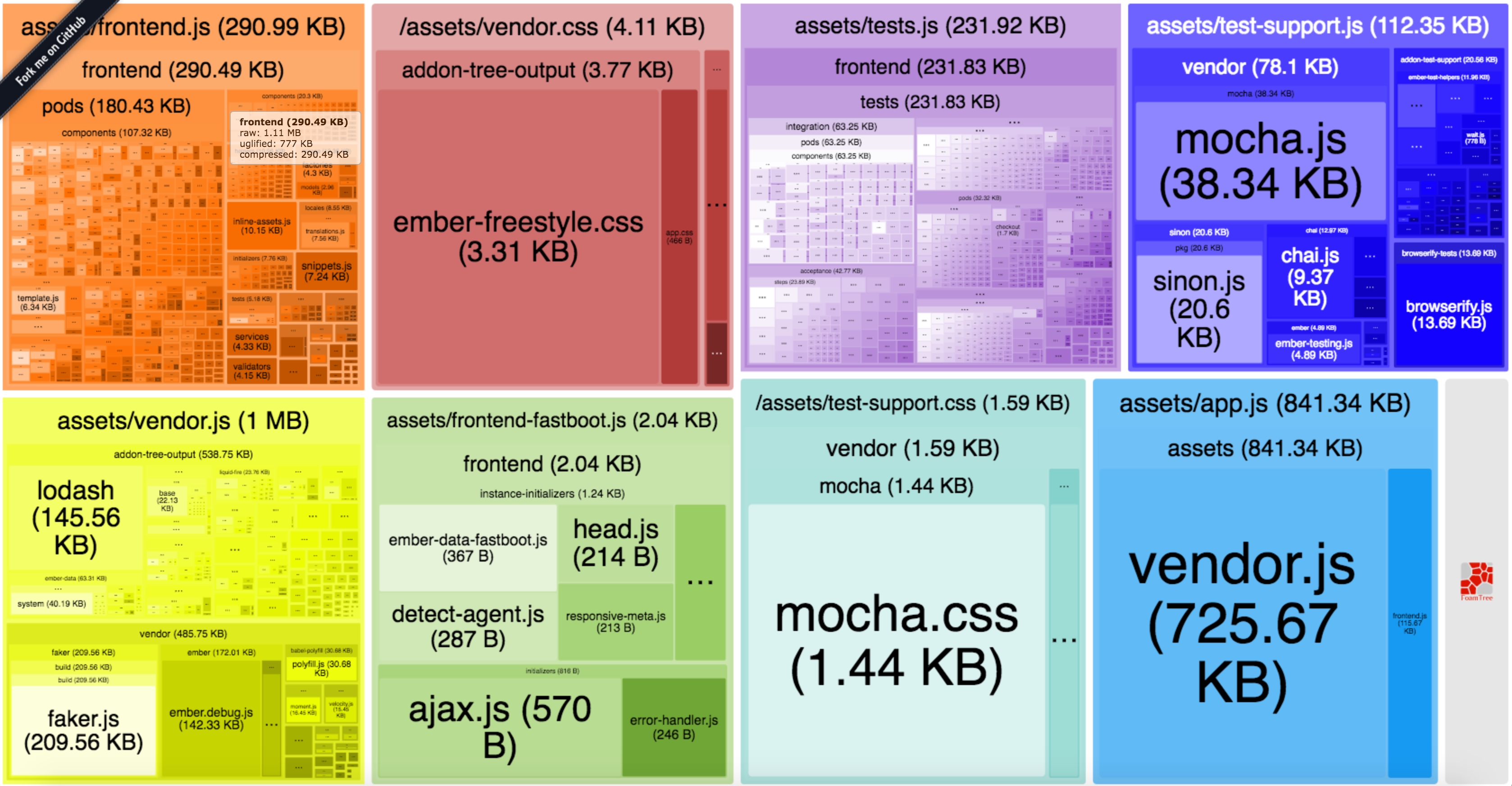
When using a build chain based on broccoli-concat, this tool will show you the size and contents of the concatenated bundles, including:
- raw size
- uglified size (for JS right now)
- compressed size (including uglify if applicable)
For usage in an Ember app, ember-cli-bundle-analyzer wraps this library as an Ember addon and integrates it more tightly into your development workflow.
See the instructions on its documentation page.
To directly use this tool, follow these steps:
npm install -g broccoli-concat-analyser- using broccoli-concat (latest versions)
CONCAT_STATS=true ember sbroccoli-concat-analyser ./concat-stats-for- look at .out.json files in ./concat-stats-for for the process output
- open ./concat-stats-for/index.html in any browser for the foamtree interactive map
got ideas? Submit PRs!