Basic responsive layout using flexbox and BEM
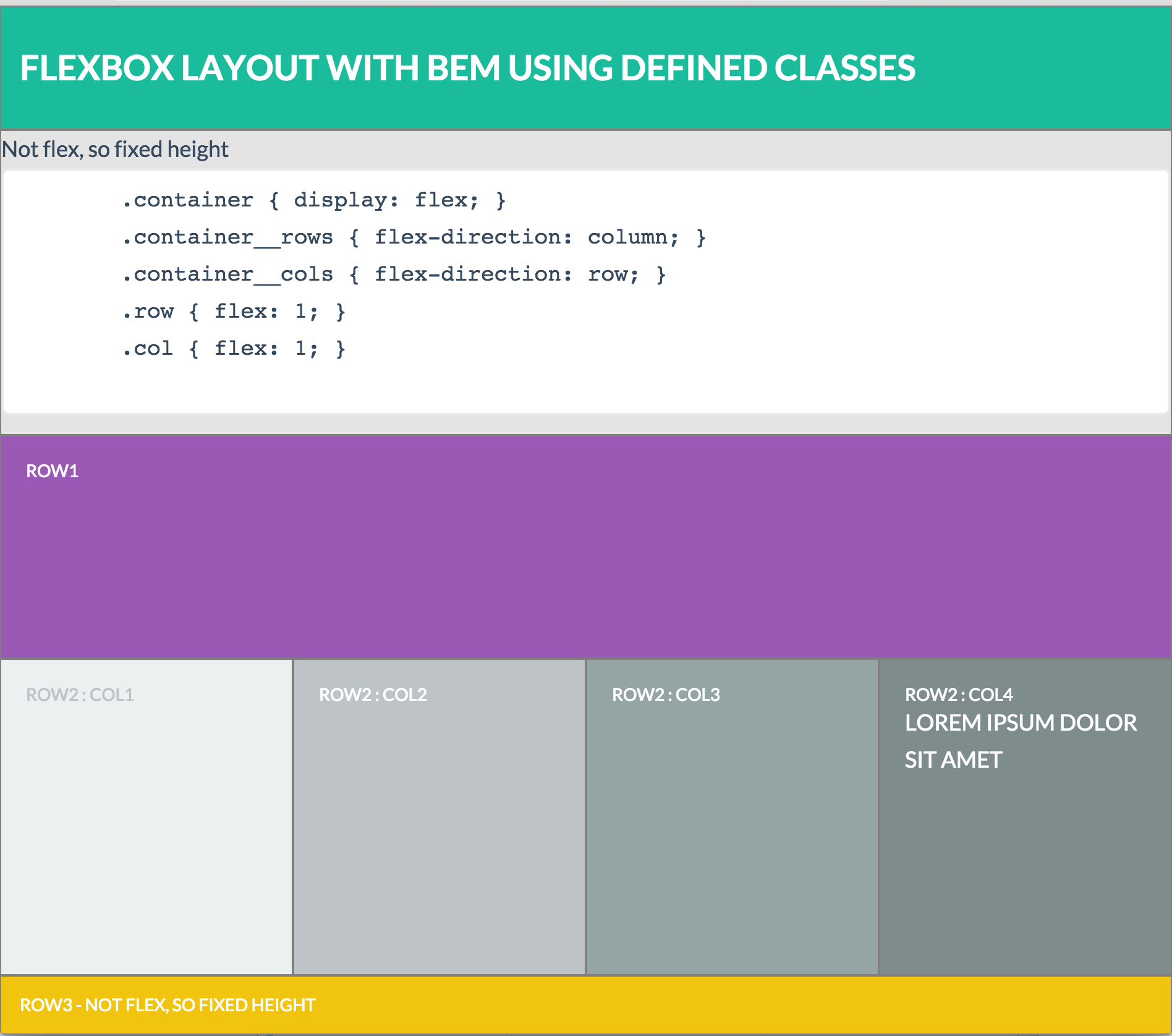
<div class="container container__rows">
<div class="row">Row1</div>
<div class="row container container__cols">
<div class="col">Row2 : Col1</div>
<div class="col">Row2 : Col2</div>
<div class="col">Row2 : Col3</div>
<div class="col">Row2 : Col4</div>
</div>
</div>