简约风的 VitePress 博客主题 示例运行项目。
先安装 pnpm
npm i -g pnpm安装依赖
pnpm install开发启动
pnpm dev构建
pnpm build预览产物
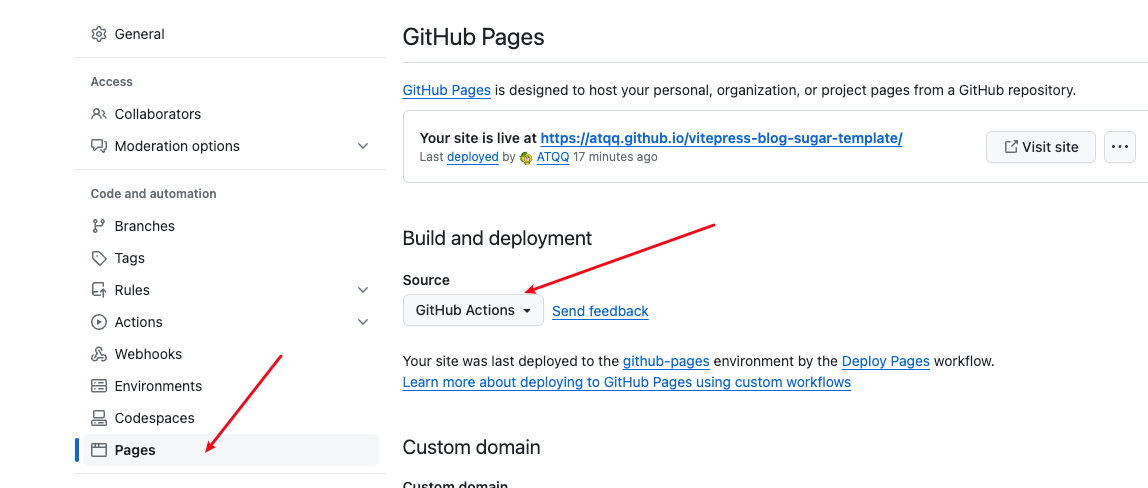
pnpm serve① Github Pages 开启 Git Actions 部署支持
② 复制文件 .github/workflows/deploy.yml 到自己的项目相同目录下
示例项目已包含,可以直接进行下一步
③ 修改 docs/.vitepress/config.mts 里的构建配置
如果项目名已经为 name.github.io 域名,则不需要修改,保持默认值 / 即可
base 改为 "/仓库名/" 即可
// 省略无关代码
const base = '/vitepress-blog-sugar-template/'
export default defineConfig({
base,
})④ 推送 main 分支即可
需要进一步修改部署和构建配置,详见deploy.yml 文件。