v1.7.2 (25 Aug 2024), by LianTze Lim (liantze@gmail.com)
- 1.7.2 (25 Aug 2024) changes:
- Added
simpleiconspackage to provide icon for X.com - Added
\xtwitterto replace\twitter
- Added
- v1.7 (9 Aug 2023) changes:
\itemmarkerand\ratingmarkerrenamed to\cvItemMarkerand\cvRatingMarker- Added
\cvLocationMarkerand\cvDateMarkerso that these icons in\cveventcan be re-defined - Added
\locationnameand\datenamefor replacement text of the location and date markers in\cvevent - Other tweaks with
accsupp(with another bugfix in v1.7.1.)
- Added
\mynames{...}to specify names to be highlighted in the publication list on 3 Nov 2022 - Starred
\NewInfoField*command to handle Mastodon; Icons,\cvskills,\wheelcharthave "copyable" text values;\cvskillsupports numerical values {0.5, 1, ..., 4.5, 5} on 21 May 2021 - Moved
biblatex-related code to*.cfgfiles for easier edit on 8 May 2021 - Removed dependency on
academiconson 12 Apr 2021 - Clickable hyperlinked info fields added on 10 May 2020
- Sample file with new
paracollayout added on 2 February 2020
(Thanks to Nur for the name.)
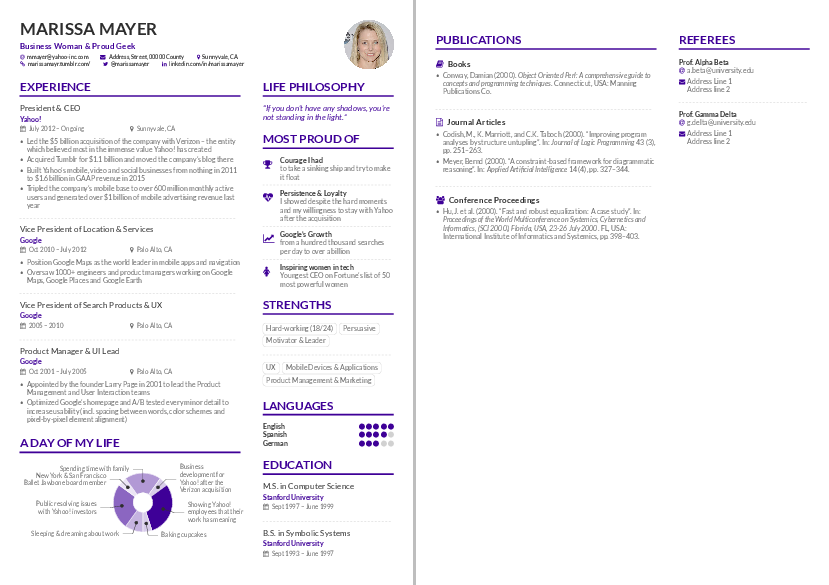
It all started with this:
Leonardo was talking about a résumé of Marissa Mayer that Business Insider put together using enhancv.com. I knew I had to do something about it. And so AltaCV was born.
This is how the re-created résumé looks like (view/open on Overleaf):
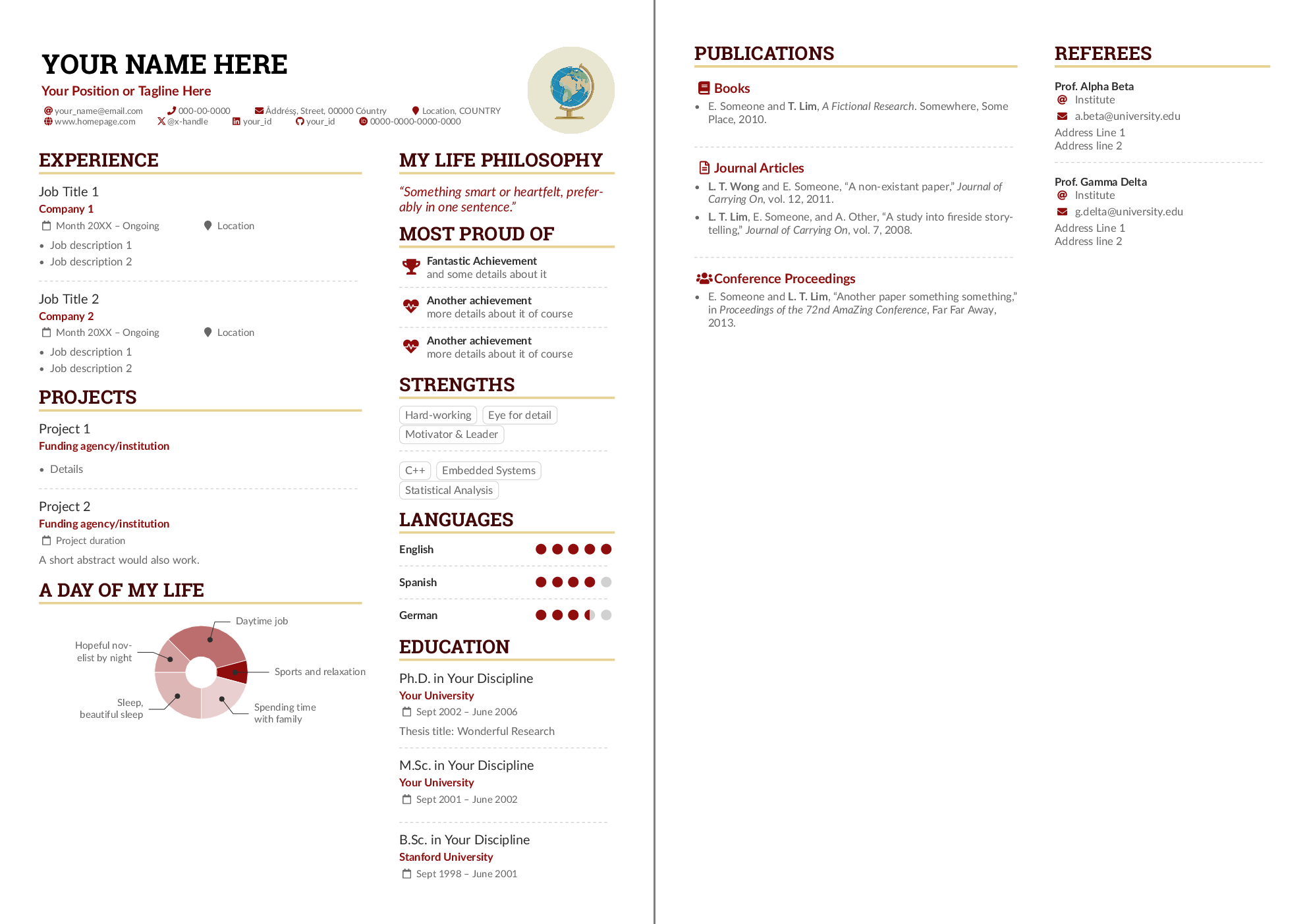
Though if you're creating your own CV/résumé, you'd probably prefer using the basic template (view/open on Overleaf):
- pdflatex + biber + pdflatex
- AltaCV uses
fontawesome5. - Use the
normalphotooption to get normal (i.e. non-circular) photos. - As of v1.2 you can add multiple photos on the left or right:
\photoL{2cm}{logo1}and\photoR{2.5cm}{logo2,photo}. (\photowill work like\photoR.) Separate your image filenames with commas without spaces. - Use the
ragged2eoption to activate hyphenations while keeping text left-justified; line endings will thus be less jagged and more aesthetically pleasing. - As of v1.3 the
withhyperdocument class option will make the "personal info" fields into clickable hyperlinks (where it makes sense). See below for more details. - Can now be compiled with pdflatex, XeLaTeX and LuaLaTeX!
- Note that to compile with XeLaTeX, you should use a command line as follows, per the
pdfxdocumentation:xelatex -shell-escape -output-driver="xdvipdfmx -z 0" sample.tex
- Note that to compile with XeLaTeX, you should use a command line as follows, per the
- The samples here use the Lato and Roboto Slab fonts. Feel free to use a different typeface package instead—often a different typeface will change the entire CV's feel.
This file was first created as sample-alt.tex on 2 Feb 2020. It is the default sample LaTeX file since 10 May 2020.
Many users have overlooked the optional argument of \cvsection to insert the right sidebar contents, and often confused that the right sidebar doesn't automatically break across pages. This new layout uses the paracol package for typesetting the left and right columns that can break across pages. It also makes changing the column widths easier:
%% Set the left/right column width ratio to 6:4.
\columnratio{0.6}
% Start a 2-column paracol. Both the left and right columns will automatically
% break across pages if things get too long.
\begin{paracol}{2}
\cvsection{Experience}
...
... END OF LEFT COLUMN CONTENTS ...
% Now switch to the right column.
\switchcolumn
\cvsection{Education}
...
...END OF RIGHT COLUMN CONTENTS ...
\end{paracol}You can also use \swithcolumn* for "synchronising" the columns, as well as other commands from the paracol package. See the paracol package documentation for further details.
You do not need use the fullwidth environment nor use optional arguments with \cvsection with this new template.
As of v1.3, the withhyper document class option will load the hyperref package, and make fields in the personal detail fields into clickable hyperlinks (where it makes sense anyway).
BIG CAVEAT: Remember that not all readers may want to click on hyperlinks in PDFs. You may therefore sometimes want to remove withhyper, and spell out the field URL details a bit more completely, e.g. \github{github.com/your-id}.
Anyway assuming that you do keep withhyper enabled: For each field e.g. \homepage{foobar.com}, a \homepagesymbol has been defined, and the clickable hyperlink is generated by prepending the \homepagehyperprefix to foobar.com. The \homepgehyperprefix is defined to be \https://, so this generates the hyperlink https://foobar.com.
If your homepage doesn't use HTTPS yet, or if you want to use a different symbol, you can re-define them with
\renewcommand{\homepagehyperprefix}{http://}
\renewcommand{\homepagesymbol}{\faLink}I've decided against adding definitions for too many fields and symbols in the .cls itself; otherwise we'll have all possible platforms in the world (and more services are born everyday!) within altacv.cls before we know it.
You can actually just typeset your own arbitrary information fields using the \printinfo{symbol}{detail}[optional hyperlink prefix] command within \personalinfo:
\printinfo{\faPaw}{Hey ho!}
\printinfo{\faGitLab}{your-handle}[https://gitlab.com/]Or if you really prefer, you can define a new field yourself with \NewInfoFiled{fieldname}{symbol}[optional hyperlink prefix] before using it:
\NewInfoField{gitlab}{\faGitlab}[https://gitlab.com/]
\gitlab{your_id}For services and platforms like Mastodon where there isn't a straightforward relation between the more popular user ID or nickname and the hyperlink, you can use \printinfo directly e.g.
\printinfo{\faMastodon}{@username@instace}[https://instance.url/@username]But if you absolutely want to create new dedicated info fields for such platforms, then use \NewInfoField* with a star:
\NewInfoField*{mastodon}{\faMastodon}then you can use \mastodon with TWO arguments where the 2nd argument is the full hyperlink.
\mastodon{@username@instance}{https://instance.url/@username}Use \colorlet or \definecolor to change these; see examples
in preamble of sample.tex.
accentemphasisheadingheadingrulesubheadingbodynametagline
Use \renewcommand to change these; see examples in preamble of
sample.tex.
\namefont\taglinefont\personalinfofont\cvsectionfont\cvsubsectionfont
Use \renewcommand to change these; see examples in preamble of
sample.tex.
\cvItemMarker(bullets foritemize)\cvRatingMarker(for\cvskill)\cvDateMarker(for date in\cvevent)\cvLocationMarker(for location in\cveventand\location)
There is some discussion about this in issue #76. No actual claims are made, because we don't really know how each ATS system works. But this template uses accsupp to add replacement text for the icons, which may help — e.g. the \faGithub icon rendered in the PDF would copy-and-paste from Acrobat Reader, as exactly the text \faGithub.
You could try running pdftotext -raw sample.pdf to view the text-only version of the CV, with the columnar layout removed.
Alternatively running pdftotext -layout sample.pdf to view the text-only version in a pseudo-two-column layout.
In particular \locationname and \datename hold the replacement text for the location and date/duration icon in \cvevent. These can be re-defined especially if your CV is in a non-English language, e.g. Spanish (see commented examples in preamble of sample.tex):
\renewcommand{\locationname}{Ubicación}
\renewcommand{\datename}{Fecha}This was the original sample template file until 5 May 2020. The right sidebar is actually a marginpar, so it doesn't support footnote and cannot automatically break across pages if it's too long. You would need to split your right sidebar contents into separate files e.g. p1sidebar.tex and p2sidebar.tex, and insert them as the optional argument of the \cvsection{...} that you want to align them with:
\cvsection[p1sidebar]{Experience}
...
... END OF FIRST PAGE OF YOUR CV ...
\cvsection[page2sidebar]{Publications}
...This assumes that the next page's main column would start immediately with a \cvsection, so that the top of your right sidebar contents also appear at the top of the page. Now if the next page doesn't start with a \cvsection but you'd still like to add a sidebar, then use this command on the current page to add it. The optional argument lets you pull up the sidebar a bit so that it looks aligned with the top of the main column:
\addnextpagesidebar[-1ex]{page3sidebar}If you want to change the left and right columns' widths, you'll need to tinker with the right (distance from paper's right edge until the main column's right edge) and marginparwidth (width of the right sidebar) options in the \geometry line. For example, to make the right sidebar wider by 2cm, you could use
%% original was right=9cm, marginparwidth=6.8cm
\geometry{left=1cm,right=11cm,marginparwidth=8.8cm,marginparsep=1.2cm,top=1cm,bottom=1cm}as well as doing a bit of arithmetic when you're making the header to get it full-width, i.e. reducing the sidebar by 2cm and extending the main column by 2cm.
\begin{adjustwidth}{}{-10cm} %% original was -8cm
\makecvheader
\end{adjustwidth}