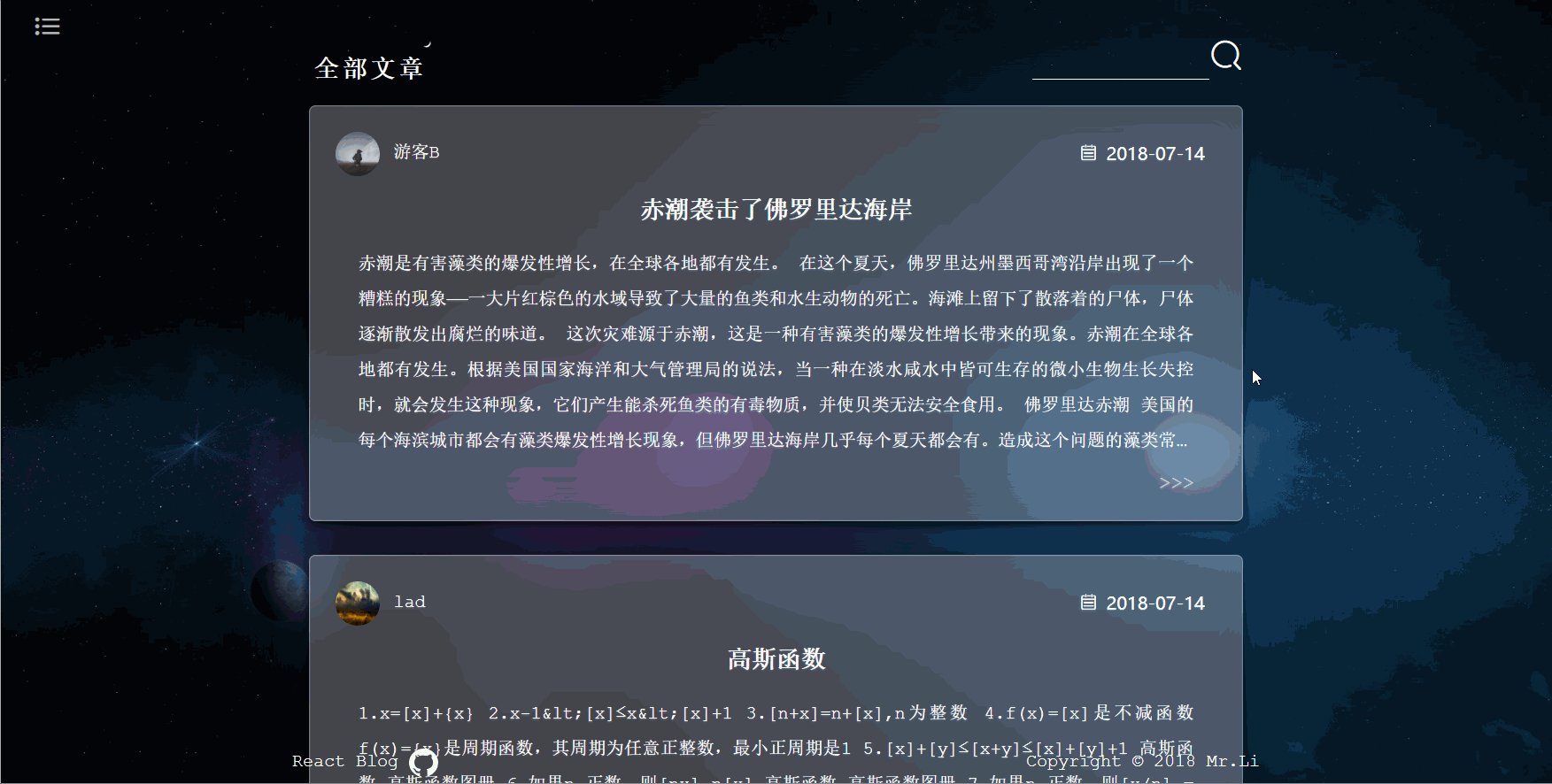
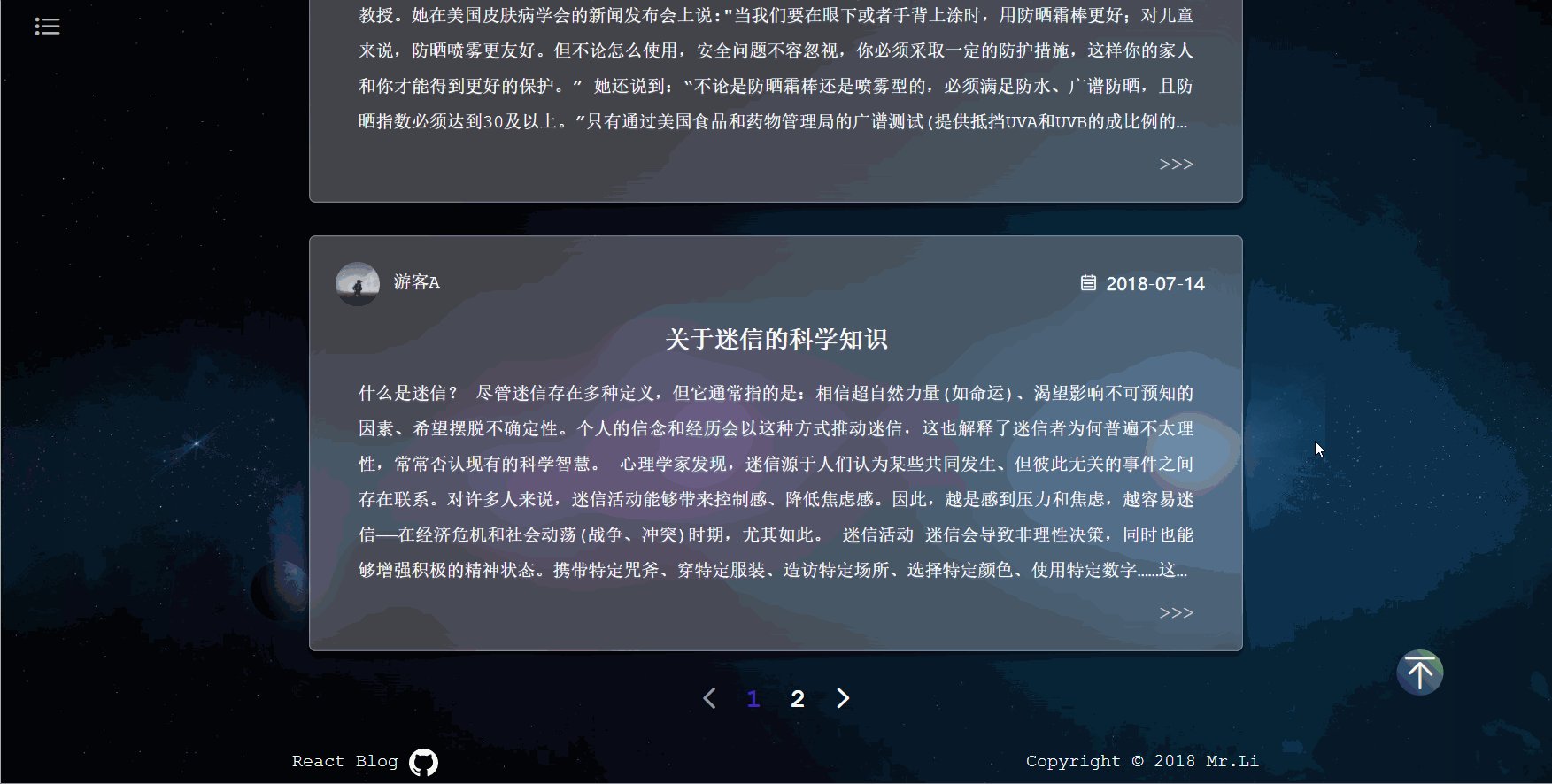
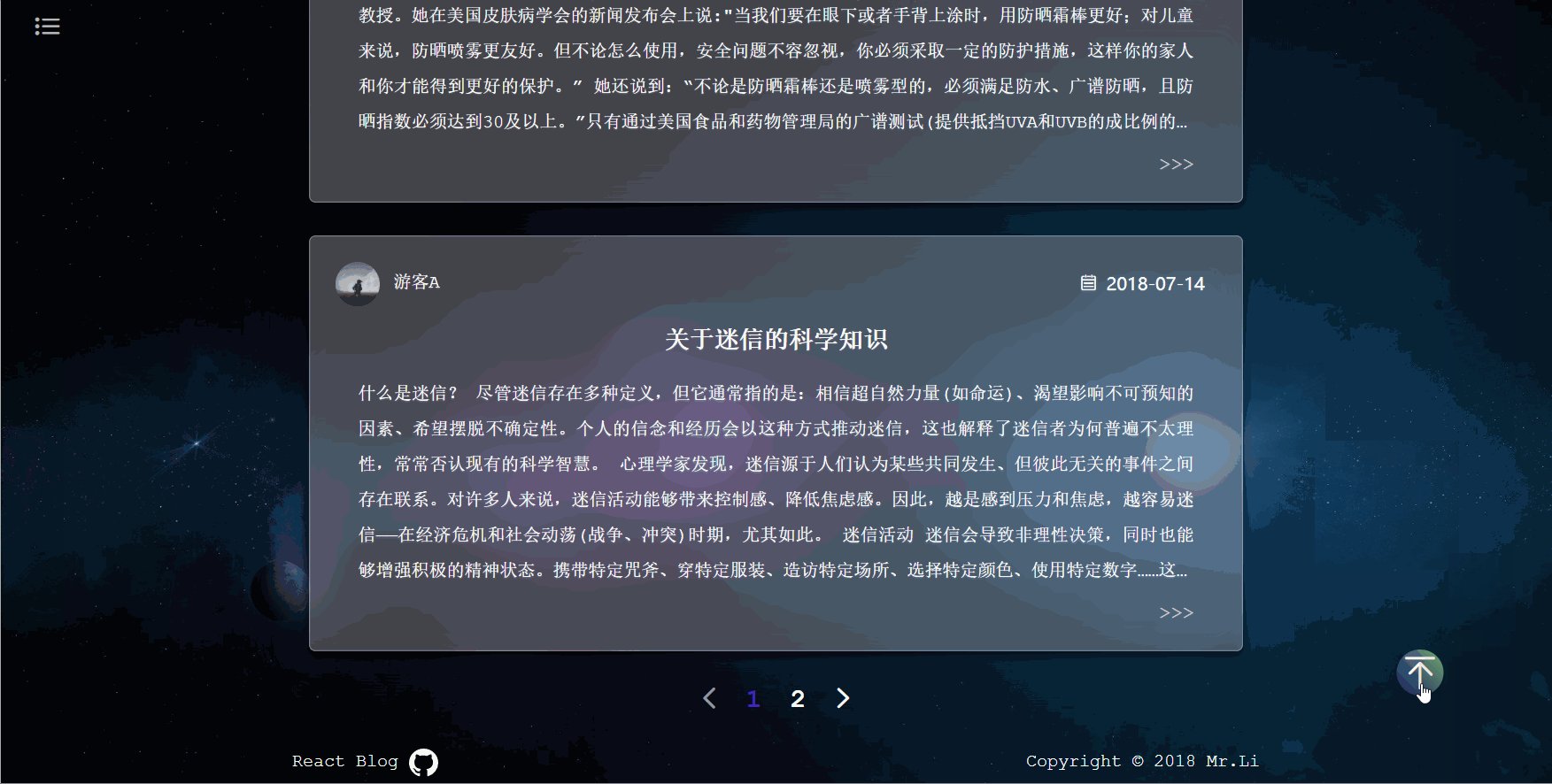
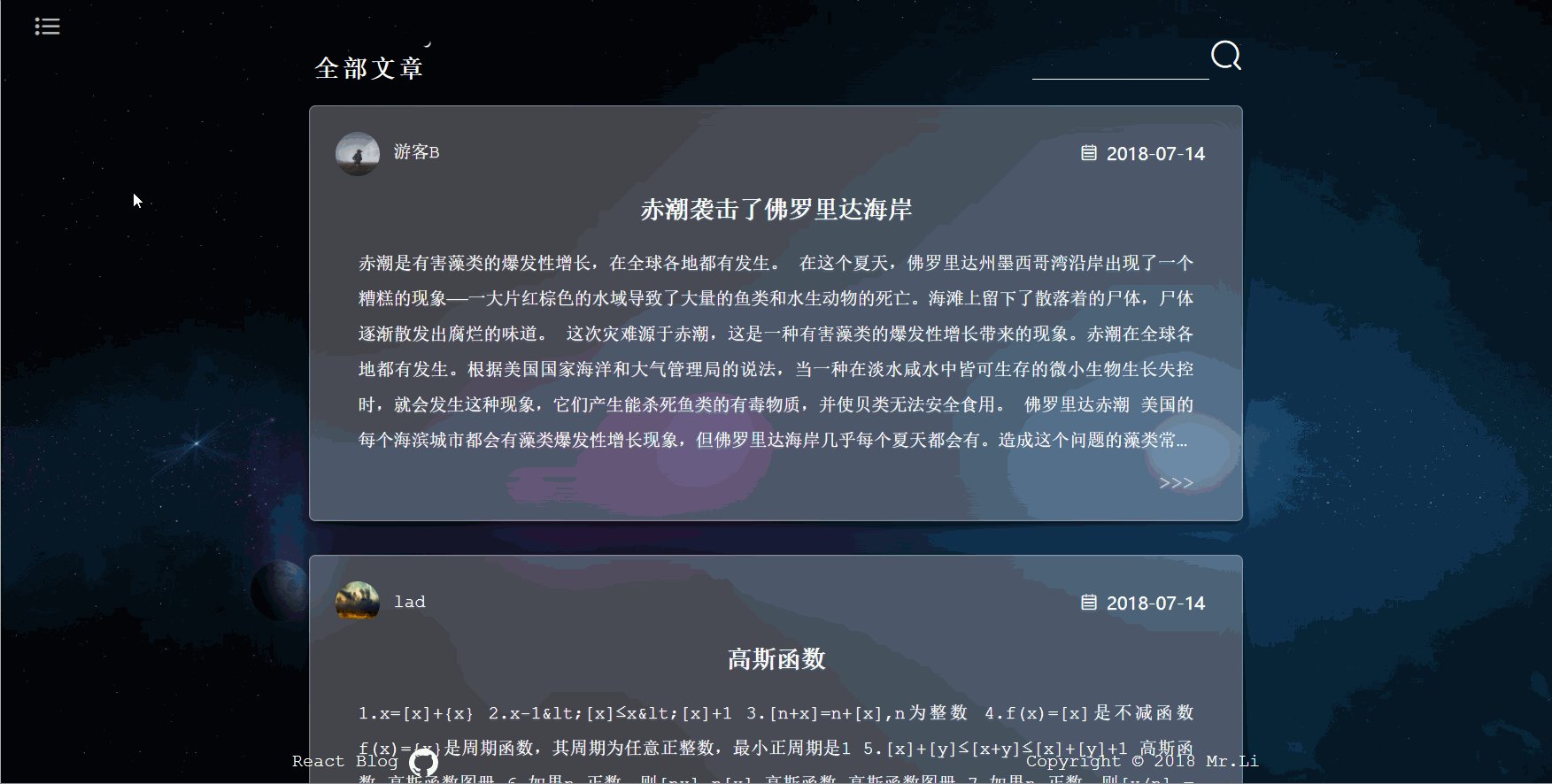
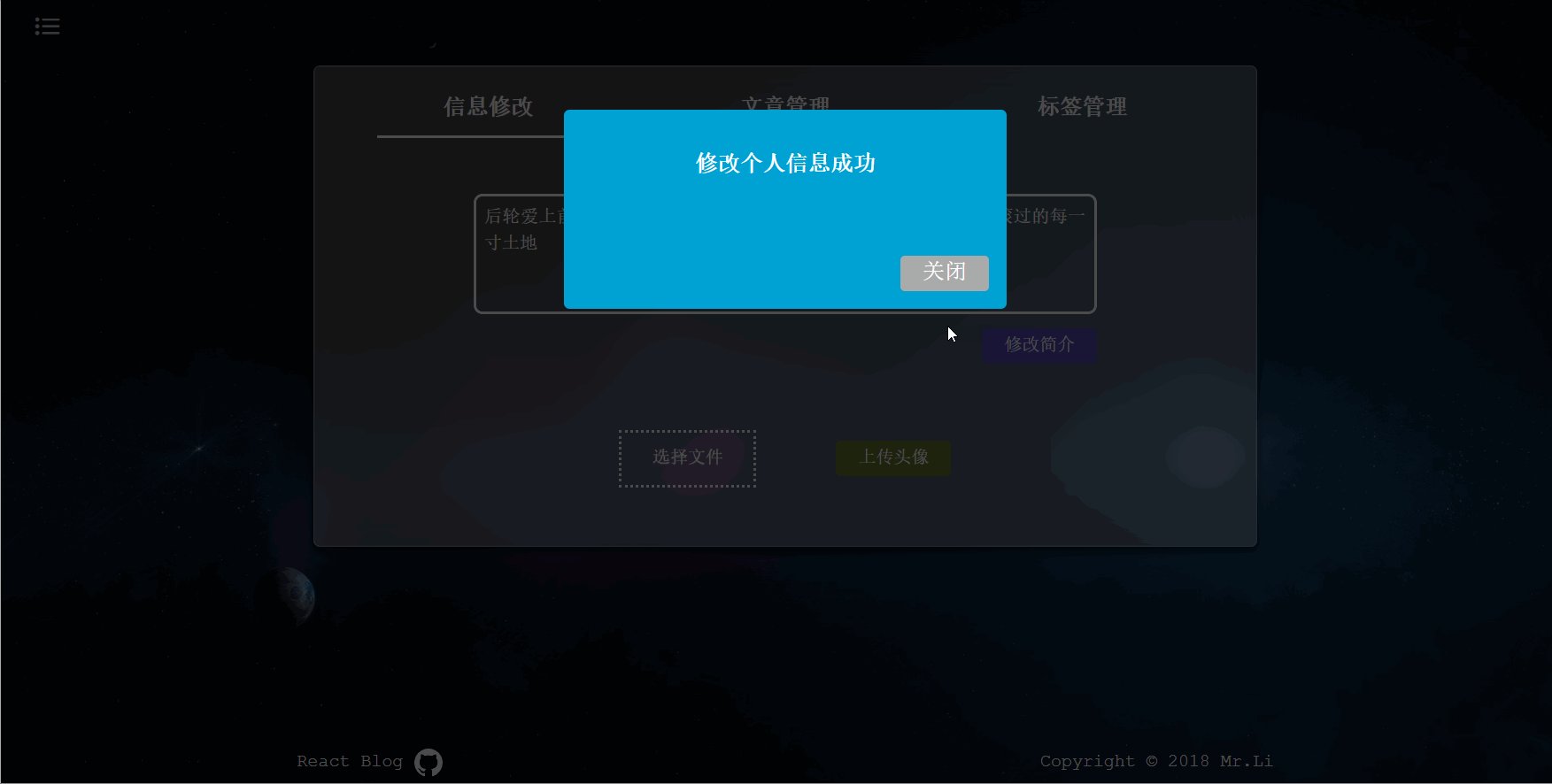
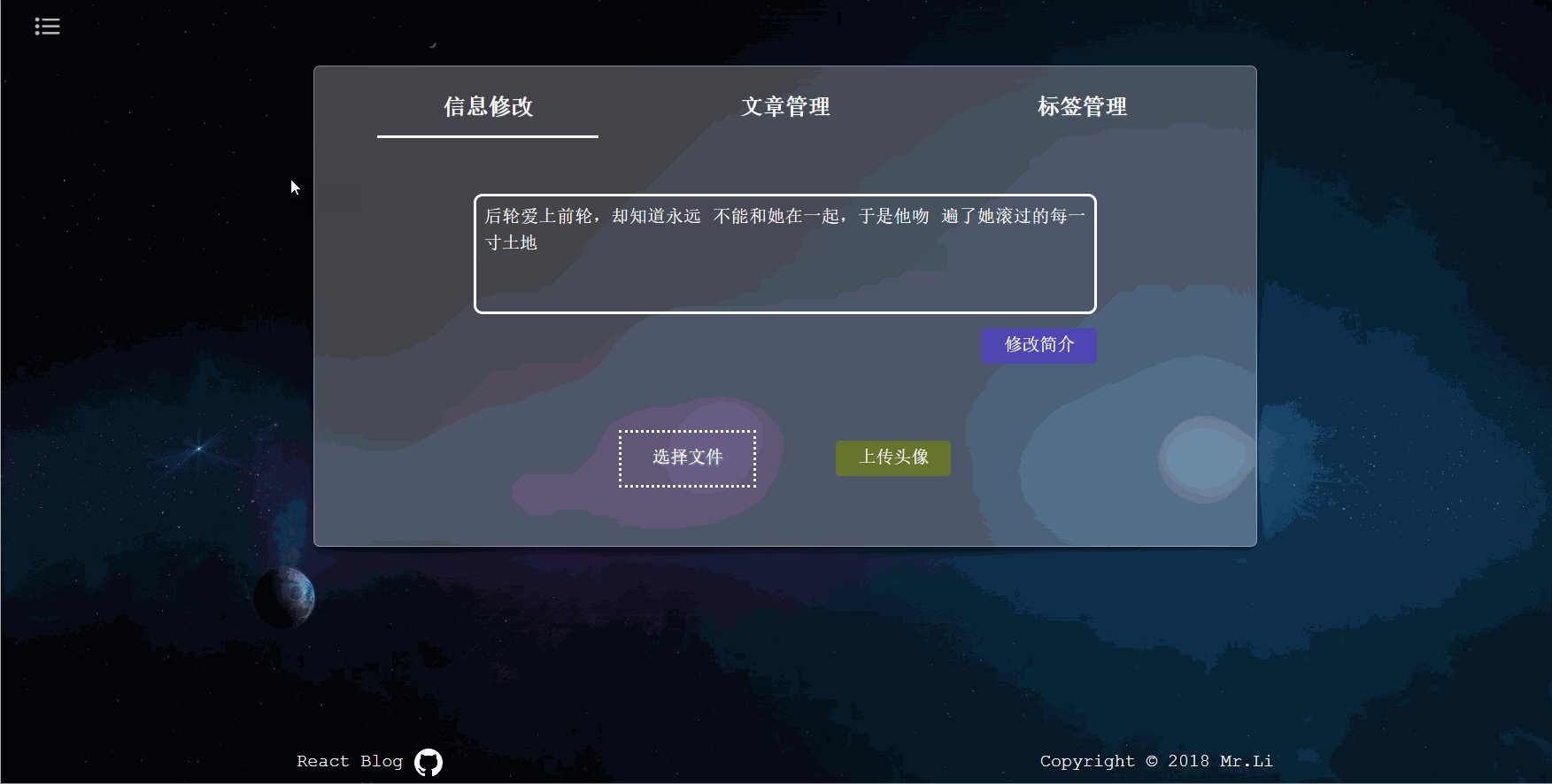
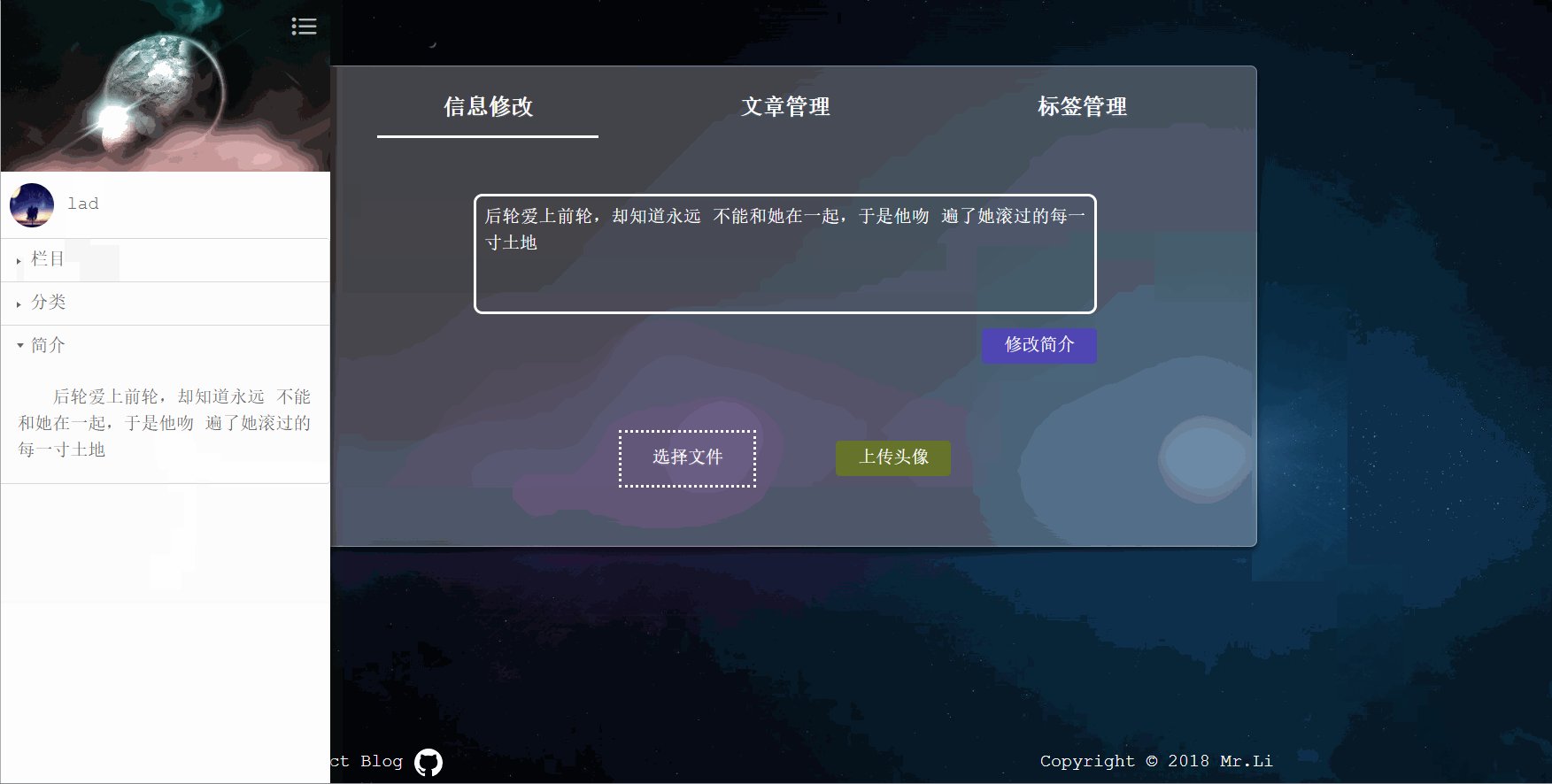
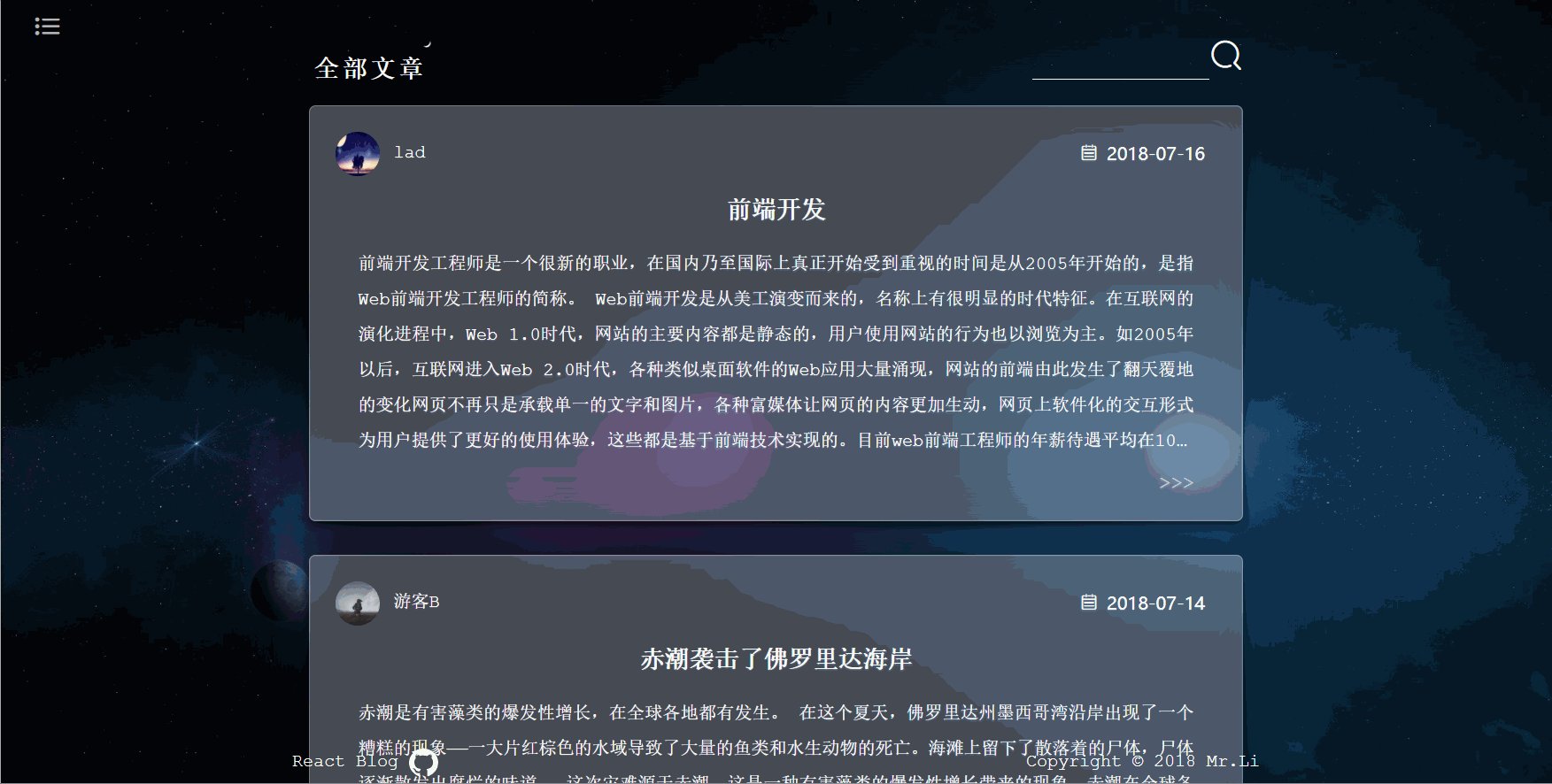
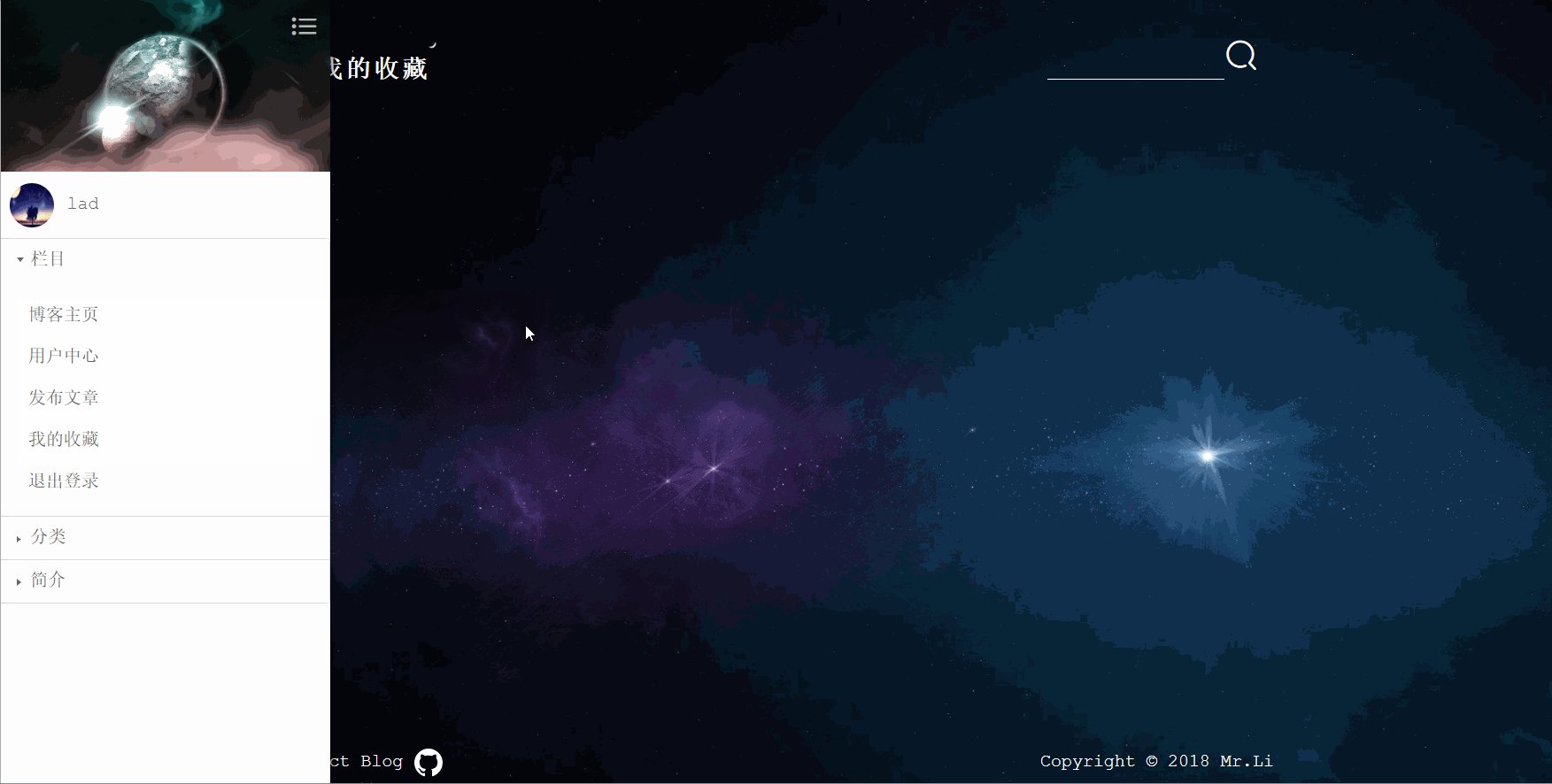
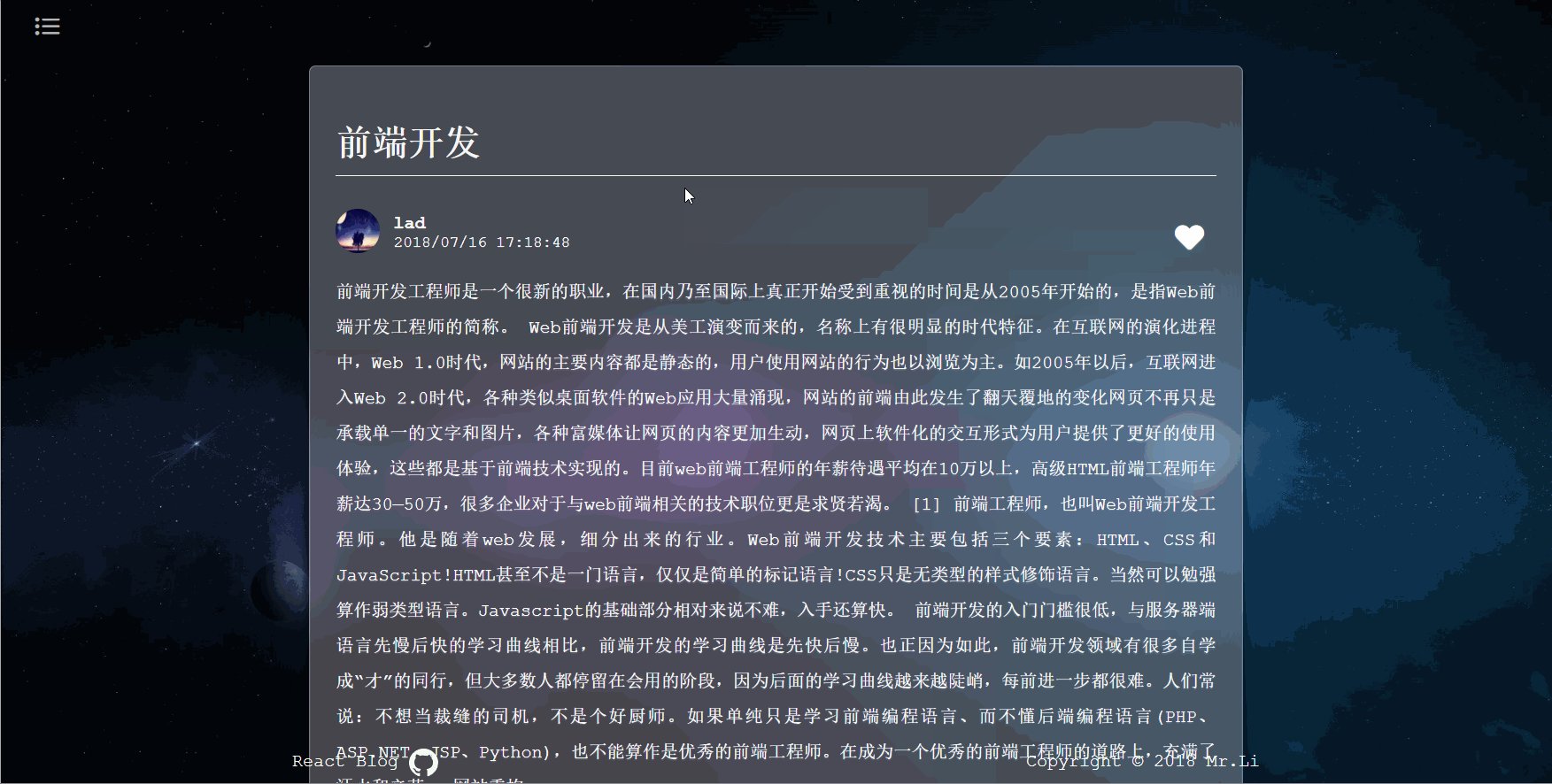
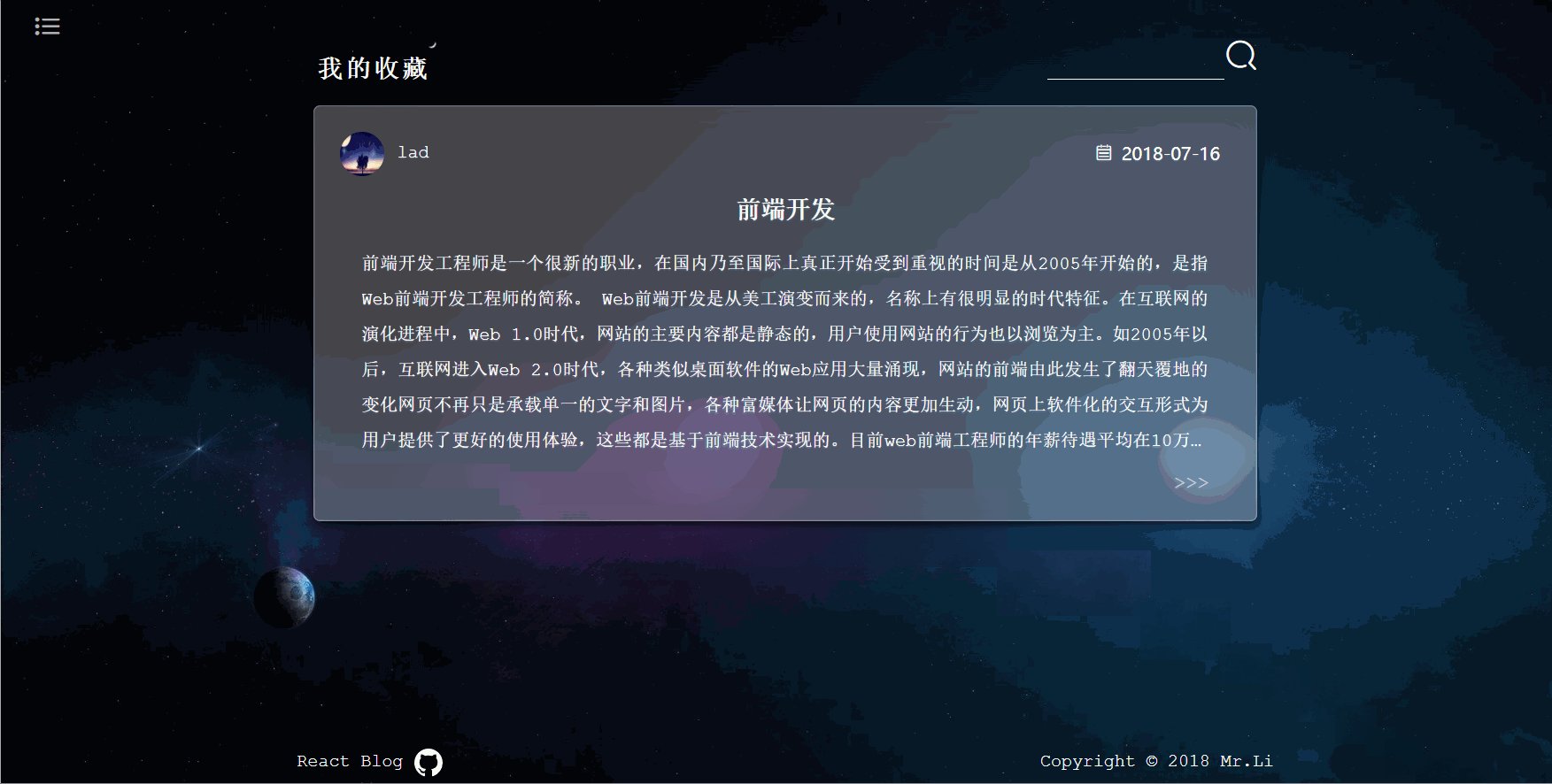
yarn build运行效果
LICENSE
MIT