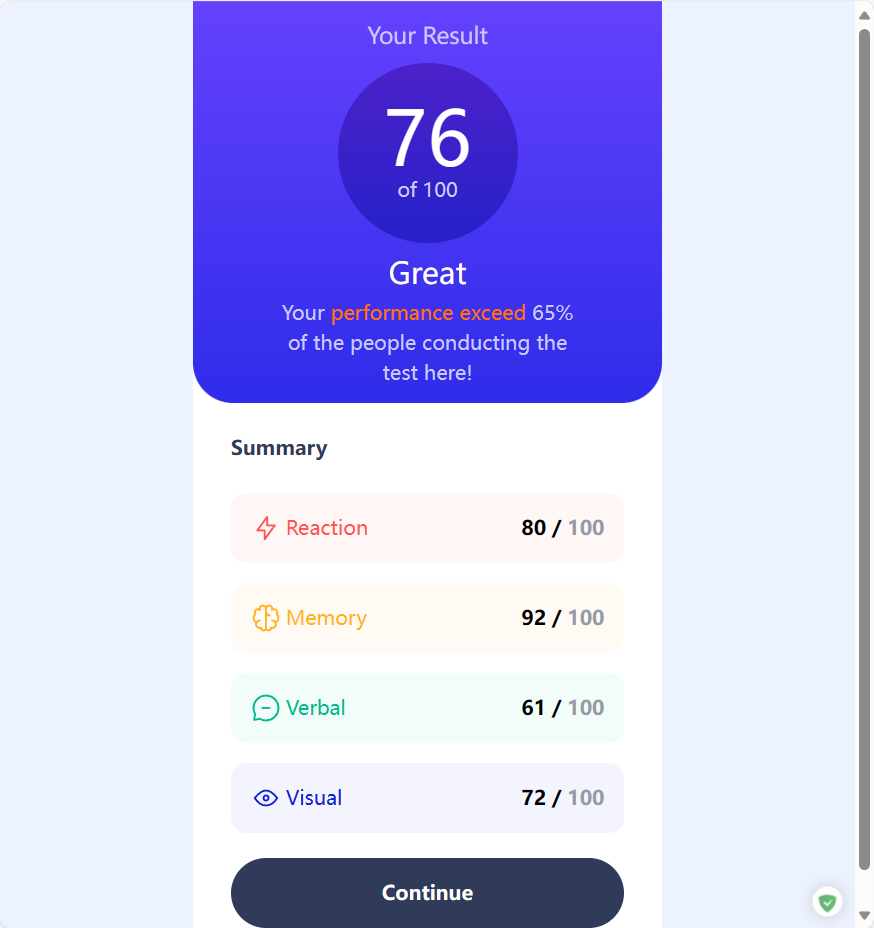
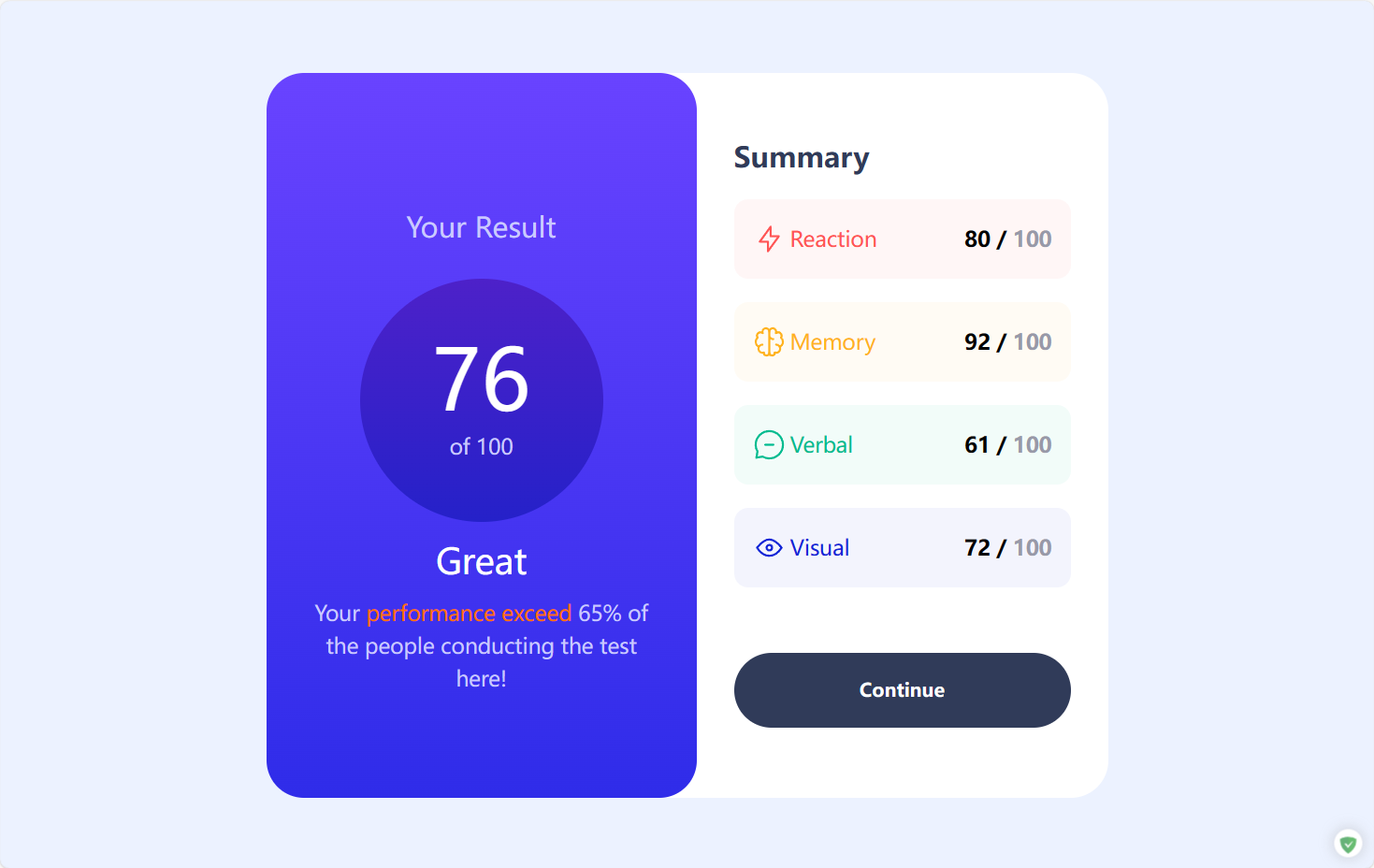
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Use the local JSON data to dynamically populate the content
- Flexbox
- Mobile-first workflow
- React - JS library
- TailwindCSS
- Website - lidamaomao
- Frontend Mentor - @lidamaomao