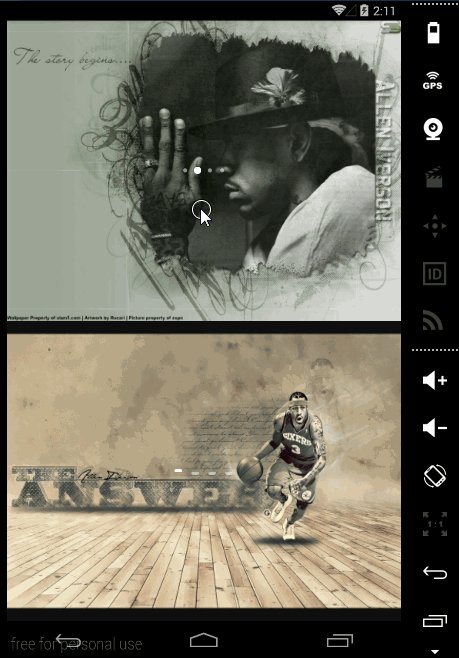
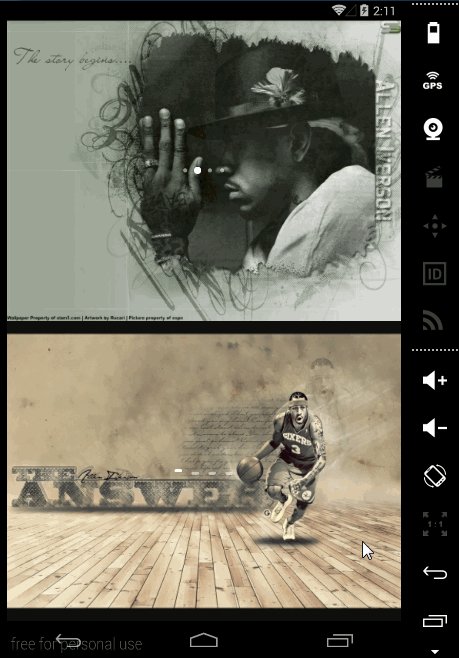
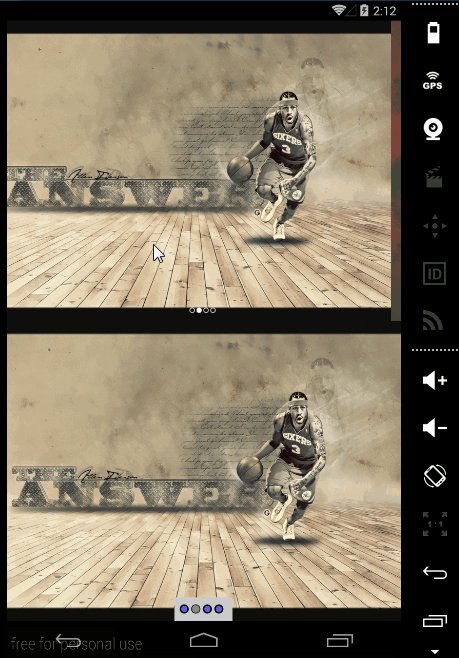
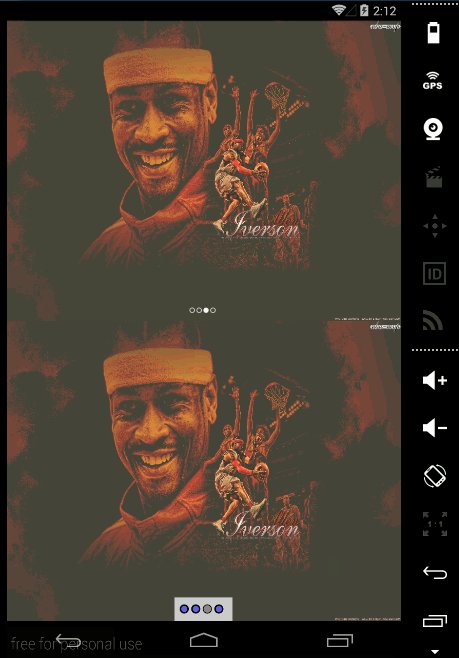
This project is inspired by the android-auto-scroll-view-pager of Trinea. Use the salvage lib implement view recycle adapter.It contains two style.One is CircleIndicator seperated from Android-ViewPagerIndicator.Another is copy from CircleIndicator.You can custome style and animation.
setInterval(long)set interval time of scroll in milliseconds, default isDEFAULT_INTERVAL.setDirection(int)set auto scroll direction, default isRIGHT.setInfinite(boolean)set whether infinite scroll when auto scroll reaching the last or first item, default is true.setScrollDurationFactor(double)set the factor by which the duration of sliding animation will change.setStopScrollWhenTouch(boolean)set whether stop auto scroll when touching, default is true.setIndicatorPositionset present position of indicator.startAutoScroll()start auto scroll, delay time isgetInterval().startAutoScroll(int)start auto scroll delayed.stopAutoScroll()stop auto scroll.
indicator_type:the style enum of Indicator
indicator_defaultCirCleIndicatorindicator_anim_circleAnimCircleIndicatorindicator_anim_lineis AnimLineIndicator
You can custome different anim or slideview for indicator.
Just add the following statement in your build.gradle
compile 'cn.lightsky.infiniteindicator:library:1.0.3'
- include this library, use
<cn.lightsky.infiniteindicator.InfiniteIndicatorLayout
android:id="@+id/indicator_default_circle"
app:indicator_type="indicator_anim_circle"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
public class MainActivity extends Activity {
private InfiniteIndicatorLayout mDefaultIndicator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mDefaultIndicator = (InfiniteIndicatorLayout)findViewById(R.id.indicator_default_circle);
HashMap<String,String> url_maps = new HashMap<String, String>();
url_maps = new HashMap<String, String>();
url_maps.put("Page A", "https://raw.githubusercontent.com/lightSky/InfiniteIndicator/master/res/a.jpg");
url_maps.put("Page B", "https://raw.githubusercontent.com/lightSky/InfiniteIndicator/master/res/b.jpg");
url_maps.put("Page C", "https://raw.githubusercontent.com/lightSky/InfiniteIndicator/master/res/c.jpg");
url_maps.put("Page D", "https://raw.githubusercontent.com/lightSky/InfiniteIndicator/master/res/d.jpg");
for(String name : url_maps.keySet()){
DefaultSliderView textSliderView = new DefaultSliderView(this);
textSliderView
.image(url_maps.get(name))
.setScaleType(BaseSliderView.ScaleType.Fit)
.showImageResForEmpty(R.drawable.img_default)
.showImageResForError(R.drawable.img_error)
.setOnSliderClickListener(this);
textSliderView.getBundle()
.putString("extra",name);
mDefaultIndicator.addSlider(textSliderView);
}
mDefaultIndicator.setIndicatorPosition(InfiniteIndicatorLayout.IndicatorPosition.Center_Bottom);
mDefaultIndicator.startAutoScroll();
}
@Override
protected void onPause() {
super.onPause();
mDefaultIndicator.stopAutoScroll();
}
@Override
protected void onResume() {
super.onResume();
mDefaultIndicator.startAutoScroll();
}
}Thanks
android-auto-scroll-view-pager
AndroidImageSlider
CircleIndicator
Android-ViewPagerIndicator
About me
Weibo: light_sky
Blog: lightskystreet.com light_sky
Email: lightsky.cn@gmail.com