Ember Language Server Typed Templates Addon
How to use?
Install this addon as dev-dependency inside your ember project.
How typed template looks under the hood? issue-351282903
- route templates not supported (yet);
install ember-template-lint-typed-templates plugin to get if working
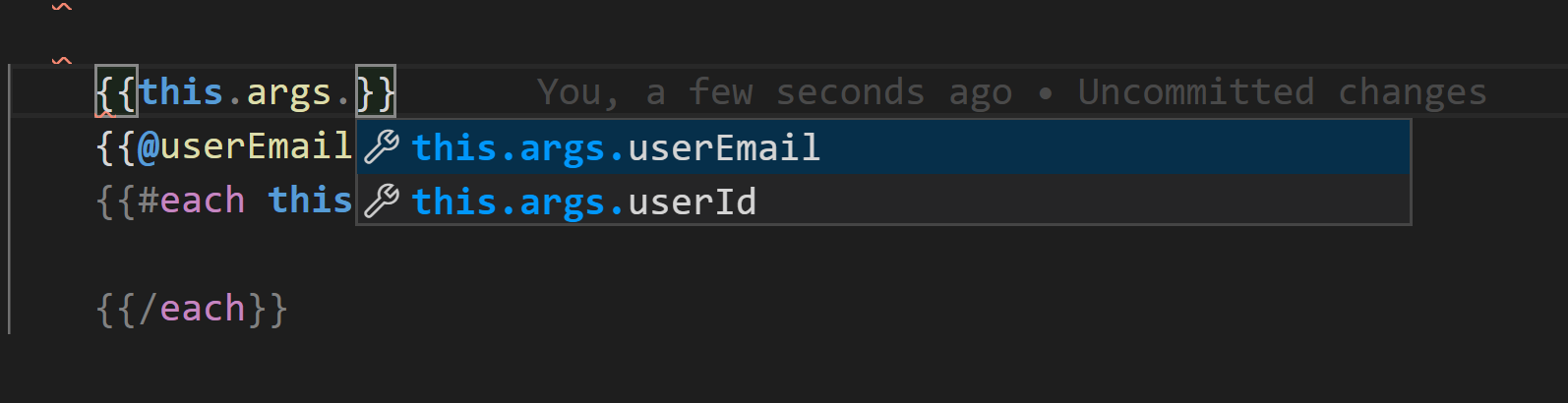
- Component context autocomplete
{{this.}} - Component arguments autocomplete
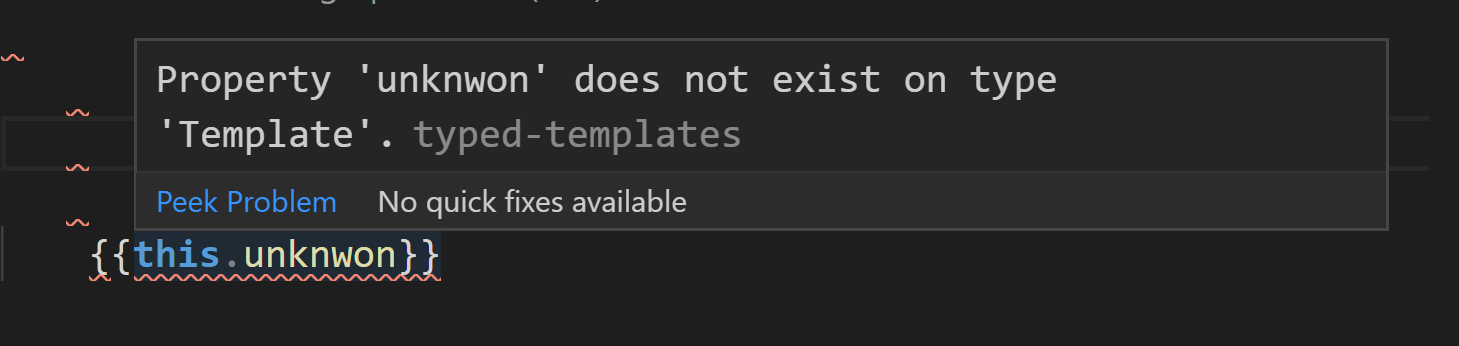
{{@}} - Warn on undefined properties (on complete)
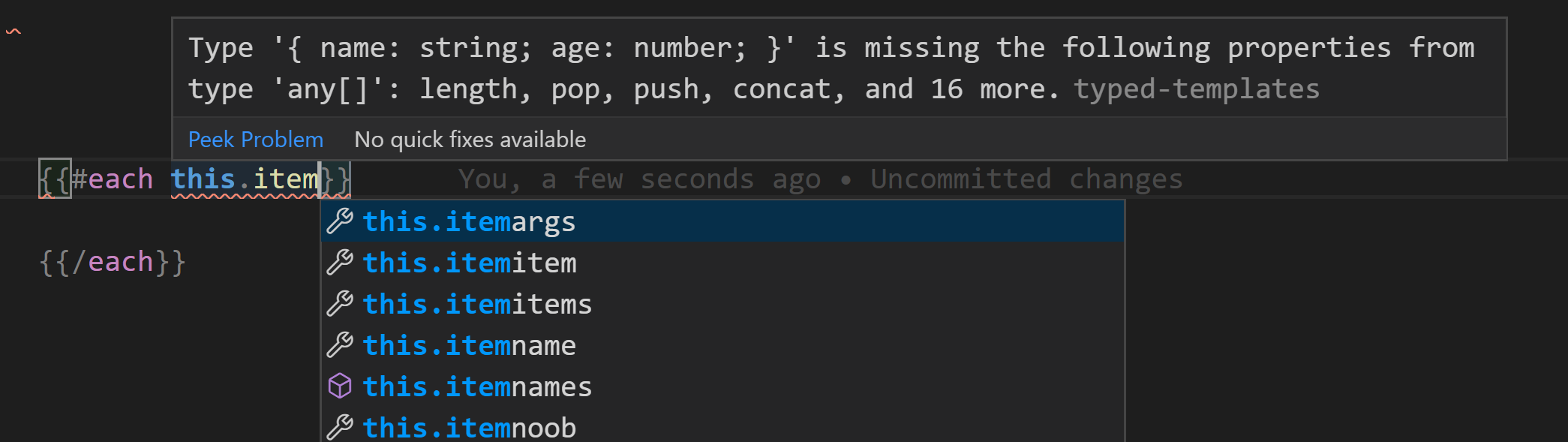
- Warn on incorrect
eacharguments (not an array)
npm install els-addon-typed-templates --save-dev
yarn add els-addon-typed-templates --dev
For els-addon-typed-templates >= v3.0.0, required Unstable Ember Language Server >= v1.4.2
For els-addon-typed-templates <= v2.2.18, required Unstable Ember Language Server >= v0.2.57
Install: Unstable Ember Language Server
- Restart
VSCode.
Try type {{this.}} or {{@}} inside component template.
A component.ts file will work with no changes needed.
A template only component needs some additional information.
Note: This is also how Javascript/ JSDoc template only components work.
or
A component.js file needs some additional information in the js file to work.
components/cart.js
/**
* @typedef {import('./../services/cart').default} CartService
*
* @typedef {Object} Args
* @property {string} foo
* @property {import('./../models/bar'} bar
* @extends Component<Args>
*/
export default class CartComponent extends Component {
/**
* CartService
* @type {CartService}
*/
@service('cart') cart;
}components/cart.hbs
- use handlebars comments
// + project/types/index.d.ts
declare module "ember-typed-templates" {
interface GlobalRegistry {
// helper, component, modifier name -> result
'unknown-helper': (params: string[], hash?)=> string,
'block': (params?, hash?) => [ { someFirstBlockParamProperty: 42 } ]
}
}Nope
Nope, because it's "experimental" and "heavy" functionality, adding it into language server itself may decrease DX for other users. UELS has addon API, using this addon API you able add functionality into langserver. All addons scoped inside projects (to allow users have multple addon versions for different ember projects and versions).
Sometimes it may crash your language server, don't worry it will awake automatically.