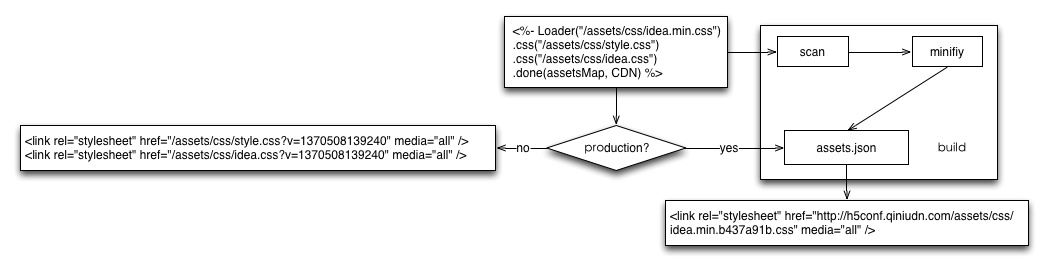
Node静态资源加载器。该模块通过两个步骤配合完成,代码部分根据环境生成标签。上线时,需要调用minify方法进行静态资源的合并和压缩。
$ npm install loaderController:
res.render(tpl, {
Loader: require('loader')
});View:
<%- Loader("/assets/scripts/jqueryplugin.min.js", "/assets/styles/jqueryplugin.min.css")
.js("/assets/scripts/lib/jquery.jmodal.js")
.js("/assets/scripts/lib/jquery.mousewheel.min.js")
.js("/assets/scripts/lib/jquery.tagsphere.min.js")
.css("/assets/styles/jquery.autocomplate.css")
.done(assetsMap, prefix, combo) %>环境判别由done方法的第三个参数决定,如果传入combo值,将决定选用线下版本还是线上版本。如果不传入第三个参数,将由环境变量。如下代码实现:
process.env.NODE_ENV === 'production'
如果不传入combo,需要设置环境,通过以下代码实现:
# 生产环境
export NODE_ENV="production"
# 开发环境
export NODE_ENV="dev"
可切换进example目录运行示例代码:
$ npm start
线上模式将会输出合并和压缩后的地址,该地址从Loader构造参数中得到。
<script src="/assets/scripts/jqueryplugin.min.js?version=version"></script>
<link rel="stylesheet" href="/assets/styles/jqueryplugin.min.css?version=version" media="all" />如果你有CDN地址,可以传入prefix参数,使得可以一键切换到CDN地址上,实现网络加速。以下为结果示例:
<script src="http://cnodejs.qiniudn.com/assets/scripts/jqueryplugin.min.js?version=version"></script>
<link rel="stylesheet" href="http://cnodejs.qiniudn.com/assets/styles/jqueryplugin.min.css?version=version" media="all" />线下模式输出为原始的文件地址。
<script src="/assets/scripts/lib/jquery.jmodal.js"></script>
<script src="/assets/scripts/lib/jquery.mousewheel.min.js"></script>
<script src="/assets/scripts/lib/jquery.tagsphere.min.js"></script>
<link rel="stylesheet" href="/assets/styles/jquery.autocomplate.css" media="all" />请参见API文档。
Loader中支持.less文件与普通的.css文件没有差别,通过.css()加载即可。
<%- Loader("/assets/styles/jqueryplugin.min.css")
.css("/assets/styles/jquery.autocomplate.css")
.css("/assets/styles/bootstrap.less")
.done(assetsMap, prefix, combo) %>
默认情况下会输出.less的原始内容,需要借助Loader.less(root)中间来拦截.less文件的请求,它将自动将其转换为CSS内容。示例如下:
app.use(Loader.less(__dirname)); // Loader.less一定要在静态文件中间件之前,否则.less文件会被静态文件中间件所处理
app.use('/assets', connect.static(__dirname + '/assets', { maxAge: 3600000 * 24 * 365 }));
在扫描静态文件、合并压缩方面,没有任何改动。
基本同LESS。Loader中支持.styl文件与普通的.css文件没有差别,通过.css()加载即可。
<%- Loader("/assets/styles/jqueryplugin.min.css")
.css("/assets/styles/jquery.autocomplate.css")
.css("/assets/styles/bootstrap.styl")
.done(assetsMap, prefix, combo) %>
默认情况下会输出styl的原始内容,需要借助Loader.stylus(root)中间来拦截.styl文件的请求,它将自动将其转换为CSS内容。示例如下:
app.use(Loader.stylus(__dirname)); // Loader.stylus一定要在静态文件中间件之前,否则.styl文件会被静态文件中间件所处理
app.use('/assets', connect.static(__dirname + '/assets', { maxAge: 3600000 * 24 * 365 }));
在扫描静态文件、合并压缩方面,没有任何改动。
基本同LESS。Loader中支持.coffee文件与普通的.js文件没有差别,通过.js()加载即可。
<%- Loader("/assets/home.js")
.js("/assets/home.coffee")
.done(assetsMap, prefix, combo) %>
默认情况下会输出.coffee的原始内容,需要借助Loader.coffee(root)中间来拦截.coffee文件的请求,它将自动将其转换为JS内容。示例如下:
app.use(Loader.coffee(__dirname)); // Loader.coffee一定要在静态文件中间件之前,否则.coffee文件会被静态文件中间件所处理
app.use('/assets', connect.static(__dirname + '/assets', { maxAge: 3600000 * 24 * 365 }));
在扫描静态文件、合并压缩方面,没有任何改动。