vue2.0 + vue-router + vuex + axios + mock.js(模拟数据) + ES6 + less
vuex + webStorage 实现了购物车功能,axios拦截,配合路由钩子函数实现权限控制、登录、登出功能
-
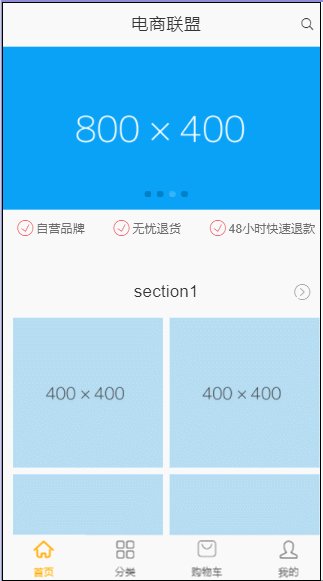
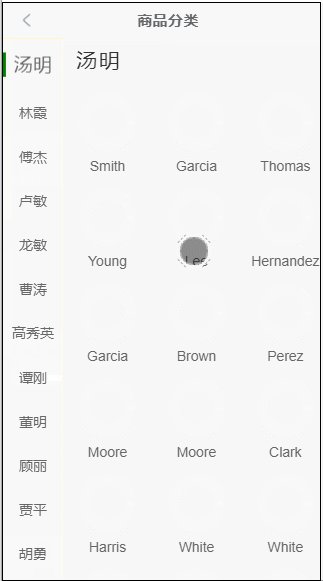
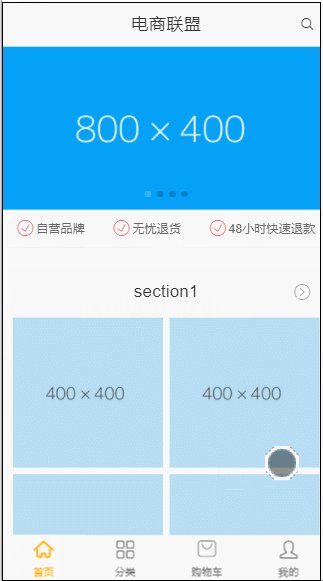
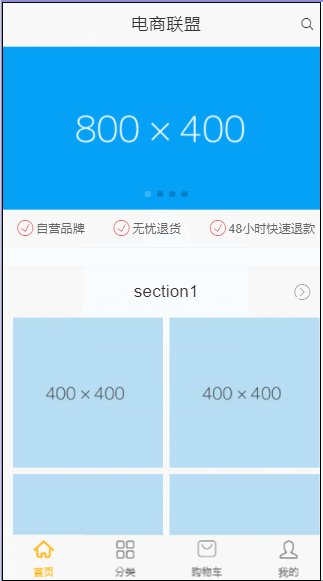
事先一定要先想好整个页面组成,怎样去分组件开发,这样在开发阶段会事半功倍
-
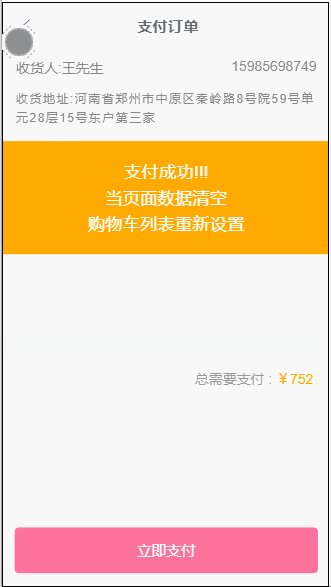
本质上vuex只是一个全局变量,所以刷新路由,state数据会清空,可配合webStorage实现响应式
-
所有webStorage存储应该通过dispatch操作
-
只做数据渲染,不做数据修改,不需要用vuex
-
简单的父子通信不需要用vuex
-
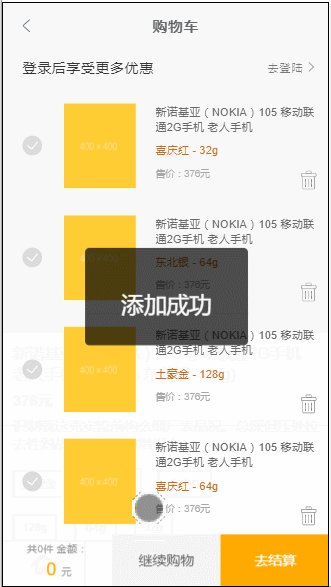
购物车内编辑(增减商品)
-
搜索功能
# install dependencies
npm install
# serve with hot reload at localhost:1322
npm run dev
# build for production with minification
npm run build